标签:倒计时 position 滚动 round 分享 log 它的 back nbsp
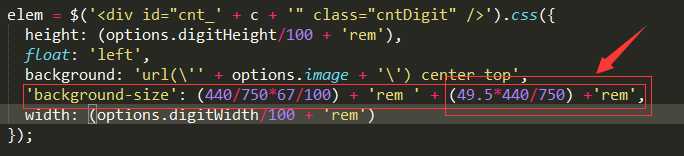
最近用一款倒计时插件,修改它的源码,发现background-size:100% auto; 如果第二个参数不写的哇,会在不同的浏览器解析不一样,在长图片做背景特别明显,这个插件使用的图片的长度为9450px,出现结果如下:

而我想这样的对齐的图片

请了很多人看我代码,背景图片的background-position都滚动是一样,但是很多手机就是不对齐,后来我发现background-size只写了一个参数,于是就把第二个参数加上

标签:倒计时 position 滚动 round 分享 log 它的 back nbsp
原文地址:http://www.cnblogs.com/liangcheng11/p/6150604.html