标签:点对点 glib source status lan ror price new for

1.支付准备
public String paymentPre(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setAttribute("order", orderService.load(req.getParameter("oid")));
return "f:/jsps/order/pay.jsp";
}
2.支付方法
public String payment(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
Properties props = new Properties();
props.load(this.getClass().getClassLoader().getResourceAsStream("payment.properties"));
/*
* 1. 准备13个参数
*/
String p0_Cmd = "Buy";//业务类型,固定值Buy
String p1_MerId = props.getProperty("p1_MerId");//商号编码,在易宝的唯一标识
String p2_Order = req.getParameter("oid");//订单编码
String p3_Amt = "0.01";//支付金额
String p4_Cur = "CNY";//交易币种,固定值CNY
String p5_Pid = "";//商品名称
String p6_Pcat = "";//商品种类
String p7_Pdesc = "";//商品描述
String p8_Url = props.getProperty("p8_Url");//在支付成功后,易宝会访问这个地址。
String p9_SAF = "";//送货地址
String pa_MP = "";//扩展信息
String pd_FrpId = req.getParameter("yh");//支付通道
String pr_NeedResponse = "1";//应答机制,固定值1
/*
* 2. 计算hmac
* 需要13个参数
* 需要keyValue
* 需要加密算法
*/
String keyValue = props.getProperty("keyValue");
String hmac = PaymentUtil.buildHmac(p0_Cmd, p1_MerId, p2_Order, p3_Amt,
p4_Cur, p5_Pid, p6_Pcat, p7_Pdesc, p8_Url, p9_SAF, pa_MP,
pd_FrpId, pr_NeedResponse, keyValue);
/*
* 3. 重定向到易宝的支付网关
*/
StringBuilder sb = new StringBuilder("https://www.yeepay.com/app-merchant-proxy/node");
sb.append("?").append("p0_Cmd=").append(p0_Cmd);
sb.append("&").append("p1_MerId=").append(p1_MerId);
sb.append("&").append("p2_Order=").append(p2_Order);
sb.append("&").append("p3_Amt=").append(p3_Amt);
sb.append("&").append("p4_Cur=").append(p4_Cur);
sb.append("&").append("p5_Pid=").append(p5_Pid);
sb.append("&").append("p6_Pcat=").append(p6_Pcat);
sb.append("&").append("p7_Pdesc=").append(p7_Pdesc);
sb.append("&").append("p8_Url=").append(p8_Url);
sb.append("&").append("p9_SAF=").append(p9_SAF);
sb.append("&").append("pa_MP=").append(pa_MP);
sb.append("&").append("pd_FrpId=").append(pd_FrpId);
sb.append("&").append("pr_NeedResponse=").append(pr_NeedResponse);
sb.append("&").append("hmac=").append(hmac);
resp.sendRedirect(sb.toString());
return null;
}
3.回馈方法
当支付成功时,易宝会访问这里
用两种方法访问:
1. 引导用户的浏览器重定向(如果用户关闭了浏览器,就不能访问这里了)
2. 易宝的服务器会使用点对点通讯的方法访问这个方法。(必须回馈success,不然易宝服务器会一直调用这个方法)
public String back(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
/*
* 1. 获取12个参数
*/
String p1_MerId = req.getParameter("p1_MerId");
String r0_Cmd = req.getParameter("r0_Cmd");
String r1_Code = req.getParameter("r1_Code");
String r2_TrxId = req.getParameter("r2_TrxId");
String r3_Amt = req.getParameter("r3_Amt");
String r4_Cur = req.getParameter("r4_Cur");
String r5_Pid = req.getParameter("r5_Pid");
String r6_Order = req.getParameter("r6_Order");
String r7_Uid = req.getParameter("r7_Uid");
String r8_MP = req.getParameter("r8_MP");
String r9_BType = req.getParameter("r9_BType");
String hmac = req.getParameter("hmac");
/*
* 2. 获取keyValue
*/
Properties props = new Properties();
props.load(this.getClass().getClassLoader().getResourceAsStream("payment.properties"));
String keyValue = props.getProperty("keyValue");
/*
* 3. 调用PaymentUtil的校验方法来校验调用者的身份
* >如果校验失败:保存错误信息,转发到msg.jsp
* >如果校验通过:
* * 判断访问的方法是重定向还是点对点,如果要是重定向
* 修改订单状态,保存成功信息,转发到msg.jsp
* * 如果是点对点:修改订单状态,返回success
*/
boolean bool = PaymentUtil.verifyCallback(hmac, p1_MerId, r0_Cmd, r1_Code, r2_TrxId,
r3_Amt, r4_Cur, r5_Pid, r6_Order, r7_Uid, r8_MP, r9_BType,
keyValue);
if(!bool) {
req.setAttribute("code", "error");
req.setAttribute("msg", "无效的签名,支付失败!(你不是好人)");
return "f:/jsps/msg.jsp";
}
if(r1_Code.equals("1")) {
orderService.updateStatus(r6_Order, 2);
if(r9_BType.equals("1")) {
req.setAttribute("code", "success");
req.setAttribute("msg", "恭喜,支付成功!");
return "f:/jsps/msg.jsp";
} else if(r9_BType.equals("2")) {
resp.getWriter().print("success");
}
}
return null;
}
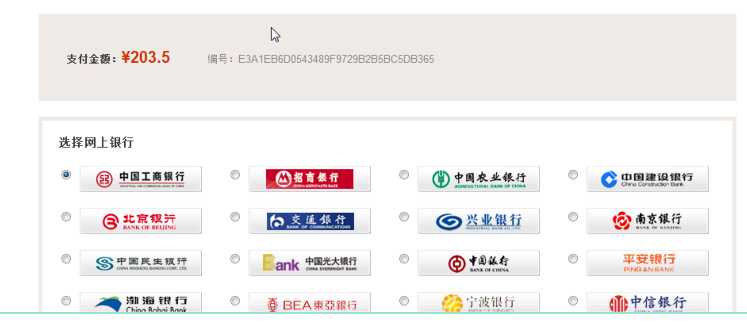
4.pay.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>pay.jsp</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link rel="stylesheet" type="text/css" href="<c:url value=‘/jsps/css/order/pay.css‘/>">
<script type="text/javascript" src="<c:url value=‘/jquery/jquery-1.5.1.js‘/>"></script>
<script type="text/javascript">
$(function() {
$("img").click(function() {
$("#" + $(this).attr("name")).attr("checked", true);
});
});
</script>
</head>
<body>
<div class="divContent">
<span class="spanPrice">支付金额:</span><span class="price_t">¥${order.total }</span>
<span class="spanOid">编号:${order.oid }</span>
</div>
<form action="<c:url value=‘/OrderServlet‘/>" method="post" id="form1" target="_top">
<input type="hidden" name="method" value="payment"/>
<input type="hidden" name="oid" value="${order.oid }"/>
<div class="divBank">
<div class="divText">选择网上银行</div>
<div style="margin-left: 20px;">
<div style="margin-bottom: 20px;">
<input id="ICBC-NET-B2C" type="radio" name="yh" value="ICBC-NET-B2C" checked="checked"/>
<img name="ICBC-NET-B2C" align="middle" src="<c:url value=‘/bank_img/icbc.bmp‘/>"/>
<input id="CMBCHINA-NET-B2C" type="radio" name="yh" value="CMBCHINA-NET-B2C"/>
<img name="CMBCHINA-NET-B2C" align="middle" src="<c:url value=‘/bank_img/cmb.bmp‘/>"/>
<input id="ABC-NET-B2C" type="radio" name="yh" value="ABC-NET-B2C"/>
<img name="ABC-NET-B2C" align="middle" src="<c:url value=‘/bank_img/abc.bmp‘/>"/>
<input id="CCB-NET-B2C" type="radio" name="yh" value="CCB-NET-B2C"/>
<img name="CCB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/ccb.bmp‘/>"/>
</div>
<div style="margin-bottom: 20px;">
<input id="BCCB-NET-B2C" type="radio" name="yh" value="BCCB-NET-B2C"/>
<img name="BCCB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/bj.bmp‘/>"/>
<input id="BOCO-NET-B2C" type="radio" name="yh" value="BOCO-NET-B2C"/>
<img name="BOCO-NET-B2C" align="middle" src="<c:url value=‘/bank_img/bcc.bmp‘/>"/>
<input id="CIB-NET-B2C" type="radio" name="yh" value="CIB-NET-B2C"/>
<img name="CIB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/cib.bmp‘/>"/>
<input id="NJCB-NET-B2C" type="radio" name="yh" value="NJCB-NET-B2C"/>
<img name="NJCB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/nanjing.bmp‘/>"/>
</div>
<div style="margin-bottom: 20px;">
<input id="CMBC-NET-B2C" type="radio" name="yh" value="CMBC-NET-B2C"/>
<img name="CMBC-NET-B2C" align="middle" src="<c:url value=‘/bank_img/cmbc.bmp‘/>"/>
<input id="CEB-NET-B2C" type="radio" name="yh" value="CEB-NET-B2C"/>
<img name="CEB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/guangda.bmp‘/>"/>
<input id="BOC-NET-B2C" type="radio" name="yh" value="BOC-NET-B2C"/>
<img name="BOC-NET-B2C" align="middle" src="<c:url value=‘/bank_img/bc.bmp‘/>"/>
<input id="PINGANBANK-NET" type="radio" name="yh" value="PINGANBANK-NET"/>
<img name="PINGANBANK-NET" align="middle" src="<c:url value=‘/bank_img/pingan.bmp‘/>"/>
</div>
<div style="margin-bottom: 20px;">
<input id="CBHB-NET-B2C" type="radio" name="yh" value="CBHB-NET-B2C"/>
<img name="CBHB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/bh.bmp‘/>"/>
<input id="HKBEA-NET-B2C" type="radio" name="yh" value="HKBEA-NET-B2C"/>
<img name="HKBEA-NET-B2C" align="middle" src="<c:url value=‘/bank_img/dy.bmp‘/>"/>
<input id="NBCB-NET-B2C" type="radio" name="yh" value="NBCB-NET-B2C"/>
<img name="NBCB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/ningbo.bmp‘/>"/>
<input id="ECITIC-NET-B2C" type="radio" name="yh" value="ECITIC-NET-B2C"/>
<img name="ECITIC-NET-B2C" align="middle" src="<c:url value=‘/bank_img/zx.bmp‘/>"/>
</div>
<div style="margin-bottom: 20px;">
<input id="SDB-NET-B2C" type="radio" name="yh" value="SDB-NET-B2C"/>
<img name="SDB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/sfz.bmp‘/>"/>
<input id="GDB-NET-B2C" type="radio" name="yh" value="GDB-NET-B2C"/>
<img name="GDB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/gf.bmp‘/>"/>
<input id="SHB-NET-B2C" type="radio" name="yh" value="SHB-NET-B2C"/>
<img name="SHB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/sh.bmp‘/>"/>
<input id="SPDB-NET-B2C" type="radio" name="yh" value="SPDB-NET-B2C"/>
<img name="SPDB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/shpd.bmp‘/>"/>
</div>
<div style="margin-bottom: 20px;">
<input id="POST-NET-B2C" type="radio" name="yh" value="POST-NET-B2C"/>
<img name="POST-NET-B2C" align="middle" src="<c:url value=‘/bank_img/post.bmp‘/>"/>
<input id="BJRCB-NET-B2C" type="radio" name="yh" value="BJRCB-NET-B2C"/>
<img name="BJRCB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/beijingnongshang.bmp‘/>"/>
<input id="HXB-NET-B2C" type="radio" name="yh" value="HXB-NET-B2C"/>
<img name="HXB-NET-B2C" align="middle" src="<c:url value=‘/bank_img/hx.bmp‘/>"/>
<input id="CZ-NET-B2C" type="radio" name="yh" value="CZ-NET-B2C"/>
<img name="CZ-NET-B2C" align="middle" src="<c:url value=‘/bank_img/zheshang.bmp‘/>"/>
</div>
</div>
<div style="margin: 40px;">
<a href="javascript:void $(‘#form1‘).submit();" class="linkNext">下一步</a>
</div>
</div>
</form>
</body>
</html>
payment.properties
p1_MerId=10001126856 keyValue=69cl522AV6q613Ii4W6u8K6XuW8vM1N6bFgyv769220IuYe9u37N4y7rI4Pl p8_Url=http\://localhost\:8080/goods/OrderServlet?method\=back
标签:点对点 glib source status lan ror price new for
原文地址:http://www.cnblogs.com/ganchuanpu/p/6132183.html