标签:view 实现 方向 .com 点击 记录 span str 选中
1.前言
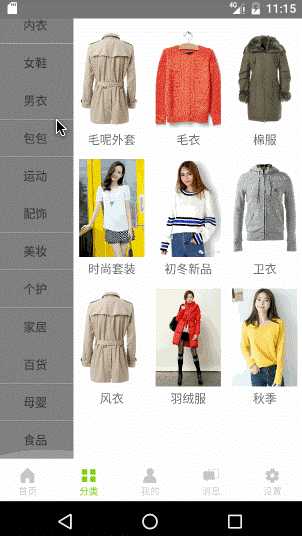
商品分类是各种app常见的一种操作,一般都是左右两栏构成,左边栏是商品的分类,右边栏是商品的展示,同时左右两栏都可以滑动。今天我们就用React Native来实现这种效果。
实现内容:1)分栏显示
2)左右两栏都可以上下滑动,联网操作后可以上拉下拉刷新,加载更多等一些操作。
3)分类栏(左边栏),选中后更改背景色;商品栏(右边栏) ,根据选中的分类,展示对应的商品。
2.属性
Dimensions:
Dimensions.get(‘window‘).height; 获取当前屏幕的高度
Dimensions.get(‘window‘).width; 获取当前屏幕的宽度
PixelRatio:
1/PixelRatio.get(); 获取一个像素的点
justifyContent:flex-start | flex-end | center | space-between | space-around
align-items: flex-start | flex-end | center | baseline | stretch
3.使用实例






注释:
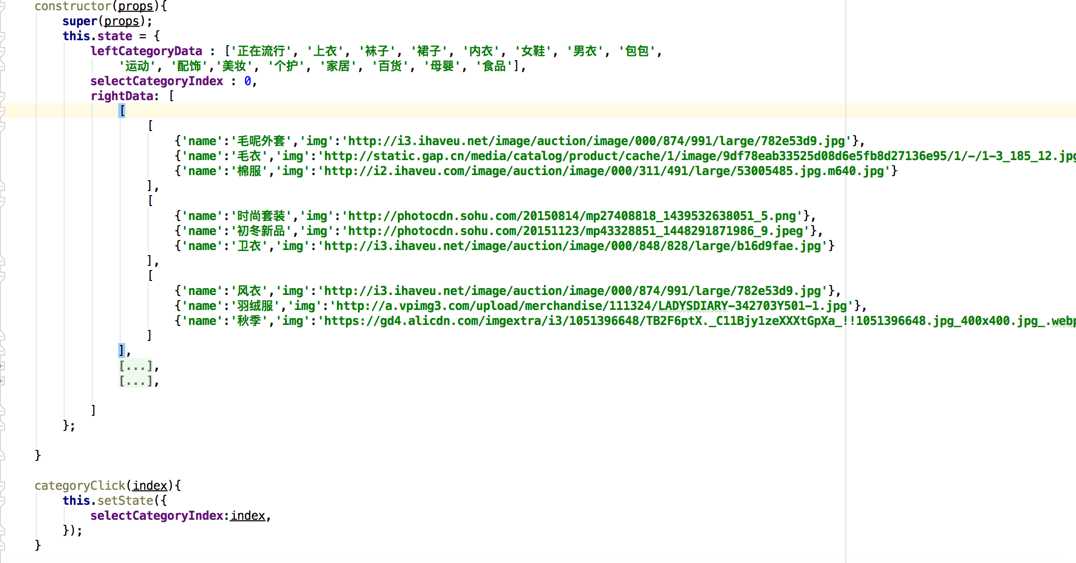
1、this.state.leftCategoryData: 存放的是左边分类栏分类名称,跟右边栏商品数据的索引对应。
2、this.state.selectCategoryIndex: 记录选中的左边左边栏,根据此值设定左边分类栏选中的分类背景,选中是白色背景,未选中的是灰色背景。
3、this.state.rightData: 对应左边分类下的商品,这些值都可以从服务器获取,格式三条数据存放在一个索引中,方便后续代码使用。
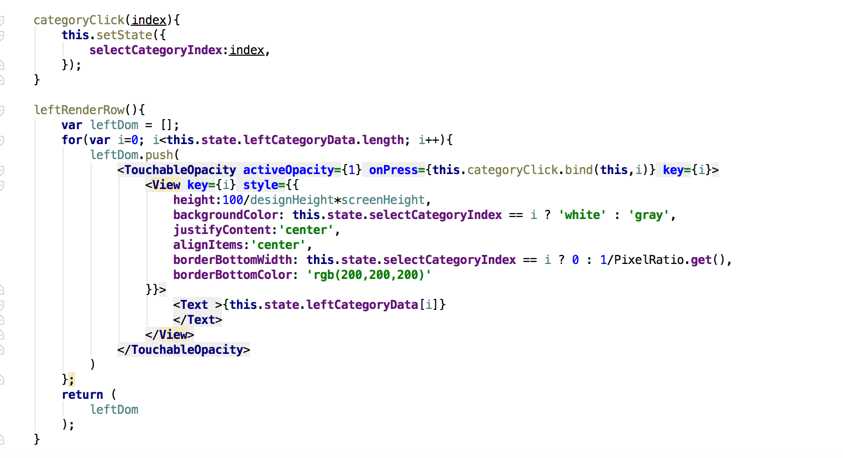
4、categoryClick: 响应左边分类栏的点击事件。
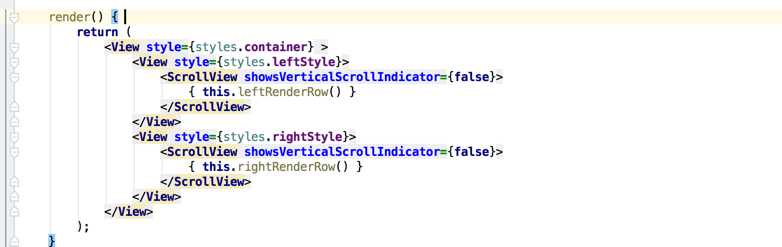
5、leftRenderRow: 渲染左边分类栏 。
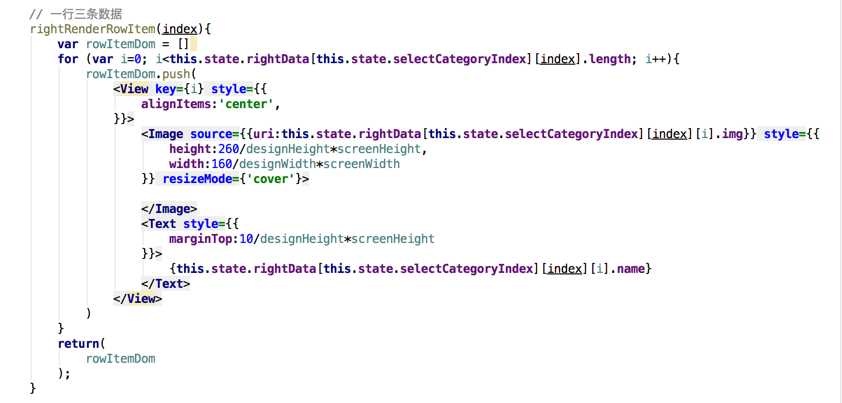
6、rightRenderRowItem: 根据Index渲染右边商品栏,三条数据作为一行来渲染。
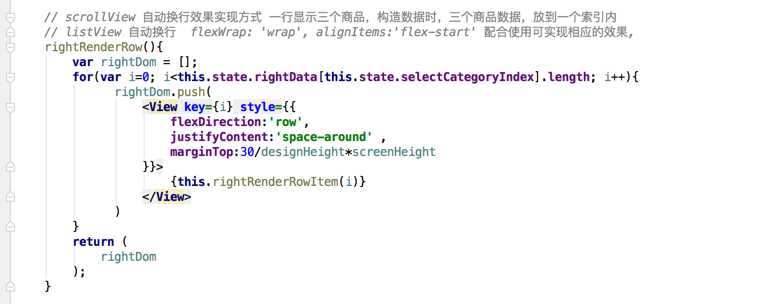
7、rightRenderRow:渲染右边商品栏。
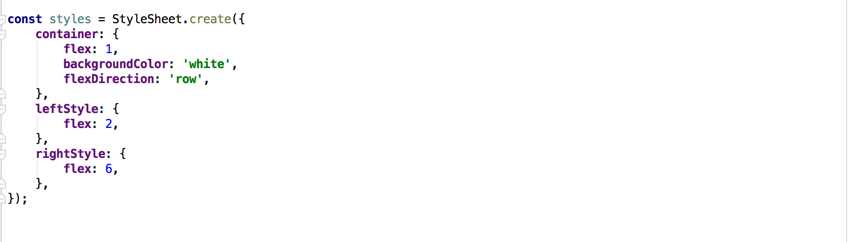
8、样式:左右两栏,比例为2:7
9、滑动操作用ScrollView来实现
4.效果

标签:view 实现 方向 .com 点击 记录 span str 选中
原文地址:http://www.cnblogs.com/zhangdw/p/6159249.html