标签:html http style 状态 html5 disable text list class
<div class="container"> <!-- list-group 列表组 给ul添加 list-group-item 列表项 给li添加 --> <div class="row"> <div class="col-lg-5"> <ul class="list-group"> <li class="list-group-item">html</li> <li class="list-group-item list-group-item-info">css</li> <li class="list-group-item list-group-item-danger">javascript</li> <li class="list-group-item">html5/css3</li> </ul> </div> <!--给每个列表项添加标记,标记自动到右边 --> <div class="col-lg-5"> <ul class="list-group"> <li class="list-group-item">html<span class="badge">1</span></li> <li class="list-group-item">css<span class="badge">11</span></li> </ul> </div> </div> <!--用a标签做的列表组,可添加状态--> <div class="row"> <div class="col-lg-5"> <div class="list-group"> <a href="#" class="list-group-item active">html</a> <a href="#" class="list-group-item disabled">css</a> <a href="#" class="list-group-item">javascript</a> </div> </div> <!--添加标题与段落的列表组 --> <div class="col-lg-5"> <ul class="list-group"> <li class="list-group-item active"> <h4 class="list-group-item-heading">school学习</h4> <p class="list-group-item-text">学习网站很多很多很多很多很多</p> </li> <li class="list-group-item"> <h4 class="list-group-item-heading">school学习</h4> <p class="list-group-item-text">学习网站很多很多很多很多很多</p> </li> </ul> </div> </div> </div>
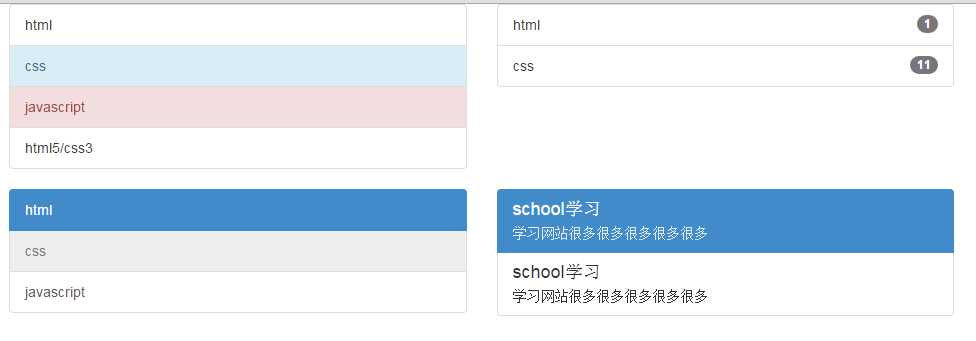
效果:

标签:html http style 状态 html5 disable text list class
原文地址:http://www.cnblogs.com/tenWood/p/6139774.html