标签:images roi 文件夹 screen linear style 设置 ica ble
项目中经常会用到一些第三方组件,每次使用的时候网上找都能找到好多,一些好用,一些不好用,
现在将自己在项目中使用过的感觉还不错的组件记录下来,为了大家也为了自己以后节省一点测试探索的时间。
基本配置github里有详细的介绍react-native-splash-screen。
首先注明一下,这个亲测的RN版本是0.33。
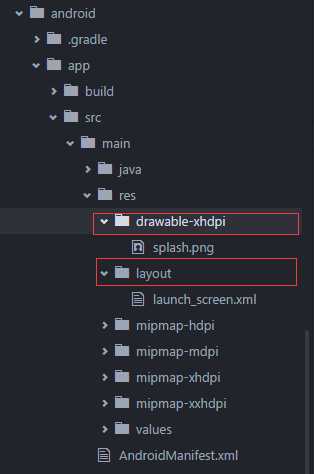
配置的步骤和一般第三方组件差不多,这里就不再赘述。不同的地方就是在./android/app/src/res下面多了layout和drawable文件夹
如图所示

splash.png就是你想要设置的启动图图片,
launch_screen.xml代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/splash"> </LinearLayout>
主要实例github网站也有示例,使用还是挺方便的。特加以推荐
亲测有效好用组件之启动屏react-native-splash-screen(一)
标签:images roi 文件夹 screen linear style 设置 ica ble
原文地址:http://www.cnblogs.com/lgp142332/p/6135800.html