标签:submit head else highlight asc sub javascrip ges element
一、button提交表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="https://www.sogou.com/web" method="get">
<input type="text" name="query">
<input type="submit" value="提交">
</form>
</body>
</html>
效果图

二、JS提交表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form1" action="https://www.sogou.com/web" method="get">
<input type="text" name="query">
<div onclick="Submit();">提交</div>
</form>
<script type="text/javascript">
function Submit(){
document.getElementById(‘form1‘).submit();
}
</script>
</body>
</html>
效果图

三、问题:如果文本框中没有输入内容或内容全部为空格,我就不让它有提交的动作,怎么办呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form1" action="https://www.sogou.com/web" method="get">
<input type="text" name="query">
<input type="submit" value="提交" onclick="return Submit();">
</form>
<script type="text/javascript">
function Submit(){
var obj = document.getElementsByName(‘query‘)[0];
if(obj.value.trim()){
return true
}else{
alert(‘请输入内容‘);
return false
}
}
</script>
</body>
</html>
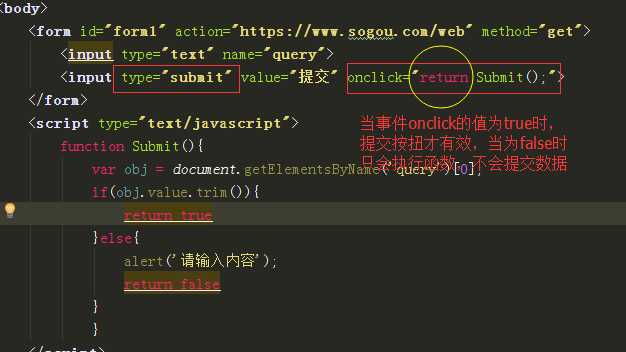
解释:

标签:submit head else highlight asc sub javascrip ges element
原文地址:http://www.cnblogs.com/kongzhagen/p/6160976.html