标签:宽度 固定 适应 布局 boot nbsp 9.png img trap
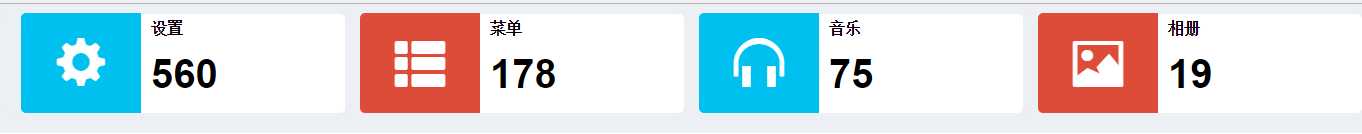
在工作中我们常常需要实现响应式布局,这个可以使用bootstrap的栅格系统来实现,我们在列里也需要实现一部分的响应式。比如下面的效果图,需要实现左边图标固定,右边的自适应 :

左边固定宽度,右边自适应,这个时候我就想到了两列布局,将左右设置float,左边设置固定宽度,右边的宽度为calc(100% - 左边的宽度),把这两种布局结合使用就可以实现效果。
标签:宽度 固定 适应 布局 boot nbsp 9.png img trap
原文地址:http://www.cnblogs.com/yezi-dream/p/6100703.html