标签:keyword image nbsp XML span ++ link public xhtml
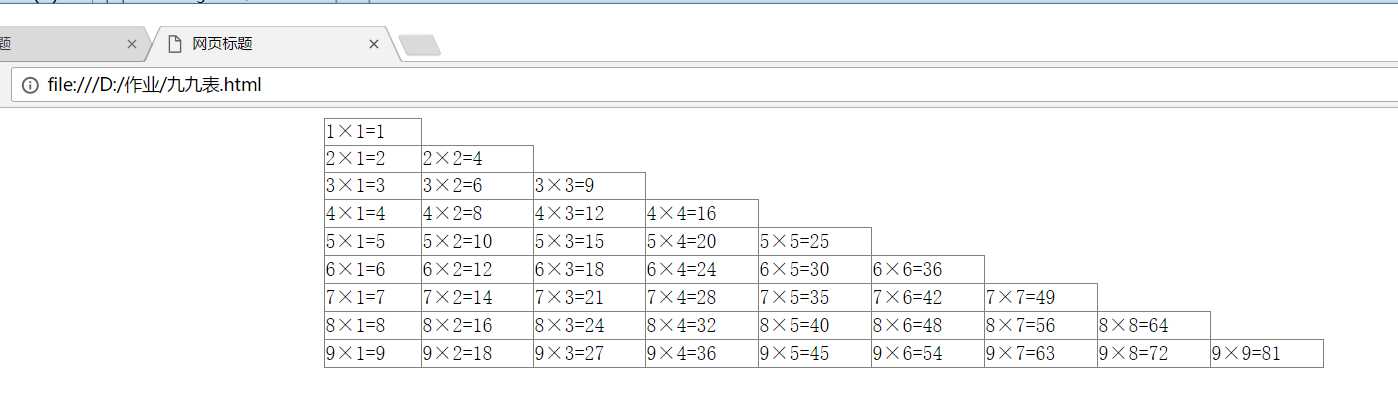
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"></style> <script type="text/javascript"> var str =‘<table border=1 rules=all width=800 height=200 align=center>‘; for(var i=1;i<=9;i++){ str +=‘<tr>‘; for(var j=1;j<=i;j++){ str +=‘<td>‘+i+‘ב+j+‘=‘+i*j+‘</td>‘; } str +=‘</tr>‘; } str +=‘</table>‘; document.write(str); </script> </head> <body> </body> </html>

标签:keyword image nbsp XML span ++ link public xhtml
原文地址:http://www.cnblogs.com/liujinrui/p/6132335.html