标签:log 启动 通过 创建 cli http init 技术分享 pack
环境要求: 安装有 Node.js、 vue、 vue-cli 。
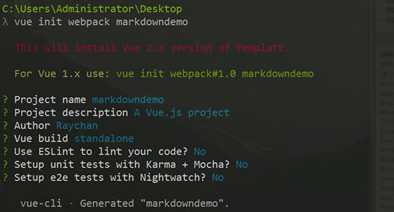
创建项目:
vue init webpack projectName
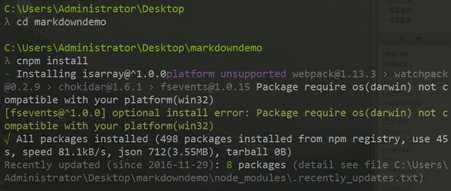
进入项目,下载依赖:
npm install 或者 cnpm install
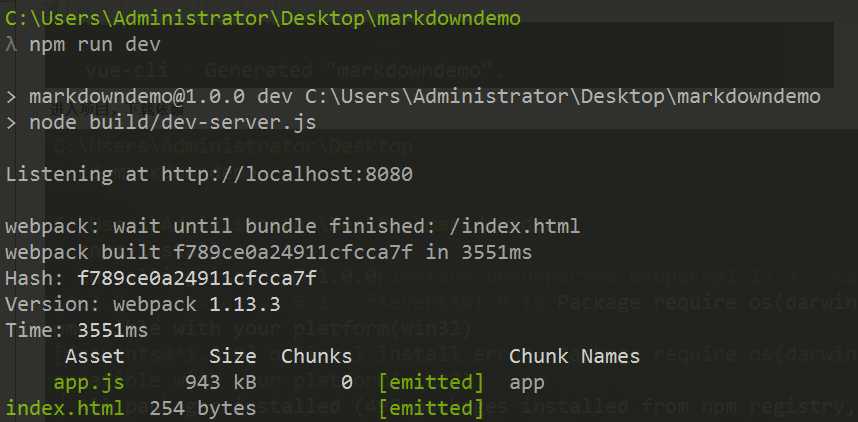
运行项目:
npm run dev
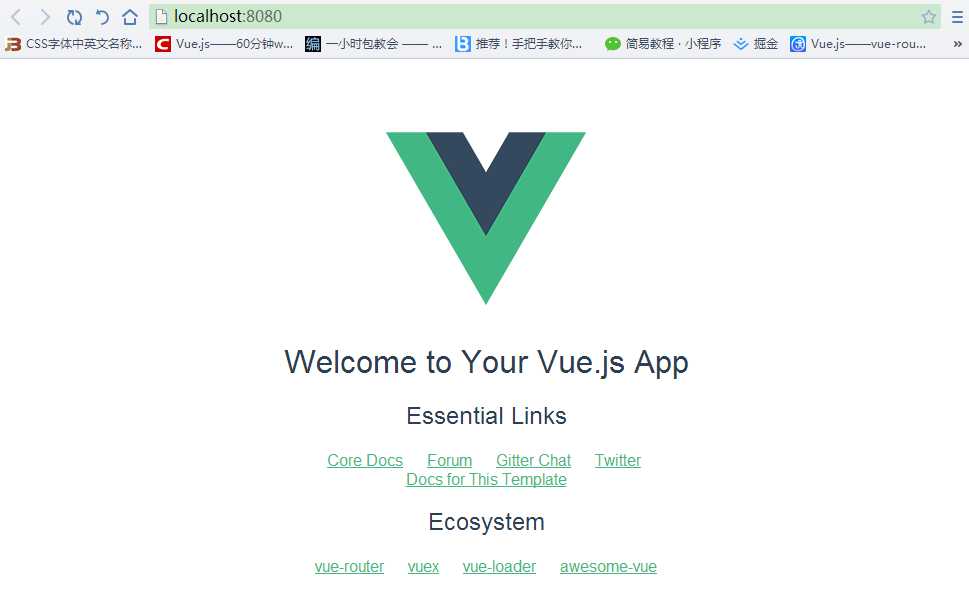
效果如下:
创建项目

进入项目,下载依赖

启动项目

浏览器查看效果

标签:log 启动 通过 创建 cli http init 技术分享 pack
原文地址:http://www.cnblogs.com/wx1993/p/6136892.html