标签:实用 高亮 images 运行 img 新建 https 开发工具 http
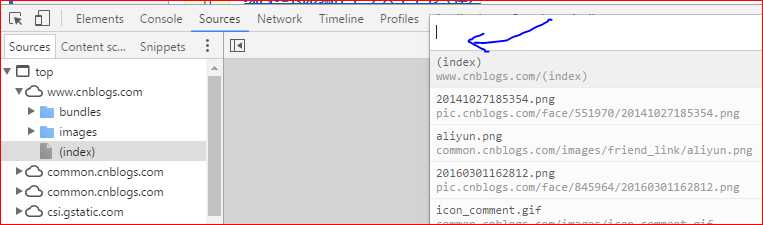
一,打开谷歌浏览器,按F12调出开发工具,按Ctrl+ P 可以定位需要的文件

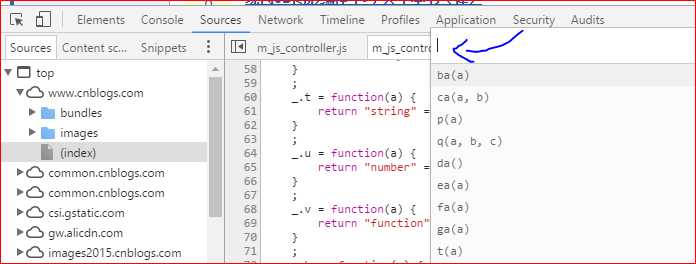
二、在上面的步骤定位并打开了文件,然后就可以定位文件中的js函数,按Ctrl + Shift + O ,然后输入函数名称

三、直接在浏览器里编辑一段代码片段,无需新建一个html页面,很适合测试一个js函数
Chrome在souces页面提供snippets一栏,这里我们可以随时编写JS代码,运行结果会打印到控制台。代码是全局保存的,我们在任何页面,包括新建标签页,都可以查看或运行这些代码。
我们不再需要为了运行一小段JS代码而新建一个HTML页面。snippets的方便之处在于,你只需要打开chrome就可以编写一份任意页面都可以运行的JS代码,而且用过snippets都知道,snippets编辑器是可以和sublime text相媲美的。
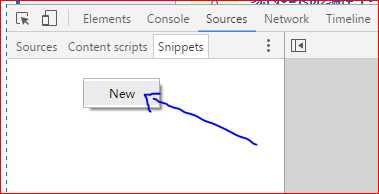
右击空白处,在弹出的菜单中点击“新建”

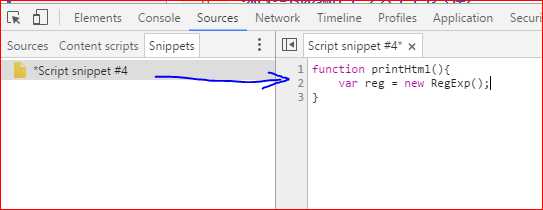
可以在右边的空白处编写需要的js代码,还带格式化和代码高亮

F8: 继续执行
F10: step over, 单步执行, 不进入函数
F11: step into, 单步执行, 进入函数
shift + F11: step out, 跳出函数
ctrl + o: 打开文件
ctrl + shit + o: 跳到函数定义位置
ctrl + shift + f: 所有脚本中搜索
参考地址:
https://www.zybuluo.com/lxjwlt/note/434612
标签:实用 高亮 images 运行 img 新建 https 开发工具 http
原文地址:http://www.cnblogs.com/wanghaibin/p/6146969.html