标签:效果 str 范围 使用 背景图 .com 背景 显示 png
重点内容是:背景的显示范围是在元素的内边距之内的,如果要想改变显示范围,可以使用background-orgin和background-clip进行调整。
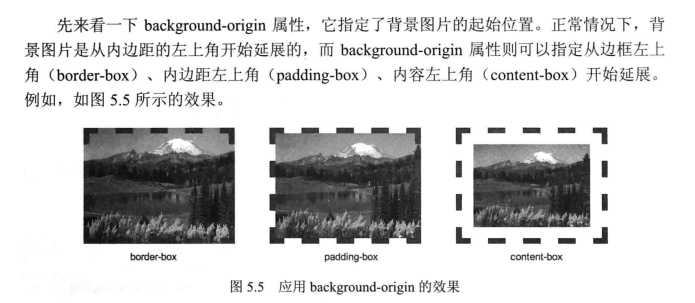
(1)background-orgin有三个属性:border-box(边框左上角);padding-box(内边距左上角);content-box(内容左上角)。这个属性指定背景图片的起始位置,效果见下:

标签:效果 str 范围 使用 背景图 .com 背景 显示 png
原文地址:http://www.cnblogs.com/hulaoxi/p/6136960.html