标签:没有 附加 png src chrome浏览器 image ctr 组件 css
在元素定位中xpath使用的还算比较多,介绍一下常见的firfox和chrome浏览器插件安装
1、firfox
firfox比较简单,主要浏览器自带的定位功能也比较强大国内也比较好的支持插件安装
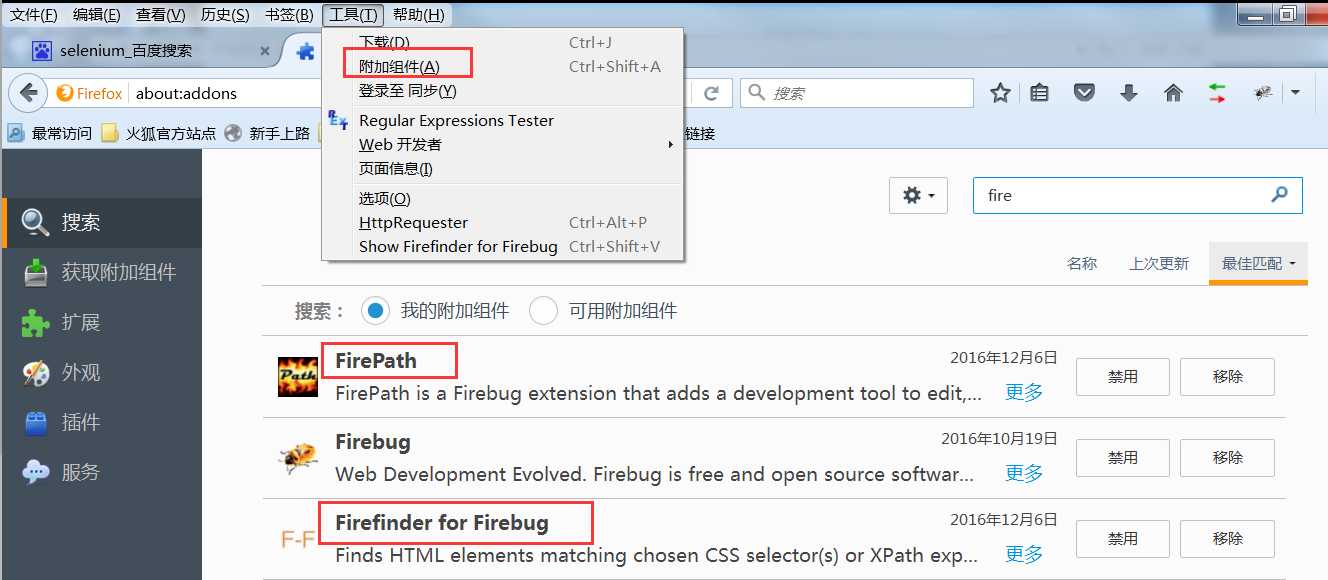
1)安装
我这里已经安装好了所以可以在"我的附加组件"里面查看,如果没有安装的话可以在"可用附加组件"中安装


2)使用
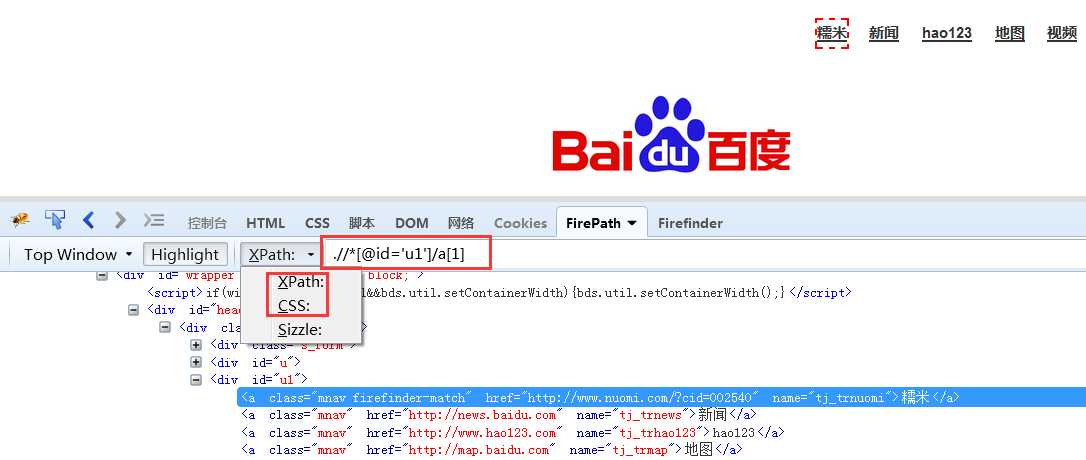
firepath和firefinder都可以定位元素,firepath可以在定位元素的时候生成xpath或者css,finefinder比较偏向验证xpath是否正确。F12用小光标指定要定位的元素。
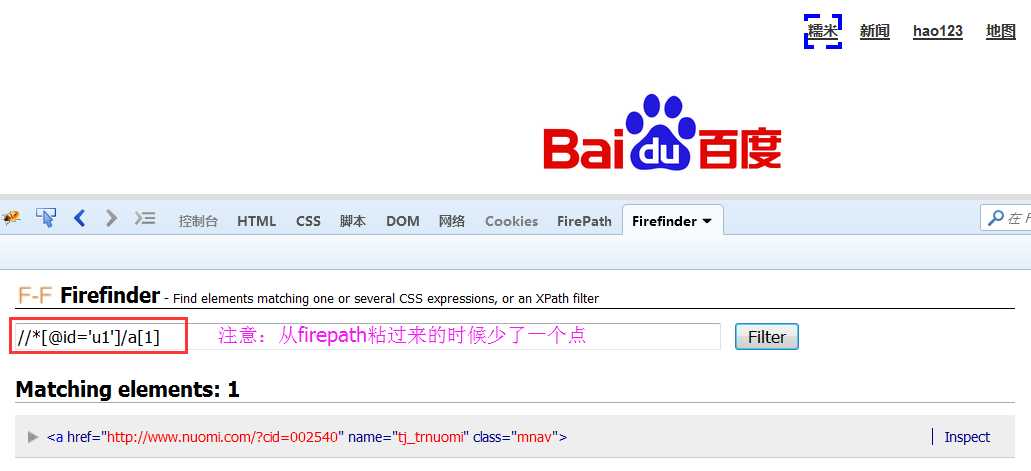
到firefinder里面验证的时候记得要去掉firepath里面的"."


2、chrome
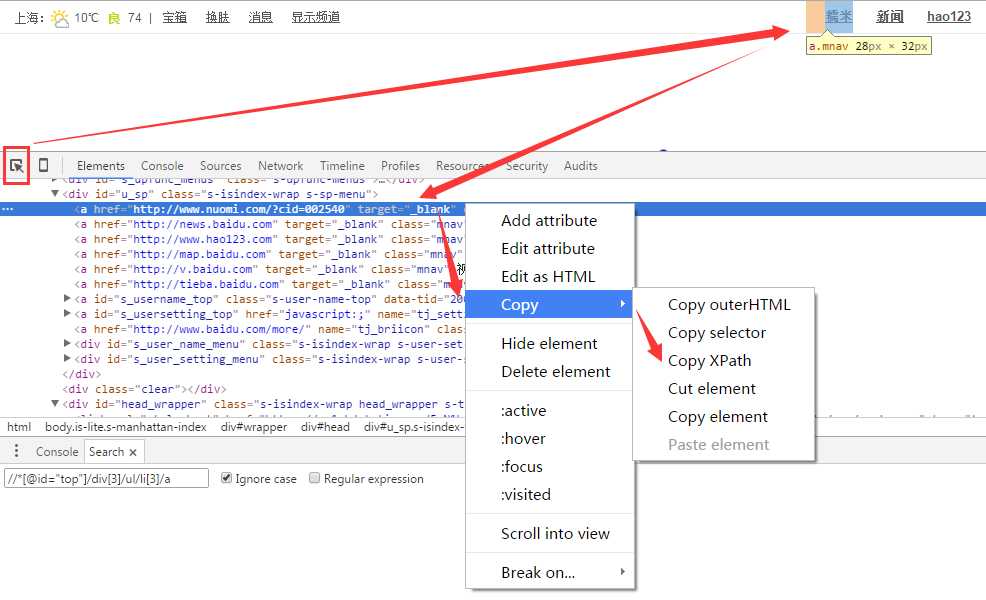
chrome浏览器自带xpath功能直接F12用小光标找到元素,然后右击Copy->copy Xpath

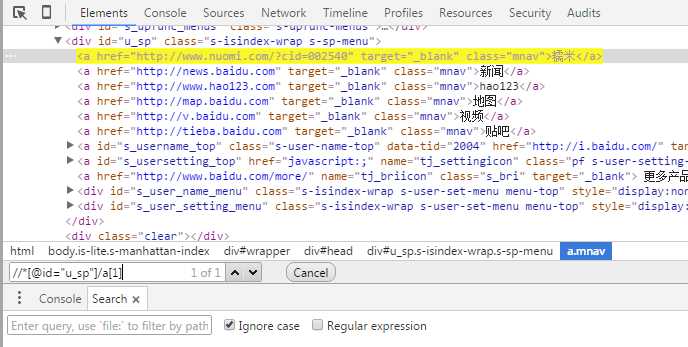
可以通过ctrl+F 输入刚刚copy的xpath

标签:没有 附加 png src chrome浏览器 image ctr 组件 css
原文地址:http://www.cnblogs.com/applemoon/p/6136884.html