标签:requirejs F12 需要 soft toe 安装插件 turn 设置 att
本文先介绍karma-jasmine的安装。接下来的(二)中主要通过实例利用断言库详解karma-jasmine如何进行单元测试。
Karma介绍
首先说一下karma,官方是这样给出的,karma不是一个测试框架,也不是一个断言库。karma只是启动一个HTTP服务器,并生成HTML文件。所以你可以选择你自己喜欢的测试框架。如Jasmine,Mocha,QUnit等等。
Jasmine介绍
Jasmine即是上面所说的JavaScript测试框架。它不依赖于其他任何JavaScript组件,它有干净的语法,Jasmine断言库可以让你简单的写出测试代码,(断言:表示为一些布尔表达式,你可以采用假设的方式,当程序输出的结果是否与假设的结果一致时,断言为真,否则,断言为假)在karma上运行Jasmine可以完成JavaScript的自动化测试、生成覆盖率报告等。
Karma安装
①安装Node.js
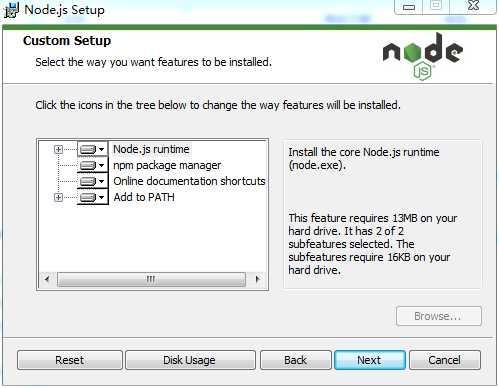
karma是运行在node.js上的。所以首先安装node.js.参考地址:http://pan.baidu.com/s/1jHrCh74#list/path=%2F下载一路next即可(温馨提示:最好改一下安装路径)

②安装karma
点击桌面左下角开始菜单,找到Node.js中的第一项,如下图:

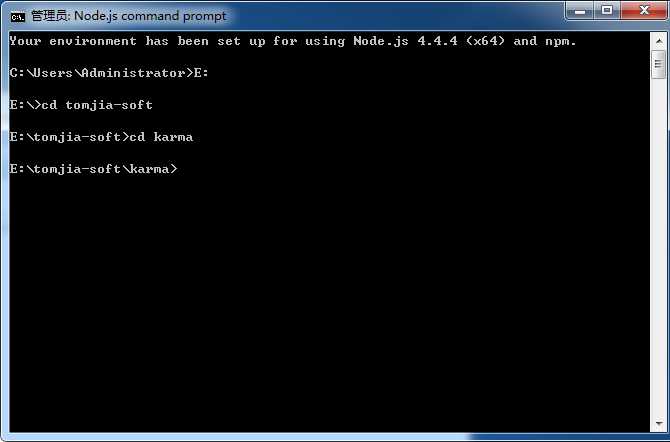
将karma安装到自己喜欢的位置。我安装到了E:\tomjia-soft\karma下(关于windows下的文件目录跳转用cd)

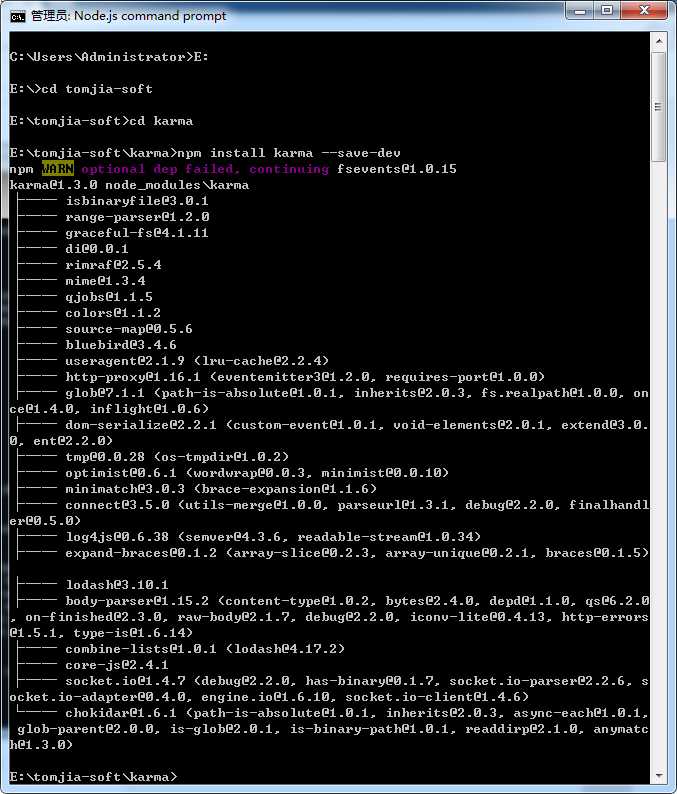
安装karma,输入命令:npm install karma --save-dev

ok,karma已经安装成功了。
③安装插件
接下来安装karma-jasmine、karma-chrome-launcher(chrome浏览器启动器)插件。
npm install karma-jasmine karma-chrome-launcher --save-dev

ok,插件已经安装成功。
④安装karma-cli
karma-cli用来简化karma的调用,方便使用karma
输入命令:npm install -g karma-cli

安装已经全部完成了。安装完成后的目录如下:

Karma使用
启动karma,输入命令:karma start

自动弹出chrome浏览器窗口

返回命令窗口时会报错,因为还没有配置文件。这时先不用管,直接关掉命令窗口即可。同时浏览器也随之关闭。
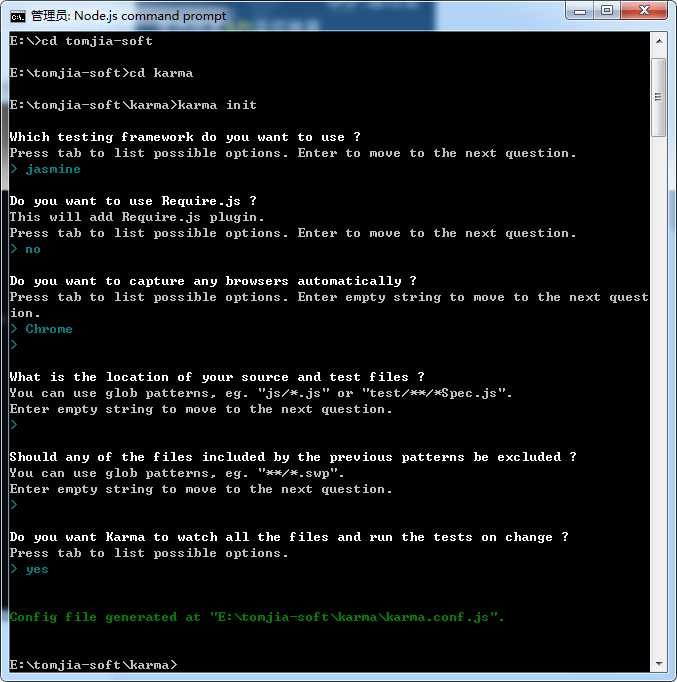
重新跳转到karma目录下,如下图:并执行 karma init 命令。

上图说明:①你选择哪一个测试框架:我们选择jasmine
②你想要使用Require.js吗?:(RequireJS是一个非常小巧的JavaScript模块载入框架)这里我们不需要。
③你想让那个浏览器自动捕获:这里可以可以选择多个,我们只用chrome。
......
⑥你希望karma一直监控所有的文件并且不停地测试吗?:我们需要自动化测试,所以我们选择yes。
配置文件已搞定。如下图:

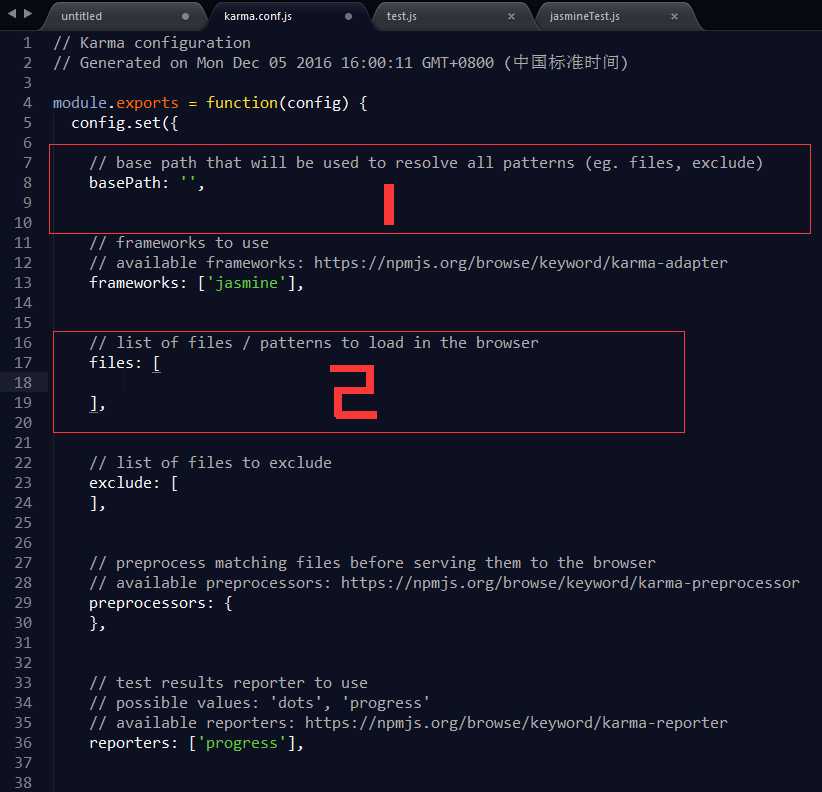
打开配置文件:我们需要注意两个地方:

1、2都是设置路径的。1中的bathPath:可以设置(设置为相对于配置文件karma.conf的路径),也可以不设置。如果不设置的话。2中的files中的路径就是相对于配置文件karma.conf的路径。下文将有体现。如果bathPath设置了,2中的files中的路径就是相对于1中的路径而言。
我们新建一个文件夹命名为TestFiles。放在配置文件的上一级。TestFiles下有两个js文件。分别是测试文件jasmineTest.js和被测试文件test.js.如下图所示:


接下来我们不设置配置文件中的1,直接设置2路径(当然你也可以设置1,再设置2)。如图所示:
files: [ ‘../TestFiles/jasmineTest.js‘, ‘../TestFiles/test.js‘ ],
test.js文件内容:
function TT() { return "abc"; }
jasmineTest文件内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});
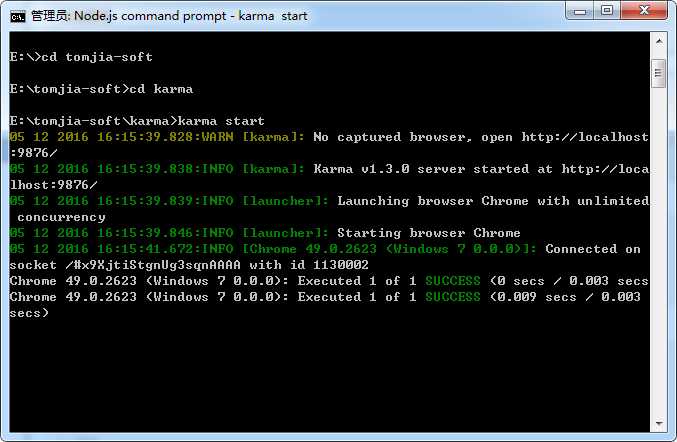
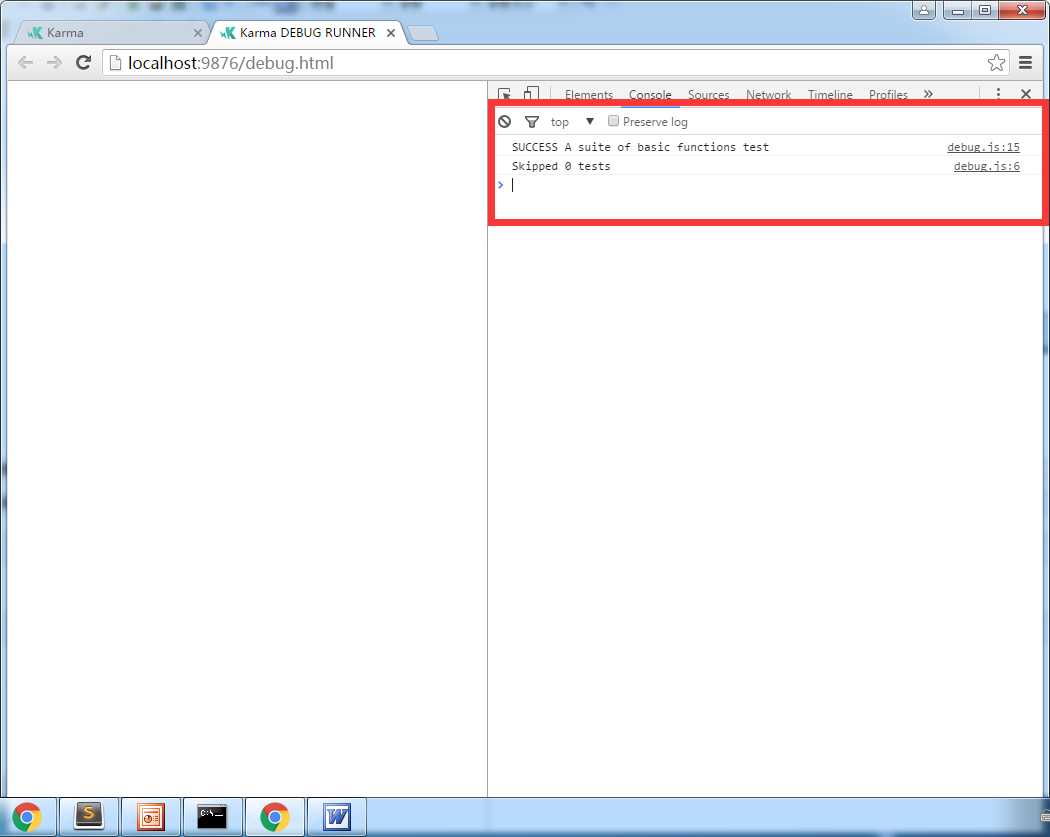
再次启动karma:结果如下:


点击debug:F12调试

改变test.js内容,如下图:
function TT() {
return "abc123";
}
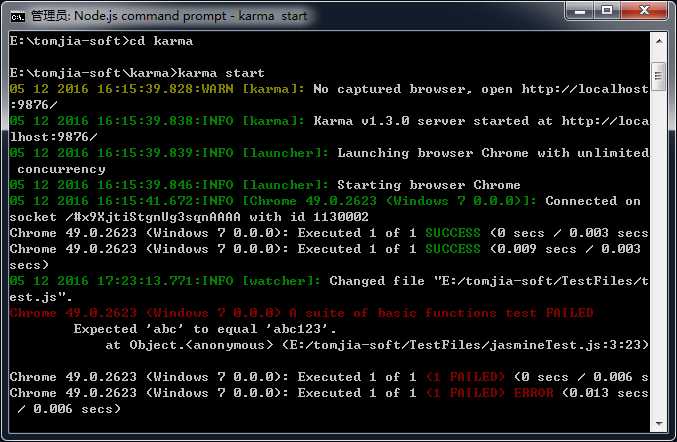
保存,打开命令窗口:观察可得:

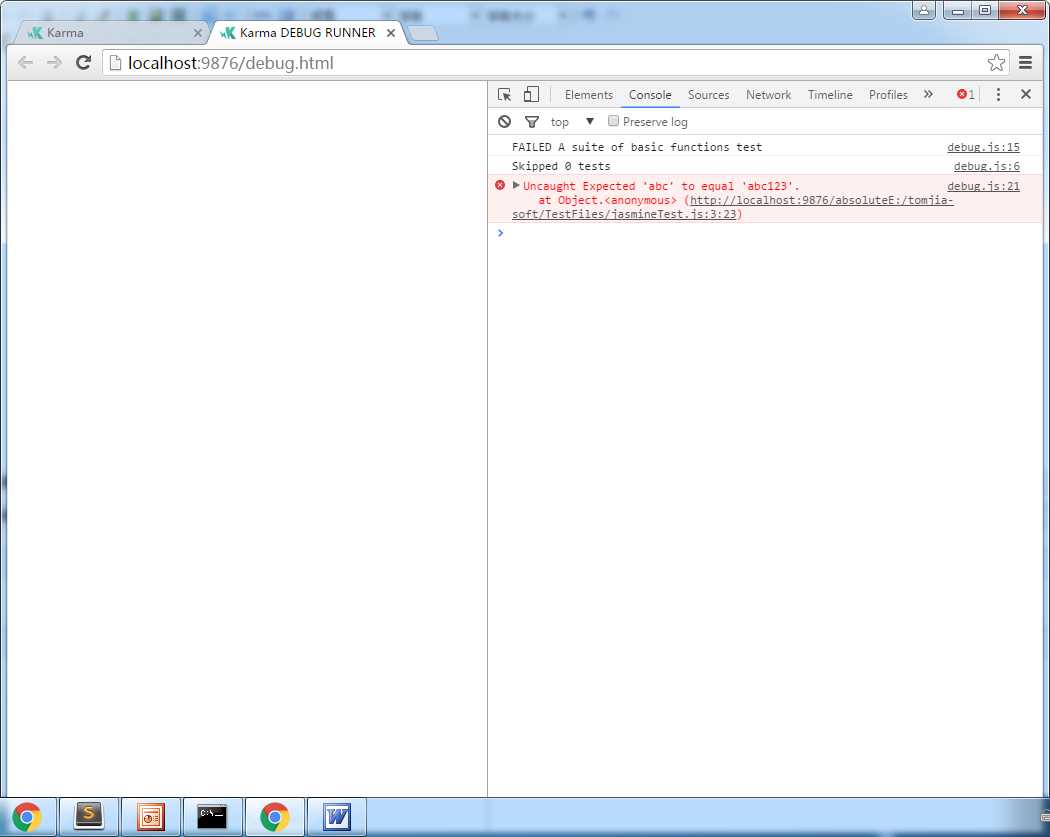
打开浏览器,刷新!刷新!,点击debug F12调试观察可得:

这就体现了karma通过浏览器自动测试的功能。
标签:requirejs F12 需要 soft toe 安装插件 turn 设置 att
原文地址:http://www.cnblogs.com/bfive/p/6134810.html