标签:修改 ima smi query ade 结合 container javascrip 信息
面板:
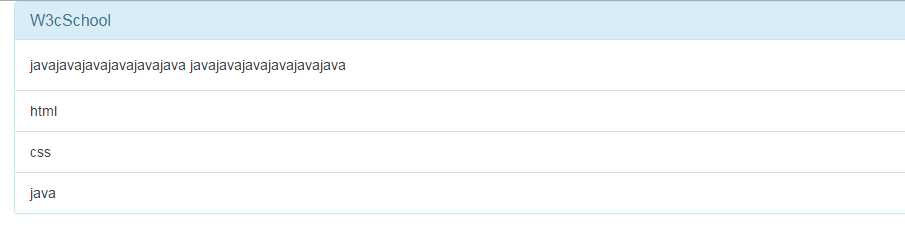
<!-- panel 面板 panel-heading 面板头部 panel-title 面板标题样式 panel-body 面板内容 --> <div class="container"> <div class="row"> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">W3cSchool</h3> </div> <div class="panel-body"> javajavajavajavajavajava javajavajavajavajavajava </div> <!-- 面板和列表组结合 --> <ul class="list-group"> <li class="list-group-item" >html</li> <li class="list-group-item" >css</li> <li class="list-group-item" >java</li> </ul> </div> </div> </div>
效果图:

modal:
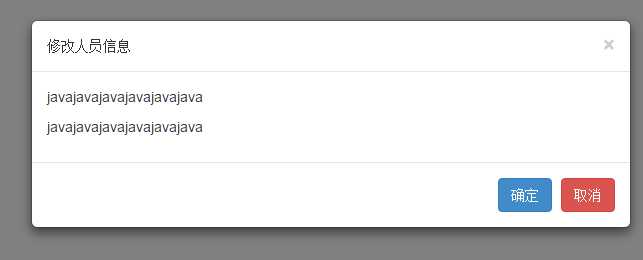
<body> <div class="container"> <div class="row"> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal">弹出</button> </div> </div> <div class="modal fade" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal">×</button> 修改人员信息 </div> <div class="modal-body"> <p>javajavajavajavajavajava</p> <p>javajavajavajavajavajava</p> </div> <div class="modal-footer"> <button class="btn btn-primary">确定</button> <button class="btn btn-danger" data-dismiss="modal">取消</button> </div> </div> </div> </div> <script type="text/javascript" src="jquery/jquery.min.js"></script> <script type="text/javascript" src="bootstrap/bootstrap.min.js"></script> </body>
效果:

标签:修改 ima smi query ade 结合 container javascrip 信息
原文地址:http://www.cnblogs.com/tenWood/p/6139781.html