标签:最大 选择 结构 决定 .com 大型 数据类型 src images
在一个大型项目或者在一个公司的不同的web项目,一个可重复利用的同时能提供丰富互动的web组件的重要性不言而喻。一个良好设计的Web组件,不但能够减少开发时间,同时可以保持最大的扩展性和维护性。这样开发人员能够尽可能的集中在商业逻辑设计以及基础的组件开发上。这样对公司来说,是一种技术的积累,对开发人员来说在开发组件的时候能够保持极大的热情和动力同时减少复制粘贴的次数。
Knockout提供了2种调用组件的方法。
一种是Web-Component模式。比如一个针对表单的筛选功能的组件。
<filters-component params="gridContainer:$component, vm: $root"></filters-component>
另一种是动态的或者利用虚拟元素的模式。比如针对每个数据类型,我们有不同筛选的图形界面和功能。
<!-- ko component: {name: uiComponentType,params: {filterObserver:$data, filterContainer:$component}} -->
<!-- /ko -->
第一种模式想必很熟悉,这就好比在Html增加了新的Tag. 第二种模式,实现了在客户端依然能够动态调用或者生成不同组件以及功能的可能性。动态的灵活性大大增加了系统的功能和抽象性。
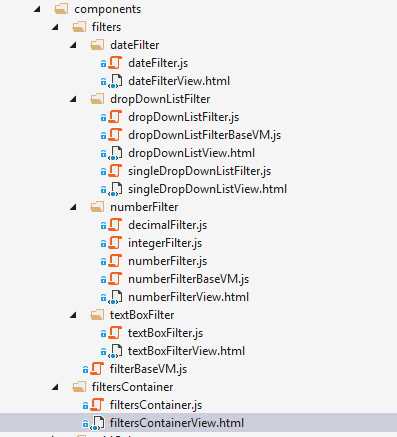
现在我们就用require.js以及knockout来定一个组件。比如我们的需求是一个类似Excel的表单的筛选功能,但是对不同数据类型,我们需要有不同的逻辑符号。就像对数值类型,我们有大于,小于,等于。对字符类型,我们需要包含,起始于,结束于等等。对日期类型,有当前年份,当前月份以及开始和结束日期的自定义。那整个的实现想法就是,首先我们有一个组件叫筛选容器, 它主要提供了基础的功能,比如监控每个过滤组件的用户的输入和选择,针对所有过滤组件的基础功能,比如重置,清除,管理当前的过滤组件。另外,针对每个数值类型,我们有不同的过滤组件。那整个大体的结构布局就像下图:

每个组件都位于一个独自的文件夹里,中间包括了ViewModel以及View。在filterContainerView.html里面我们就可以动态调用不同过滤组件的组件。
x
<div class="col-xs-10 col-sm-10 col-md-10">
<ul class="list-inline">
<li>
<!-- ko component: {name: uiComponentType,params: {filterObserver:$data, filterContainer:$component}} -->
<!-- /ko -->
</li>
</ul>
</div>
一个良好的结构,一个良好的组件参数或者接口的设计决定了组件的质量和它的可重复利用性。
利用Knockout来实现可重复利用的组件Component
标签:最大 选择 结构 决定 .com 大型 数据类型 src images
原文地址:http://www.cnblogs.com/timba/p/6147908.html