标签:ssi har orange style href out icon code title
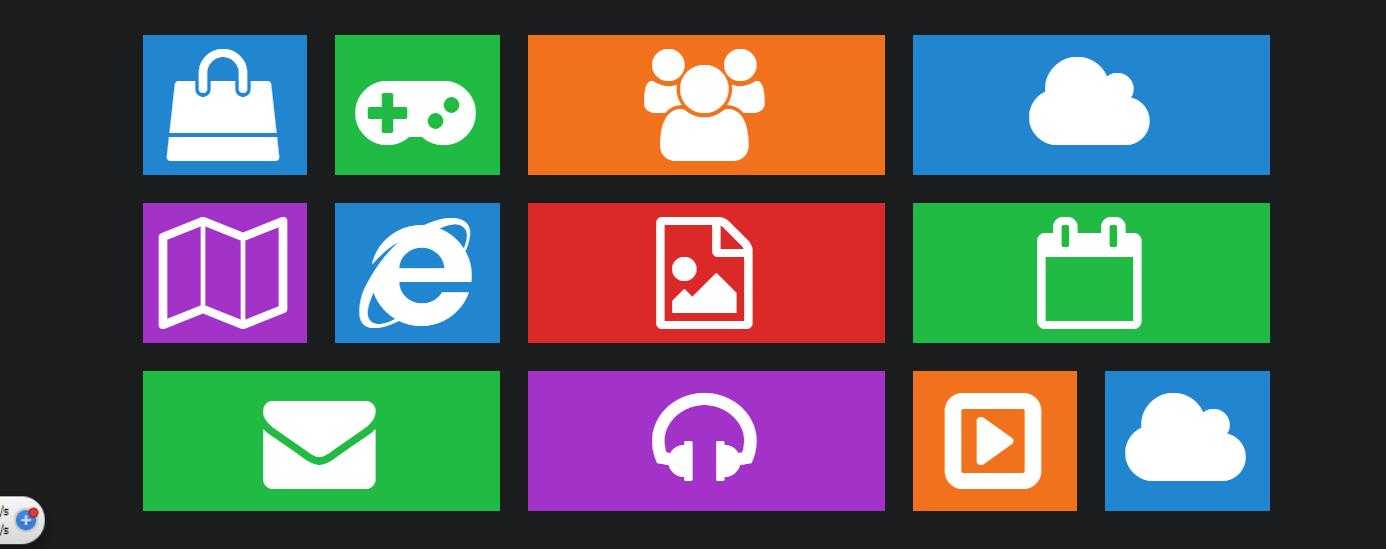
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.2.4/semantic.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="ui inverted vertical very padded center aligned segment"> <div class="ui three column grid container"> <div class="column"> <div class="ui two column grid "> <div class="column"> <div class="ui vertical inverted blue center aligned segment"> <i class="shopping bag massive icon"></i> </div> </div> <div class="column"> <div class="ui vertical inverted green center aligned segment"> <i class="game massive icon"></i> </div> </div> </div> </div> <div class="column"> <div class="ui vertical inverted orange center aligned segment"> <i class="users massive icon"></i> </div> </div> <div class="column"> <div class="ui vertical inverted blue center aligned segment"> <i class="cloud massive icon"></i> </div> </div> <!-- ====================first line================= --> <div class="column"> <div class="ui two column grid"> <div class="column"> <div class="ui vertical inverted purple center aligned segment"> <i class="map outline massive massive icon"></i> </div> </div> <div class="column"> <div class="ui vertical inverted blue center aligned segment"> <i class="internet explorer massive icon"></i> </div> </div> </div> </div> <div class="column"> <div class="ui vertical inverted red center aligned segment"> <i class="file image outline massive icon"></i> </div> </div> <div class="column"> <div class="ui vertical inverted green center aligned segment"> <i class="calendar outline massive icon"></i> </div> </div> <!-- ====================second line================= --> <div class="column"> <div class="ui vertical inverted green center aligned segment"> <i class="mail massive icon"></i> </div> </div> <div class="column"> <div class="ui vertical inverted purple center aligned segment"> <i class="headphone massive icon"></i> </div> </div> <div class="column"> <div class="ui two column grid"> <div class="column"> <div class="ui vertical inverted orange center aligned segment"> <i class="toggle right massive icon"></i> </div> </div> <div class="column"> <div class="ui vertical inverted blue center aligned segment"> <i class="cloud massive icon"></i> </div> </div> </div> </div> </div> </div> </body> </html>
新用到的样式:
center aligned:居中

标签:ssi har orange style href out icon code title
原文地址:http://www.cnblogs.com/xyxpython/p/6166437.html