标签:prim tar value text user row name form error
一个简单的表单样式:
<div class="row"> <form action="#" class="form-horizontal"> <div class="form-group has-success"> <label for="username" class="col-lg-1 control-label">用户名</label> <div class="col-lg-11"> <input type="text" id="username" class="form-control"/> </div> </div> <div class="form-group form-group-lg has-error"> <label for="passowrd" class="col-lg-1 control-label">密码</label> <div class="col-lg-11"> <input type="text" id="passowrd" class="form-control"/> </div> </div> <div class="form-group"> <div class="col-lg-5 col-lg-offset-1"> <div class="checkbox"> <label class="checkbox-inline"><input type="checkbox" />记住我</label> <label class="checkbox-inline"><input type="checkbox" />记住我</label> </div> </div> </div> <!-- radio在一行中显示--> <div class="form-group"> <div class="col-lg-5 col-lg-offset-1"> <div class="radio"> <label class="radio-inline"><input type="radio" />忘记我</label> <label class="radio-inline"><input type="radio" />忘记我</label> </div> </div> </div> <!-- select--> <div class="form-group"> <div class="col-lg-5 col-lg-offset-1"> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> </select> </div> </div> <!-- 文本输入框--> <div class="form-group"> <div class="col-lg-5 col-lg-offset-1"> <textarea class="form-control"></textarea> </div> </div> <div class="form-group"> <div class="col-lg-1 col-lg-offset-1"> <input type="button" value="登陆" class="btn btn-primary"/> </div> </div> </form> </div>
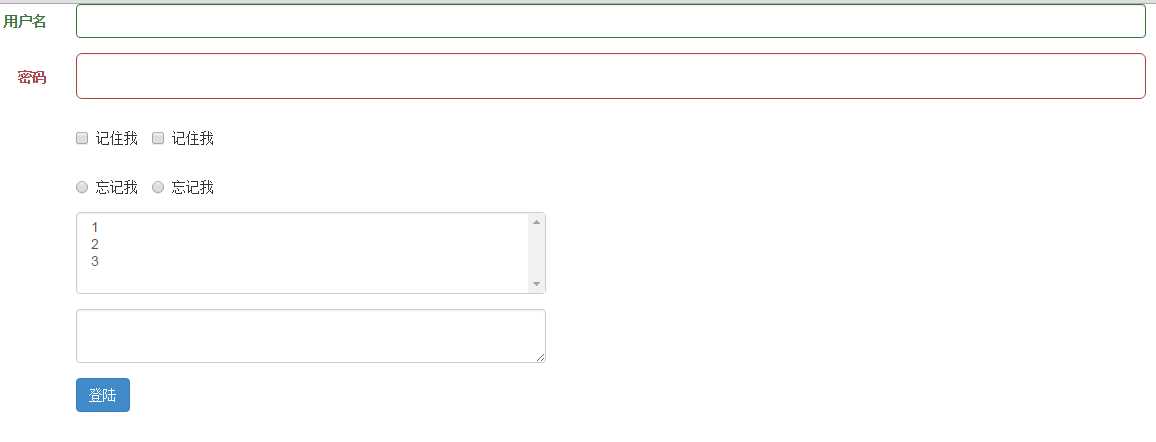
效果图:

标签:prim tar value text user row name form error
原文地址:http://www.cnblogs.com/tenWood/p/6135898.html