标签:bootstrap src image strip rip blog info ima code
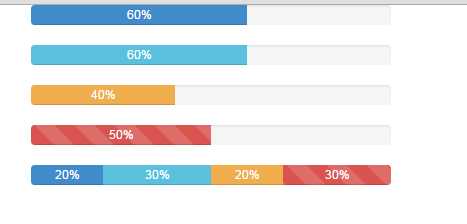
<div class="container"> <div class="row"> <div class="col-lg-4"> <div class="progress"> <div class="progress-bar" style="width:60%">60%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="width:60%">60%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width:40%">40%</div> </div> <!-- 带条纹的进度条且在动--> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped active" style="width:50%">50%</div> </div> <!-- 带堆叠效果的进度条--> <div class="progress"> <div class="progress-bar" style="width:20%">20%</div> <div class="progress-bar progress-bar-info" style="width:30%">30%</div> <div class="progress-bar progress-bar-warning" style="width:20%">20%</div> <div class="progress-bar progress-bar-danger progress-bar-striped active" style="width:30%">30%</div> </div> </div> </div> </div>
图:

标签:bootstrap src image strip rip blog info ima code
原文地址:http://www.cnblogs.com/tenWood/p/6139766.html