标签:家居 解释 style href images data- hidden hang bsp
在网页布局中有时会遇到这种情况:

如果左边用<dt>,右边用<dd>,放在一行显示,<dt>要设置float:left,这个应该都知道,问题是,第一行这样做没有问题,可是第二行就有问题了,代码如下:
css:
*{margin:0;padding:0;} body #menu{margin-left: 8px;margin-top: 8px;border: 1px solid grey;width: 490px;} body div dl{margin:7px 0;} body div dl a{text-decoration: none;font-size: 10px;color: #737373;} body div dl dt a{color:#e4393c;font-weight: bold;} body div dl dt{width:60px;float:left;text-align: right;padding-right: 6px;} body div dl dd a {height: 22px;line-height: 22px;}
body:
<body> <div id="menu"> <dl> <dt><a href="#">经管励志</a></dt> <dd> <a href="#">经济</a> <a href="#">金融与投资</a> <a href="#">管理</a> <a href="#">励志与成功</a> </dd> </dl> <dl> <dt><a href="#">生活</a></dt> <dd> <a href="#">家教与育儿</a> <a href="#">旅游/地图</a> <a href="#">烹饪/美食</a> <a href="#">时尚/美妆</a> <a href="#">家居</a> <a href="#">婚恋与两性</a> <a href="#">娱乐/休闲</a> <a href="#">健身与保健</a> <a href="#">动漫/幽默</a> <a href="#">体育/运动</a> </dd> </dl> </div> </body>
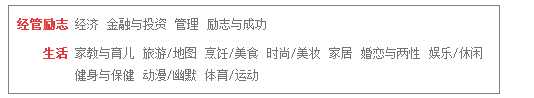
显示结果如下:

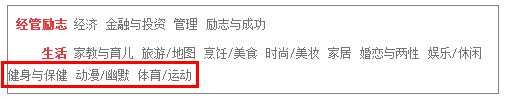
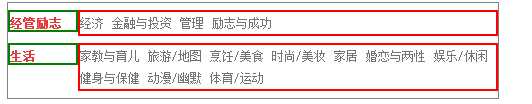
与效果图相比,这里应该是缩进去的,左边大类是一列,右边明细又是一列,那么为什么会缩进去呢?我们给<dt>和<dd>加个边框就明白了,<dt>绿色边框,<dd>红色边框

如上图,<dt>设置了float:left之后,就脱离了标准文档流,所以这个时候后面的<dd>盒子就忽略了<dt>的存在,顶到了前面,但是,<dd>盒子的内容却看到了<dt>盒子,所以会自动排到<dt>的后面,而下一行,<dt>盒子的高度有限,空出了位置,<dd>的内容自然顶到了前面,导致上下两行不齐;这个时候,如果让<dd>盒子继续看到<dt>盒子,靠着<dt>盒子,就可以达到我们要的效果了。
上面解释看不懂的可以看链接:https://www.zhihu.com/question/24529373 张秋怡的回到,很生动,秒懂!
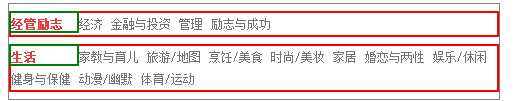
这个时候,就在<dd>样式里加上overflow: hidden;就可以清除<dt>浮动给<dd>造成的影响了,加上后,效果如图:

css:
body div dl dd{border: 2px red solid;overflow: hidden;}
去掉边框,如图:

当然这个时候还没有给小类加左边框,后面细说;
标签:家居 解释 style href images data- hidden hang bsp
原文地址:http://www.cnblogs.com/jimmy-smith/p/6135956.html