标签:style 面包屑 alt pre css src images read color
<div class="container"> <div class="row"> <ul class="breadcrumb"> <li><a href="#">bootstrap</a></li> <li><a href="#">dist</a></li> <li class="active">css</li> </ul> </div> <!-- 分页 --> <div class="row" style="margin-top:20px"> <ul class="pagination pagination-lg"> <li class="disabled"><a href="#"><<</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">>></a></li> </ul> </div> <!-- 翻页 --> <div class="row" style="margin-top:20px"> <ul class="pager"> <li><a href="#">←上一页</a></li> <li><a href="#">下一页→</a></li> </ul> </div> <div class="row" style="margin-top:20px"> <div class="col-lg-5"> <ul class="pager"> <li class="previous disabled"><a href="#">←上一页</a></li> <li class="next"><a href="#">下一页→</a></li> </ul> </div> </div> </div>
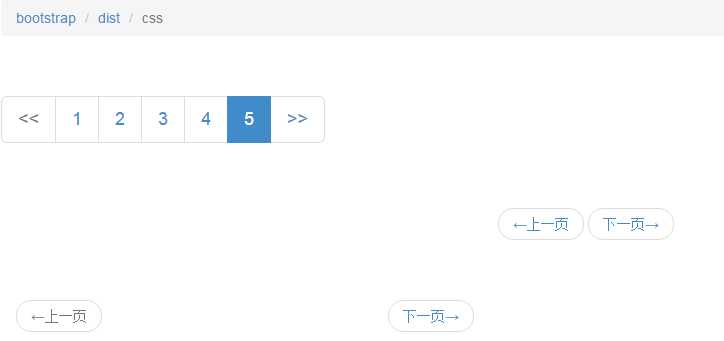
效果图:

标签:style 面包屑 alt pre css src images read color
原文地址:http://www.cnblogs.com/tenWood/p/6139729.html