标签:搜索 默认 class color type com htm put container
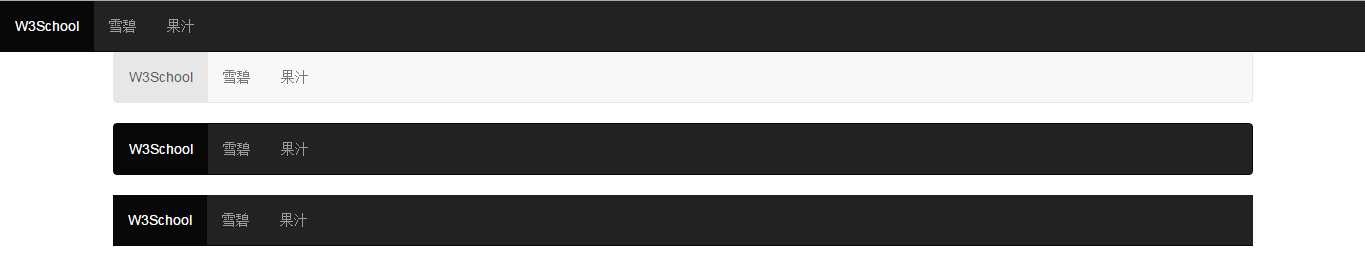
<body style="padding-top:50px"> <!-- navbar 导航条的基础样式 nav navbar-nav 导航条里菜单的固定样式组合class navbar-default 导航条的默认样式 navbar-static-top 导航条为直角 navbar-fixed-top 导航条固定在上面,一般这时候要给body设置padding值或margin navbar-fixed-bottom 导航条固定在下面 --> <div class="container"> <!-- 默认样式的导航条 --> <nav class="navbar navbar-default"> <ul class="nav navbar-nav"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> </nav> <!-- 黑色的导航条 --> <nav class="navbar navbar-inverse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> </nav> <!-- 直角的导航条 --> <nav class="navbar navbar-inverse navbar-static-top"> <ul class="nav navbar-nav"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> </nav> <!-- 固定在下面/上面的导航条 --> <nav class="navbar navbar-inverse navbar-fixed-top"> <ul class="nav navbar-nav"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> </nav> </div> <script type="text/javascript" src="jquery/jquery.min.js"></script> <script type="text/javascript" src="bootstrap/bootstrap.min.js"></script> </body>
效果:

导航条的其他样式:
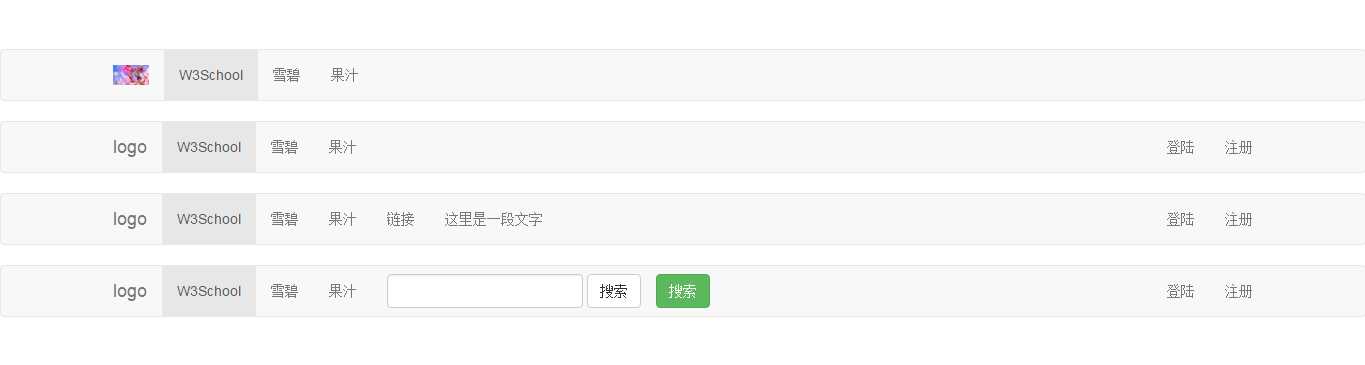
<!-- navbar-header 导航的头部,一般情况下放logo navbar-brand 用来放logo的,需要配合navbar-header --> <!-- 一般情况下都会把nav包在container外面 --> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand"> <img src="user_photo.png" height="20"/> </a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> </div> </nav> <!-- 对齐方式的导航条 --> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">logo</a> </div> <!-- navbar-left表示内容以左边对齐 --> <ul class="nav navbar-nav navbar-left"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> <!-- navbar-right表示内容以右边对齐 --> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> </div> </nav> <!-- 有链接与文字的导航条 --> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">logo</a> </div> <!-- navbar-left表示内容以左边对齐 --> <ul class="nav navbar-nav navbar-left"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> <a href="#" class="navbar-link navbar-text">链接</a> <p class="navbar-text">这里是一段文字</p> <!-- navbar-right表示内容以右边对齐 --> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> </div> </nav> <!-- 有表单的导航条 --> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">logo</a> </div> <!-- navbar-left表示内容以左边对齐 --> <ul class="nav navbar-nav navbar-left"> <li class="active"><a href="#">W3School</a></li> <li><a href="#">雪碧</a></li> <li><a href="#">果汁</a></li> </ul> <button class="btn btn-success navbar-btn">搜索</button> <!-- 如果导航里有form,需要给form添加navbar-form,如果让他们在一行显示添加navbar-left --> <form action="aaa.html" class="navbar-form navbar-left"> <input type="text" class="form-control"/> <button class="btn btn-default">搜索</button> </form> <!-- navbar-right表示内容以右边对齐 --> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登陆</a></li> <li><a href="#">注册</a></li> </ul> </div> </nav>
效果:

标签:搜索 默认 class color type com htm put container
原文地址:http://www.cnblogs.com/tenWood/p/6139708.html