标签:image ges 对齐 vertica 按钮组 contain 尺寸 ane drop
字体图标:
<div class="container"> <div class="row"> <span class="glyphicon glyphicon-star" style="font-size:40px;color:red"></span> <button class="btn btn-warning"> <span class="glyphicon glyphicon-play-circle"></span>播放 </button> </div> </div>
效果:

按钮组:
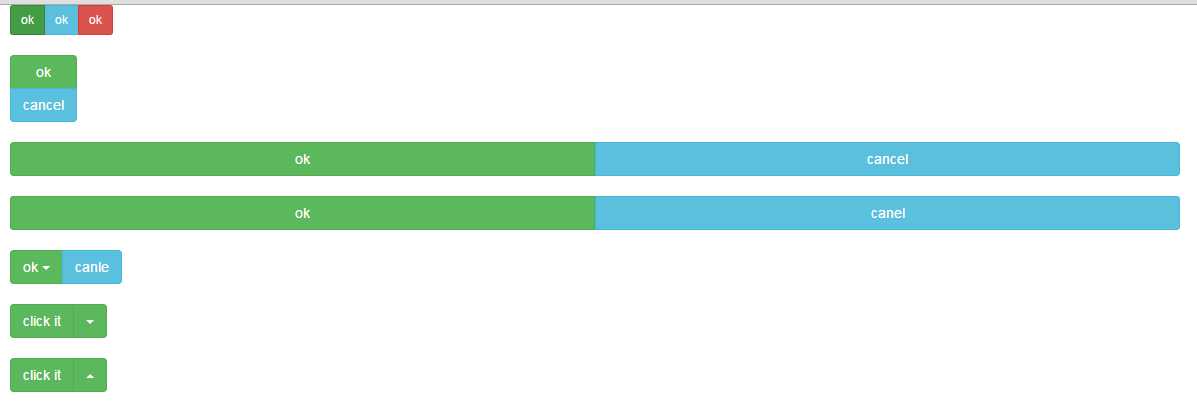
<!-- btn-group 按钮组 btn-group-vertical 竖着排的按钮组 btn-group-justified 让按钮两端对齐,铺满父级尺寸 --> <div class="container"> <div class="row"> <div class="btn-group btn-group-sm"> <button class="btn btn-success">ok</button> <button class="btn btn-info">ok</button> <button class="btn btn-danger">ok</button> </div> </div> <!-- 竖着的按钮组 --> <div class="row" style="margin-top:20px"> <div class="btn-group-vertical"> <button class="btn btn-success">ok</button> <button class="btn btn-info">cancel</button> </div> </div> <!-- btn两端对齐 如果说是button,那需要给他们添加一个class为btn-group的父级 input type="button" 也需要.... a标签,不需要 --> <div class="row" style="margin-top:20px"> <div class="btn-group btn-group-justified"> <div class="btn-group"> <button class="btn btn-success">ok</button> </div> <div class="btn-group"> <button class="btn btn-info">cancel</button> </div> </div> </div> <div class="row" style="margin-top:20px"> <div class="btn-group btn-group-justified"> <a href="#" class="btn btn-success">ok</a> <a href="#" class="btn btn-info">canel</a> </div> </div> <!-- 给按钮添加三角形 --> <div class="row" style="margin-top:20px"> <div class="btn-group"> <button class="btn btn-success">ok <span class="caret"></span></button> <button class="btn btn-info">canle</button> </div> </div> <!-- 按钮组形式的三角形 --> <div class="row" style="margin-top:20px"> <div class="btn-group"> <button class="btn btn-success">click it</button> <button class="btn btn-success"><span class="caret"></span></button> </div> </div> <!-- 向上三角形 --> <div class="row" style="margin-top:20px"> <div class="btn-group dropup"> <button class="btn btn-success">click it</button> <button class="btn btn-success"><span class="caret"></span></button> </div> </div> </div>
效果:

标签:image ges 对齐 vertica 按钮组 contain 尺寸 ane drop
原文地址:http://www.cnblogs.com/tenWood/p/6136121.html