标签:分享 编码 com round auth ima 对齐 let math
做项目的时候,最恶心的就是字段名称字数不同,比如“姓名”,“公司名”,“手机号码”,类似这样的问题真让人头大。
现在写个jq的方法来解决这个问题。
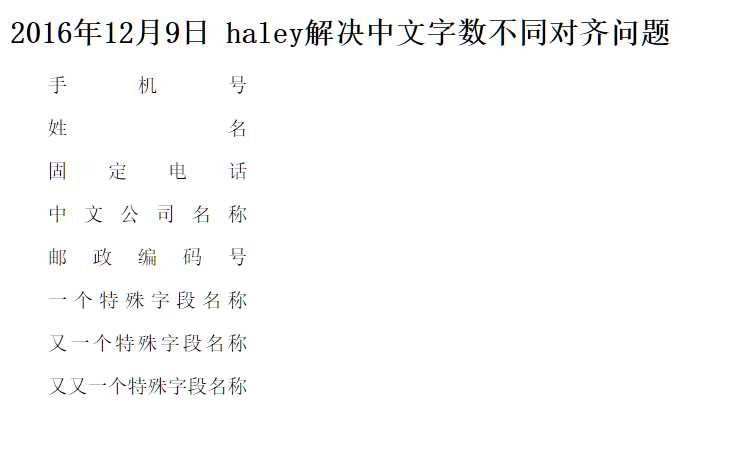
先上效果图

现在贴代码:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, user-scalable=no, target-densitydpi=device-dpi"> 6 <meta name="Author" content="haley"> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script> 10 <title>解决中文字数不同对齐问题</title> 11 </head> 12 <body> 13 <h2> 14 2016年12月9日 haley解决中文字数不同对齐问题 15 </h2> 16 <div style="padding-left:30px;width:290px;"> 17 <p class="nameLs">手机号</p> 18 <p class="nameLs">姓名</p> 19 <p class="nameLs">固定电话</p> 20 <p class="nameLs">中文公司名称</p> 21 <p class="nameLs">邮政编码号</p> 22 <p class="nameLs">一个特殊字段名称</p> 23 <p class="nameLs">又一个特殊字段名称</p> 24 <p class="nameLs">又又一个特殊字段名称</p> 25 </div> 26 <script> 27 (function($){ 28 $.fn.extend({ 29 ‘ls‘:function(){ 30 var arr=[]; 31 $.each(this,function(){ 32 arr.push($(this).html().split(‘‘).length); 33 }); 34 console.log(arr); 35 $.each(this,function(){ 36 var max=Math.max.apply(null, arr); 37 var n=$(this).html().split(‘‘).length; 38 console.log("max:"+max); 39 var ls=(max-n)/(n-1); 40 $(this).css({ 41 ‘letter-spacing‘:ls+‘em‘ 42 }); 43 }); 44 45 } 46 }); 47 })(jQuery); 48 $(‘.nameLs‘).ls(); 49 </script> 50 </body> 51 </html>
基本能满足正常需求。但是还有一点小bug,就是右侧占位比较多,需要调节一下。
标签:分享 编码 com round auth ima 对齐 let math
原文地址:http://www.cnblogs.com/haley168/p/number.html