标签:fixed com href float targe str image 9.png pad
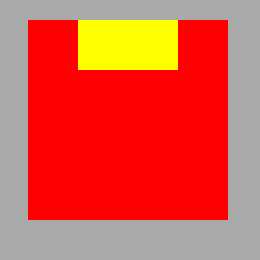
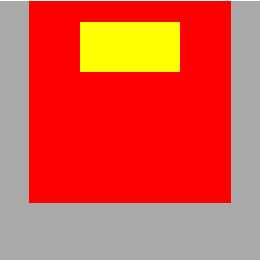
【说明】第一个图为塌陷图,第二个图为解决后的图。
1、父元素maigin-top与子元素margin-top塌陷:设置border或者padding or 创建BFC


2、大兄弟margin-bottom与二兄弟margin-top塌陷:创建BFC


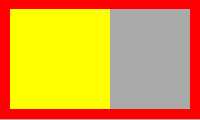
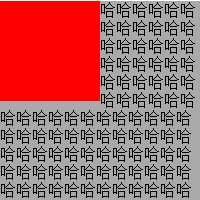
3、子元素float->父元素高度坍塌:伪类清除浮动 or 创建BFC


4、大兄弟float->二兄弟环绕:伪类清除浮动 or 创建BFC


附:创建BFC的方式:
- float:left/right
- position:absolute/fixed
- display:inline-block/table-cell/table-caption
- overflow:hidden/auto/scroll
BFC:http://www.cnblogs.com/Uncle-Keith/p/6158136.html
标签:fixed com href float targe str image 9.png pad
原文地址:http://www.cnblogs.com/taoxiaodan/p/6166069.html