标签:渲染 long 简单 nim jquer 技术 com tab gdi
由于公司服务器架构不行,每次加载数据都要很久,但是都是使用angular来渲染数据,不像jquery有beforsend什么的方法,
这是一个github上找的,很轻使用也很简单
1.安装 npm intall nagular-buys
2.引入
<script src="../bower_components/angular/angular.js"></script>
<script src="../bower_components/angular-animate/angular-animate.js"></script>
<script src="../dist/angular-busy.js"></script>
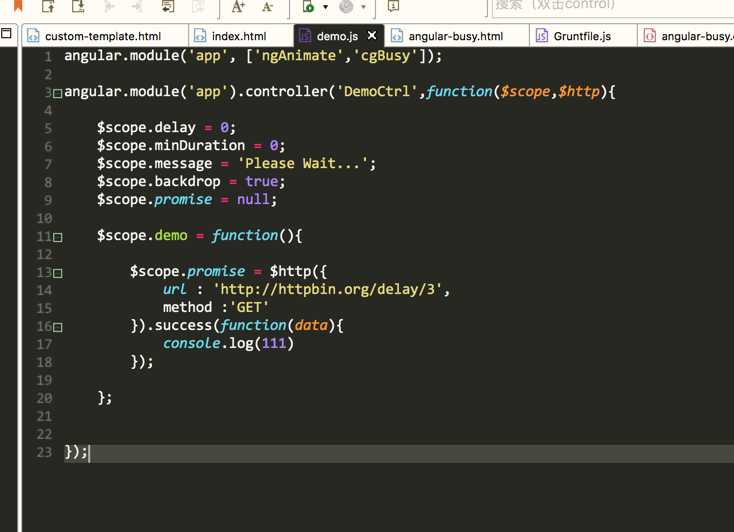
3.app.js
});
}
};
});
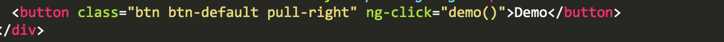
调用

标签:渲染 long 简单 nim jquer 技术 com tab gdi
原文地址:http://www.cnblogs.com/wangjienull/p/6147750.html