标签:btn back com href min cli alert 标签 round
提示标签:
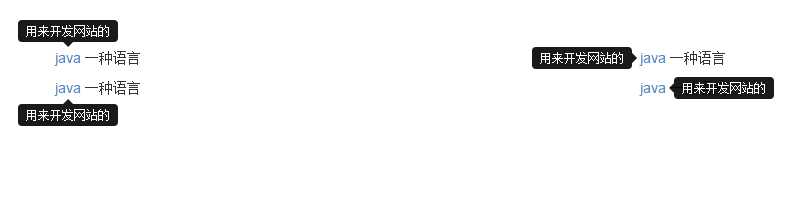
<body> <div class="container"> <div class="row"> <div class="col-lg-6"> <p> <a href="#" class="tool" data-toggle="tooltip" data-placement="top" title="用来开发网站的">java</a> 一种语言 </p> <p> <a href="#" class="tool" data-toggle="tooltip" data-placement="bottom" title="用来开发网站的">java</a> 一种语言 </p> </div> <div class="col-lg-6"> <p> <a href="#" class="tool" data-toggle="tooltip" data-placement="left" title="用来开发网站的">java</a> 一种语言 </p> <p> <a href="#" class="tool" data-toggle="tooltip" data-placement="right" title="用来开发网站的">java</a> 一种语言 </p> </div> </div> </div> <script type="text/javascript" src="jquery/jquery.min.js"></script> <script type="text/javascript" src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> //$(‘.tool‘).tooltip(); $(‘.tool‘).tooltip(‘show‘); $(‘.tool‘).on(‘hidden.bs.tooltip‘, function () { alert(‘隐藏了‘); }) </script> </body>
效果:

提示框:
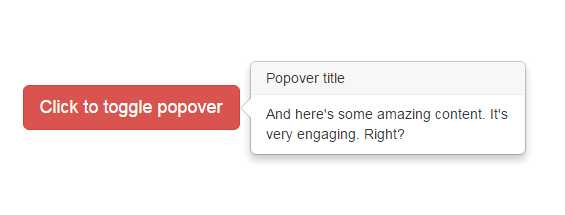
<body> <div class="container"> <div class="row"> <!--这边用的hover触发的--> <button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here‘s some amazing content. It‘s very engaging. Right?" data-delay=‘{"show": 1000, "hide": 1000 }‘ data-trigger="hover">Click to toggle popover</button> </div> </div> <script type="text/javascript" src="jquery/jquery.min.js"></script> <script type="text/javascript" src="bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> $(function(){ $(‘.btn‘).popover(‘show‘); }) </script> </body>
效果:

标签:btn back com href min cli alert 标签 round
原文地址:http://www.cnblogs.com/tenWood/p/6143461.html