标签:时间 结合 刷新 row 规律 步骤 计划 tps png
Scrum 3.2 多鱼点餐系统开发进度(页面优化&下单详细信息页面)
1.团队名称:重案组
2.团队目标:长期经营,积累客户充分准备,伺机而行
3.团队口号:矢志不渝,追求完美
4.团队选题:餐厅到店点餐系统WEB
5.Sprint 3时间:12.09-12.18
重案组成员
| 姓名 | 学号 | 博客链接 | Github链接 | |
| 队长 | 黄冠锋 | 201406114134 | http://www.cnblogs.com/hgf520/ | https://github.com/crown999 |
| 卢利钦 | 201406114130 | http://www.cnblogs.com/luliqin/ | https://github.com/luliqin | |
| 赖新耀 | 201406114129 | http://www.cnblogs.com/lieson/ | https://github.com/Laixinyao | |
| 许恒蓝 | 201406114122 | http://www.cnblogs.com/xhlbk/ | https://github.com/xuhenglan |
团队博客地址:http://www.cnblogs.com/hgf520/
团队Github地址:https://github.com/RegionalCrimeUnit
-----------------------------------------------------------------
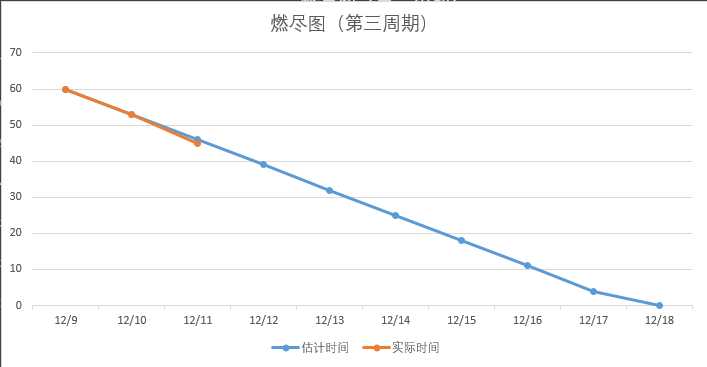
● 一、燃尽图

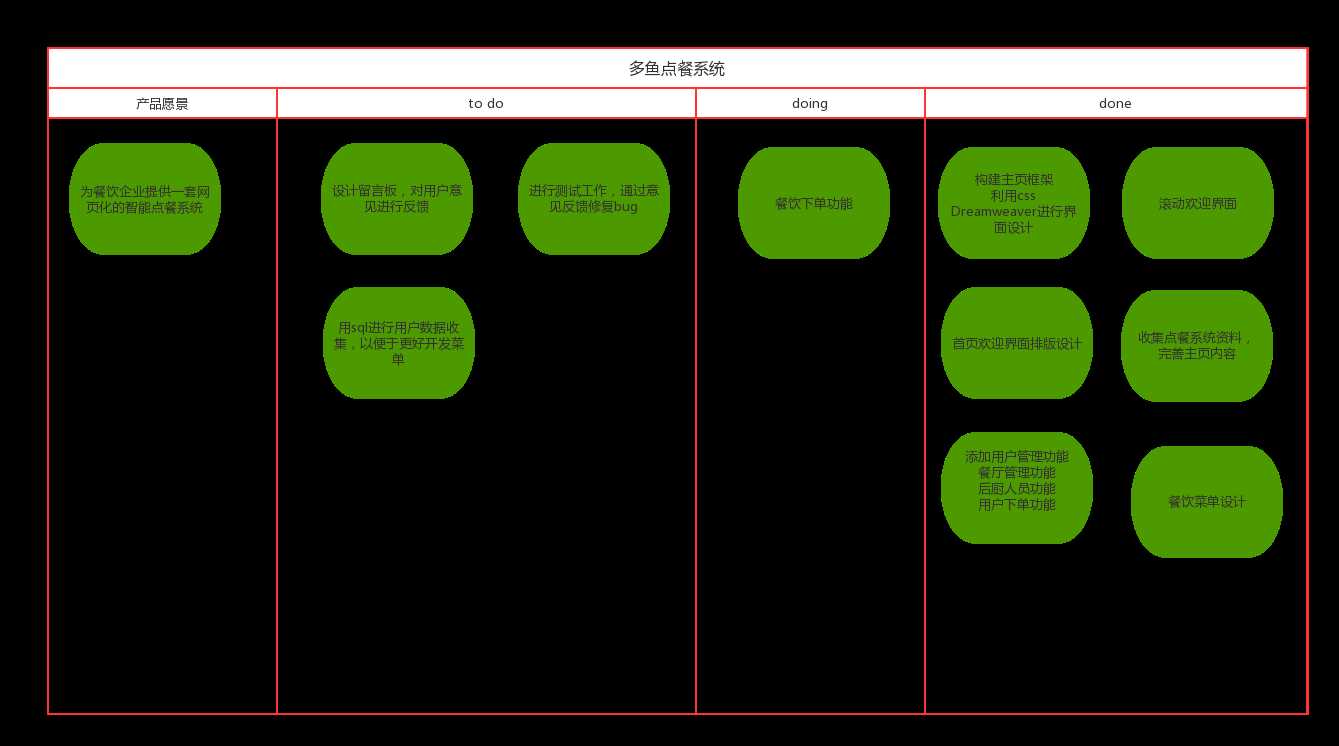
● 二、sprint计划

● 三、项目进度
1.优化之前的页面,美化按钮及界面布局等
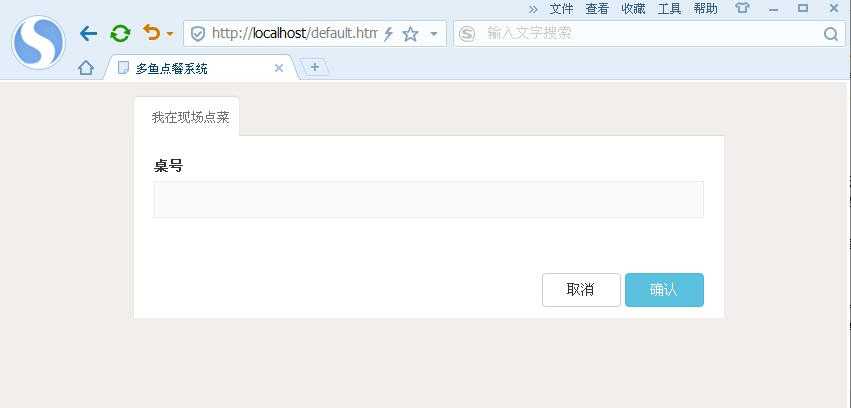
2.对下单详细信息页面进行框架设计
3.下单详细信息页面设计及简单实现

● 四、个人总结
今天对下单功能进行最后的设计工作,并作了简单的设计以及构思后面的工作流程步骤,这个下单详细信息页面在我们组员中有了很大的争议,一开始有人说不要做这样的页面了毕竟时间不充足,但是最后想了想,反正都已经开了头了,尽管可能数据处理方面来不及做,但是起码有个可以拿得出来的界面看看,简单实现一下也好,还好这两天不用上课也就利用空余时间做了简单的框架页面设计,结合前面页面的UI格局,页面还是很好的展现了出来了。
昼夜
以亘古的规律交替
城市
以奔腾的速度刷新
而你,孜孜不倦皓首穷经以求的该是怎样的一个索引?

[课程设计]Scrum 3.2 多鱼点餐系统开发进度(页面优化&下单详细信息页面)
标签:时间 结合 刷新 row 规律 步骤 计划 tps png
原文地址:http://www.cnblogs.com/hgf520/p/6159437.html