标签:charset mina extend amp pre highlight eve 浏览器 user
一:目的开发laravel简易留言板
二:路由操作routes.php
<?php //GET /msg/index 展示留言列表 //GET /msg/add 展示表单 //POST /msg/add 接受 POST 数据,并入库 //GET /msg/del/{id} 删除留言 //[GET,POST] /msg/up/{id} 修改留言 Route::get(‘msg/index‘,‘MsgsController@index‘); Route::get(‘msg/add‘,‘MsgsController@add‘); Route::post(‘msg/add‘,‘MsgsController@addPost‘); Route::get(‘msg/del/{id}‘,‘MsgsController@del‘)->where(‘id‘,‘\d+‘); Route::match([‘get‘,‘post‘],‘msg/edit/{id}‘,‘MsgsController@edit‘)->where(‘id‘,‘\d+‘);
三:cmd窗口命令创建用户表
php artisan make:migration create_table_msgs --create=msgs
找到生成的迁移文件并且将它改为:
<?php use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration; class CreateTableMsgs extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create(‘msgs‘, function (Blueprint $table) { $table->increments(‘id‘); $table->string(‘title‘,30); $table->text(‘content‘); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::drop(‘msgs‘); } }
cmd窗口执行命令:
php artisan migrate
这样就创建表成功了.
三:增加操作
首先建立MsgController.php控制器,用cmd窗口执行命令
php artisan make:controller MsgsController
这样控制器就自动生成了,干掉其中自动生成的方法得到如下控制器:

增加留言:
在MsgController.php中写下如下方法:
public function add(){
return view(‘msg.add‘);
}
创建文件msg,创建模板add.blade.php,特别注意,laravel 自带防站外提交 (Csrf) 的功能 ,加上特征串就可以了{!!csrf_field()!!}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>添加留言</h1>
<form action="" method="post">
{!!csrf_field()!!}
<p>
标题:<input type="text" name="title">
</p>
<p>
内容:<textarea name="content" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="提交">
</form>
</body>
</html>
浏览器地址栏输入如下:

ok,add的页面已经创建好了 ,那么,提交post请求后会给方法addPost处理,现在在控制器下创建addPost方法如下,当然 在此之前要创建msg的model,
同样,cmd窗口输入命令:php artisan make:model Msg
在 laravel 中约定 (非强制),表名叫xxs,复数形式.
如用户 (user) 表名叫users,邮件 (email) 表叫emails.
类和表名有关系,一般表名去掉s, 即为 Model 的类名.
所以 :
users 表的 Model 类叫class User .
emails 表的 Model 类叫class Email , 注意首字母大写 .
public function addPost(){ $msg=new Msg(); $msg->title=$_POST[‘title‘]; $msg->content=$_POST[‘content‘]; if($msg->save()){ return redirect(‘msg/index‘); }else{ echo ‘添加失败‘; exit(); }
ok,提交页面,处理成功,同样可以再多增加几条数据,回到msg/index,接下来该查询出留言内容了
四:查询出所有留言内容:
在控制器下建立index方法,代码如下:
public function index(){ $msg=Msg::get(); return view(‘msg.index‘,[‘msg‘=>$msg]); }
创建index.blade.php模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>laravel 留言</h1>
<table>
<tr>
<td>标题</td>
<td>内容</td>
<td>操作</td>
</tr>
@foreach($msg as $m)
<tr>
<td>{{$m->title}}</td>
<td>{{$m->content}}</td>
<td>
<a href="/msg/del/{{$m->id}}">删除</a>
<a href="/msg/edit/{{$m->id}}">编辑</a>
</td>
</tr>
@endforeach
</table>
</body>
</html>
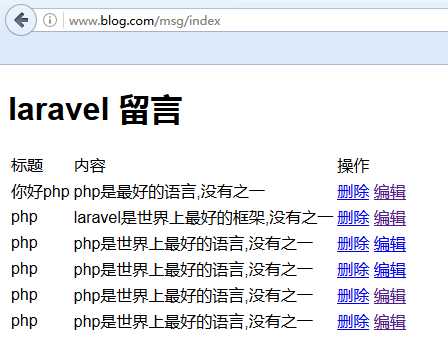
在浏览器地址栏输入如下:

ok,就是这么简单,接下来扩展一下blade模版的知识(可以直接跳过,有需要的话就看一下):
在 blade 模板中,不是assign,而是以数组参数集中传递.
例 :
$data = [
‘title‘=>‘ 天气预报 ‘,
‘content‘=>‘ 今天天气真不错 ‘,
‘score‘=>mt_rand(40,90),
‘users‘=>[‘zhangsan‘,‘lisi‘,‘wangwu‘]
];
return view(‘test‘,$data);
@if (express) # 注意 express 两边加括
@elseif (express) # 表达示中
@else
@endif
例:
{{$score}}
@if ($score >= 80)
优秀
@elseif ($score >= 60)
及格
@else
不及格
@endif
@for ($i=0; $i<10; $i++)
{{$i}} <br>
@endfor
@foreach ($user as $u)
{{$u}}
@endforeach
@forelse ([] as $u)
{{$u}} //如果数组有数据显示数据
@empty
nobody //如果数组为空,则显示
@endforelse
用法一目了然另外还有公共模板公用,模板继承等,自行学习就ok
五:控制器下创建删除方法,代码如下 :
public function del($id){
$res=Msg::find($id)->delete();
if ($res) {
return redirect(‘msg/index‘);
}else{
echo ‘删除失败‘;
}
}
ok,删除成功
六:控制器下创建修改方法
首先必须得把之前的数据呈现到模板中,然后在修改:
方法如下:
public function edit(Request $request,$id){ if (empty($_POST)) { $msg=Msg::find($id); return view(‘msg.edit‘,[‘msg‘=>$msg]); }else{ $msg=Msg::find($id); $msg->title=$request->title; $msg->content=$request->content; $res=$msg->save(); if ($res) { return redirect(‘msg/index‘); }else{ echo ‘更新失败 ‘; } } }
如果看不懂上面的Request,请自行学习理解,或者换做下面这种方式:
public function edit($id){ if (empty($_POST)) { $msg=Msg::find($id); return view(‘msg.edit‘,[‘msg‘=>$msg]); }else{ $msg=Msg::find($id); $msg->title=$_POST[‘title‘]; $msg->content=$_POST[‘content‘]; $res=$msg->save(); if ($res) { return redirect(‘msg/index‘); }else{ echo ‘更新失败 ‘; } } }
模板edit.blade.php页面创建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>laravel 添加留言</h1>
<form action="" method="post" enctype="multipart/form-data">
{!!csrf_field()!!}
<p>
标题:<input type="text" name="title" value="{{$msg->title}}">
</p>
<p>
内容:<textarea name="content" id="" cols="30" rows="10">{{$msg->content}}</textarea>
</p>
<input type="submit" value="提交">
</form>
</body>
</html>
ok,到此简易留言板大功告成!
标签:charset mina extend amp pre highlight eve 浏览器 user
原文地址:http://www.cnblogs.com/xiong63/p/6142822.html