标签:dev print 文章 com gulp 注意 keyword depend blog
第一步:安装node
搭建node环境:进入官网 http://nodejs.org ,然后点击的绿色的 install 按钮,下载完成后直接运行程序。
第二步:使用命令行
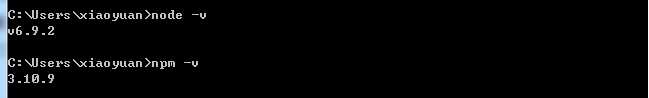
(1)输入指令:node -v (回车)
(2)输入指令:npm -v (回车)
如果node正确安装,会得到相应的版本号(如下图所示)

第三步:安装gulp
$ npm install --g gulp
运行时注意查看命令行有没有错误信息,安装完成后,你可以使用下面的命令查看gulp的版本号以确保gulp已经被正确安装。
$ gulp -v $ npm install --save-dev gulp
gulpfile.js 的文件: var gulp = require(‘gulp‘);
gulp.task(‘default‘, function() {
// 将你的默认的任务代码放在这
});
$ gulp
默认的名为 default 的任务(task)将会被运行,在这里,这个任务并未做任何事情。
($代表安装路径)
【文章参考链接:http://www.tuicool.com/articles/FJVNZf】
标签:dev print 文章 com gulp 注意 keyword depend blog
原文地址:http://www.cnblogs.com/miny-simp/p/6140588.html