标签:ack image 需要 ane drop 20px htm -- down
导航:
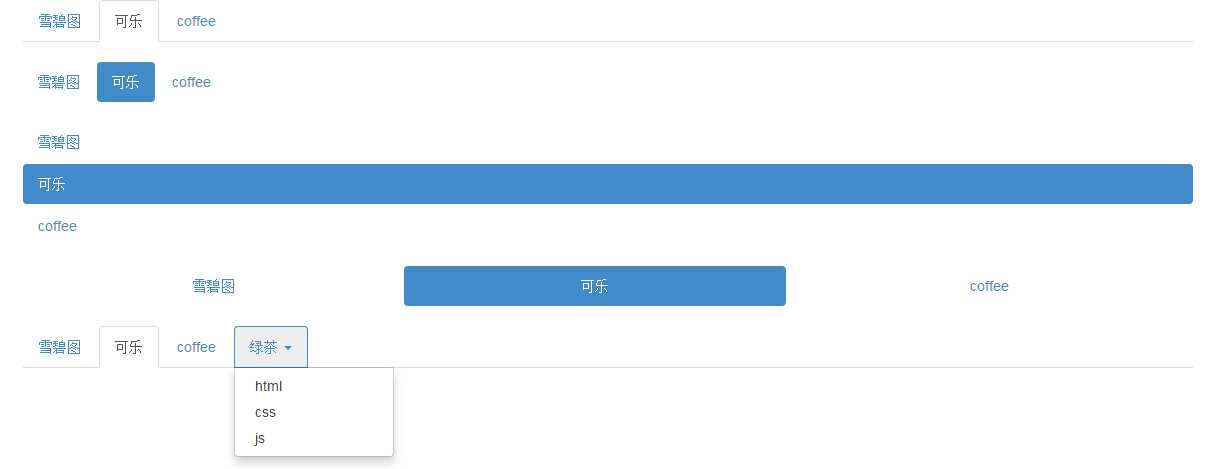
<!-- nav 导航的基础样式 --> <div class="container"> <div class="row"> <ul class="nav nav-tabs"> <li><a href="#">雪碧图</a></li> <li class="active"><a href="#">可乐</a></li> <li><a href="#">coffee</a></li> </ul> </div> <!-- 胶囊式 nav-pills--> <div class="row" style="margin-top:20px"> <ul class="nav nav-pills"> <li><a href="#">雪碧图</a></li> <li class="active"><a href="#">可乐</a></li> <li><a href="#">coffee</a></li> </ul> </div> <!-- 竖着排 nav-stacked--> <div class="row" style="margin-top:20px"> <ul class="nav nav-pills nav-stacked"> <li><a href="#">雪碧图</a></li> <li class="active"><a href="#">可乐</a></li> <li><a href="#">coffee</a></li> </ul> </div> <!-- 两端对齐 nav-justified--> <div class="row" style="margin-top:20px"> <ul class="nav nav-pills nav-justified"> <li><a href="#">雪碧图</a></li> <li class="active"><a href="#">可乐</a></li> <li><a href="#">coffee</a></li> </ul> </div> <!-- 导航中放下拉菜单--> <div class="row" style="margin-top:20px"> <ul class="nav nav-tabs"> <li><a href="#">雪碧图</a></li> <li class="active"><a href="#">可乐</a></li> <li><a href="#">coffee</a></li> <li> <a href="#" data-toggle="dropdown">绿茶 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">html</a></li> <li><a href="#">css</a></li> <li><a href="#">js</a></li> </ul> </li> </ul> </div> </div>
效果图:

选项卡:
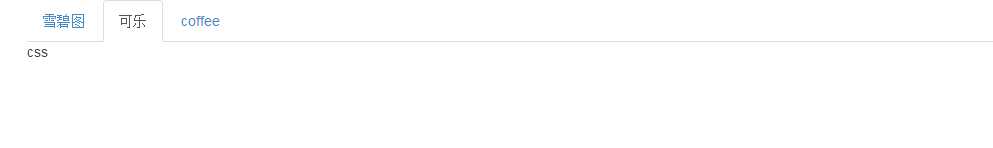
<!-- 1.导航对应的所有内容需要放在一个class为tab-content的层里; 2.对应的每个内容块都要加上tab-pane的class,且激活的内容块加上active的class 3.给每一个导航的a标签添加data-toggle="tab"; 4.给每一个内容块添加一个id,和选项卡的锚点对应 --> <div class="container"> <div class="row"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1" data-toggle="tab">雪碧图</a></li> <li><a href="#tab2" data-toggle="tab">可乐</a></li> <li><a href="#tab3" data-toggle="tab">coffee</a></li> </ul> <div class="tab-content"> <div id="tab1" class="tab-pane active">html</div> <div id="tab2" class="tab-pane">css</div> <div id="tab3" class="tab-pane">js</div> </div> </div> </div>
效果图:

标签:ack image 需要 ane drop 20px htm -- down
原文地址:http://www.cnblogs.com/tenWood/p/6139521.html