标签:分享 style angular one type system 配置 https can
最近在学习Angular2的使用,其实看过Angular2 文档的都知道,相比于之前的Angular1,Angular2 的改动还是挺大的。
而对于‘angular2 的本地开发环境的搭建的中,我们首先要在本地安装nodeJS

也可以自己新建
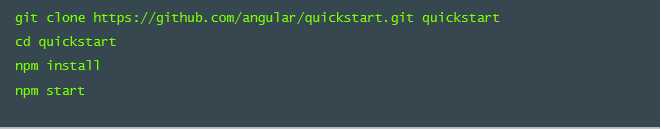
然后在node.js command prompt 中进入项目文件所在的文件路径
然后执行 npm install (其实这个install 是一个下载Angular2 module库的个过程),
执行完后,你会发现在项目文件下多了一个node_modules 的文件
然后就可以在你的编译器下打开该项目文件,进行本地编辑开发。
编辑完成后再回到node.js command prompt 执行npm start 命令。就可以看到相应的结构。
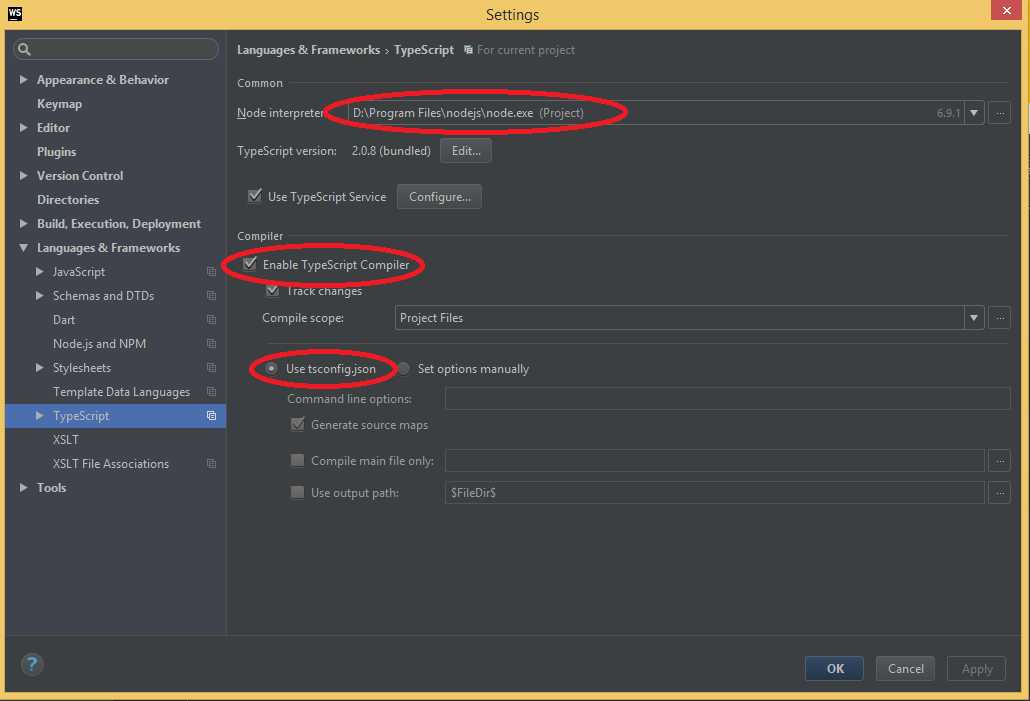
首先我我们要在webstorm 的settings 里对TypeScript 进行配置,如图配置你的nodejs 的安装路径

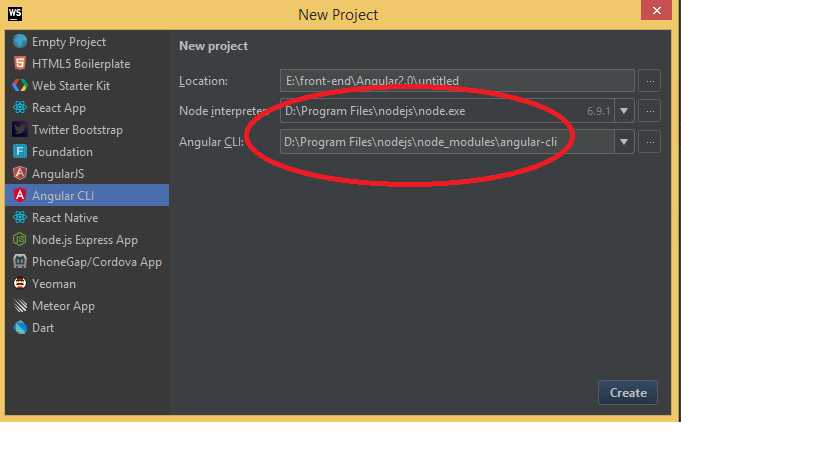
然后我们如果想在webStorm里创建Angular2的项目,可以再安装Angular CLL

这个问题的出现有可能 一: 是Webstorm 的TypeScript 没有进行相应的配置
二: node_module 没有导入(可以直接拷贝进来。也可以用nodejs 命令下载 npm install)
好像下载前要确保你的项目文件下有package.json,tsconfig.json,systemjs.config
标签:分享 style angular one type system 配置 https can
原文地址:http://www.cnblogs.com/taoyoung/p/Angular2.html