标签:.sh start ldb strong [] 创建项目 应用程序 min cfile
学习前准备
安装必须的学习环境环境(学习前提:python2.7)
pip install django==1.8
pip install mysqldb(后面会用)
pip install Pillow(后面会用)
备注:mysqldb安装的时候可能会出错可以直接下载MySQL-python-1.2.3这个包自行安装然后测试是否安装成功
测试安装是否成功

myqldb导入的时候是MySQLdb

pillow模块导入的是PIL

1.创建项目文件(项目名称:MyWeb)
找到django-admin.py所在目录,或者是把django-admin.py 加到环境变量里面
django-admin.py startproject MyWeb
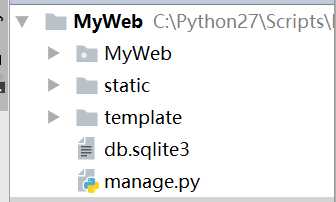
然后会生成一个MyWeb文件夹,里面有MyWeb和manage.py 共2个
MyWeb 里面有__init__.py,setting.py,urls.py,wsgi.py共4个文件
__init__.py刚创建的时候是空的,有了这个文件就可以把项目文件变成包。
setting.py是配置文件
urls.py是讲配置的url映射到应用程序上
wsgi.py 不知道干啥的
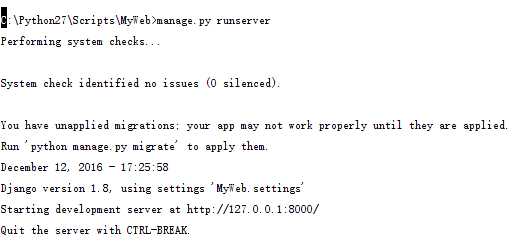
2.运行内置服务器
第一种方法:manage.py runserver 允许本机访问默认端口(默认端口是:8000)
第二种方法:manage.py runserver 8080 允许本机访问指定端口
第三种方法:manage.py runserver 0.0.0.0:8080 允许所有的ip访问指定的端口

3.测试访问
访问 http://127.0.0.1:8000 看到如下页面就表示成功

这样项目就创建成功了!
用http://127.0.0.1:8000/index访问对应文件的配置方法
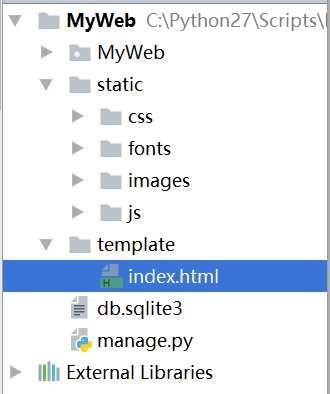
首先在manage.py同级目录线面创建用于存放js,css,images的文件夹static和用于存放放html的文件夹template,
把要用的js,css,images放到对应的文件里,把index.html放到template里目录结构如下图


然后在__init__.py同级目录下面创建views.py添加如下内容
from django.http import HttpResponse
from django.shortcuts import render_to_response
def index(request):
return render_to_response("index.html")
在urls.py中添加如下内容
from views import index
url(r‘^admin/‘, include(admin.site.urls)),这行下面添加如下内容
url(r"^index",index)
在setting.py中添加如下内容
在TEMPLATES中的DIRS后面的[]中添加如下内容
os.path.join(BASE_DIR,"template").replace("\\","/"),
在最后添加如下内容
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static").replace("\\","/"),
)
然后启动服务器
访问http://127.0.0.1:8000/index

index.html中图片和js,css的定位

标签:.sh start ldb strong [] 创建项目 应用程序 min cfile
原文地址:http://www.cnblogs.com/xianyin/p/6165259.html