标签:a标签 底部导航 页面 跳转 png 相关 images 控件 app
mui框架极大的方便了app的开发但是我们在做页面之间的切换时发现不能实现 a 链接的跳转,这是应为mui相关的一些控件是通过拦截a标签上的href来实现的,所以mui.js会阻止a标签上的href跳转,
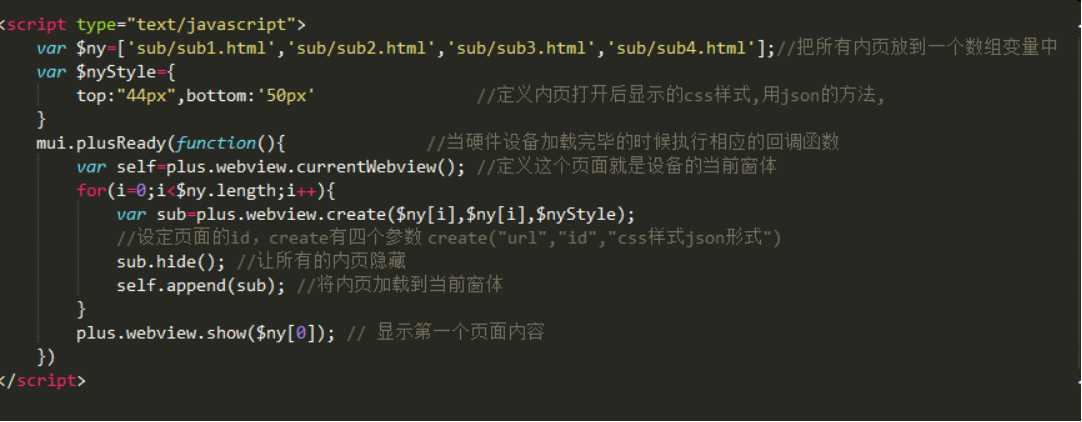
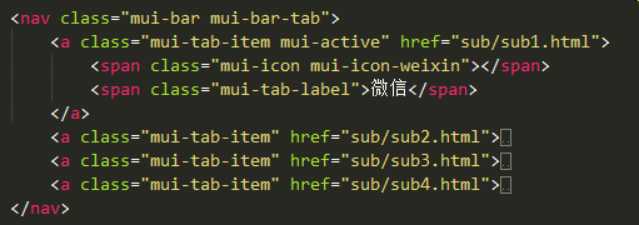
为了让我们通过触摸下面的导航之后,把相对应的子页面加载到首页的内容区在index.html 下写:

地不连接为

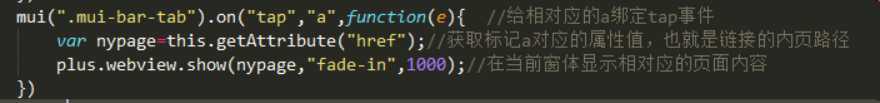
让为了让内容在首页窗体内显示,我们还需要写下面的代码:

这里要注意的是其他页面上要有内容不然看不出来,必须是真机测试才能看出效果
标签:a标签 底部导航 页面 跳转 png 相关 images 控件 app
原文地址:http://www.cnblogs.com/zhoupengyi/p/6168392.html