标签:cal res 理解 des 品种 商品 row 新品 list
学习angular,看到 angular-phonecat测试用例,照着教程运行了一遍,对于初学者有点不是很理解angular 帅选代码的意思,于是找教材,参考资料,明白了input筛选原来这么简单。
html部分
<!doctype html> <html lang="en" ng-app="listModule"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <script src="js/angular.js"></script> <script src="js/controller.js"></script> <title>筛选</title> </head> <body> <div class="container" ng-controller="listCtrl"> <div class="panel panel-default"> <div class="panel-heading">input筛选</div> <div class="panel-body"> <div class="row"> <!--左侧筛选--> <div class="col-md-3"> <!--按钮组筛选--> <div class="btn-group btn-group-justified form-group"> <div class="btn-group" ng-repeat="tab in listtab" ng-click="clicktab(tab.sex)"> <button type="button" class="btn btn-default">{{tab.sex}}</button> </div> </div> <!--input筛选--> <div class="form-group"> <input type="text" class="form-control" ng-model="text"> </div> <!--下拉列表筛选--> <div class="form-group"> <select ng-model="orderlist" class="form-control"> <option value="price">价格</option> <option value="sex">sex</option> </select> </div> </div> <!--右侧展示内容--> <div class="col-md-9"> <div class="tab thumbnail" ng-repeat="product in list | filter:text | orderBy:orderlist | filter:filtertab"> <h4 class="text-danger">{{product.price | currency:"¥"}}</h4> <h3 class="text">{{product.name}}</h3> <p class="text-info">{{product.describe}}</p> </div> </div> </div> </div> </div> </div> </body> </html>
html里边的几个重点是过滤这款
1.filter:text, text是左侧input输入内容这块,ng-model="text";angular自动的就筛选内容;
2.orderBy:orderlist,AngularJS中orderBy进行排序,详细内容参考:http://www.cnblogs.com/freshcoder/p/4966375.html,
orderlist是左侧下拉列表,下拉列表所选择的的值,值是与右侧json里的要相同,才能进行排序
3.filter:filtertab ,自定义过滤器,筛选的内容也是两个json里共有的。
controller.js
var app = angular.module(‘listModule‘,[]); app.controller(‘listCtrl‘,function($scope,$http){ $scope.orderlist = ‘price‘;//下拉列表默认选中价格,默认是以价格排序的 $http.get(‘data/list-tab.json‘).success(function(tab){//按钮组 $scope.listtab = tab; }); $http.get(‘data/list.json‘).success(function(list){//商品列表 $scope.list = list; }); // 点击导航条保存商品种类 $scope.clicktab = function(sex){ $scope.showsex=sex; }; // 设置过滤器 $scope.filtertab=function(product){ // 这里相当于给全局变量赋值,product.sex ng-repeat循环出来的 return $scope.showsex==product.sex || $scope.showsex==null; } })
这里的js比较简单主要的angular都已经给封装好了,
两个json内容
[ {"id":"001","sex":"男装"}, {"id":"002","sex":"女装"}, {"id":"002","sex":"童装"} ] [ {"price":"33.45","name":"GXG男装 冬装新品毛衣90%白鸭绒轻薄羽绒拼接针织衫毛衫", "describe":"GXG官方旗舰店","sex":"男装"}, {"price":"34","name":"韩版秋冬时尚修身显瘦连帽小棉袄","describe":"泉山亿井旗舰店","sex":"女装"}, {"price":"46.4","name":"一贝皇城男童小孩儿童中大童冬装","describe":"一贝皇城官方旗舰店","sex":"童装"}, {"price":"43.45","name":"军旅式外套(MA-1)(仿皮)", "describe":"优衣库官方旗舰店","sex":"男装"}, {"price":"45","name":"太平鸟秋冬宽松半高领插肩袖套头卫衣","describe":"太平鸟官方旗舰店","sex":"女装"}, {"price":"53.4","name":"男童加厚冬季儿童中大童棉袄","describe":"玖玖苏荣旗舰店","sex":"童装"} ]
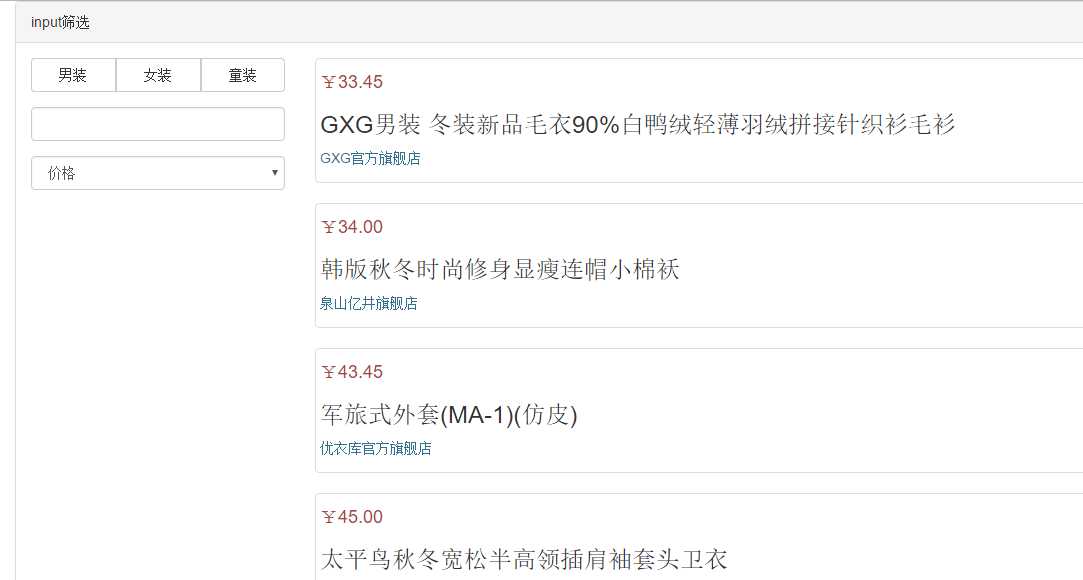
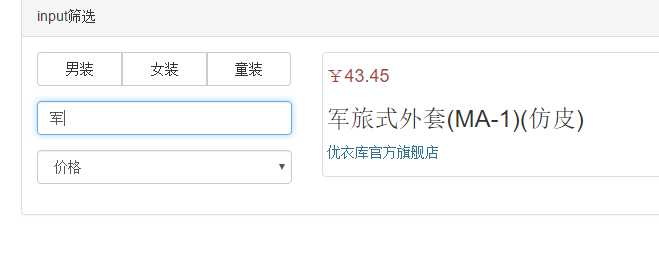
最后截取两张效果:



标签:cal res 理解 des 品种 商品 row 新品 list
原文地址:http://www.cnblogs.com/qianmojing/p/6147047.html