标签:forum tps 组件 效果 art github 技术 alt 通过
一、简介
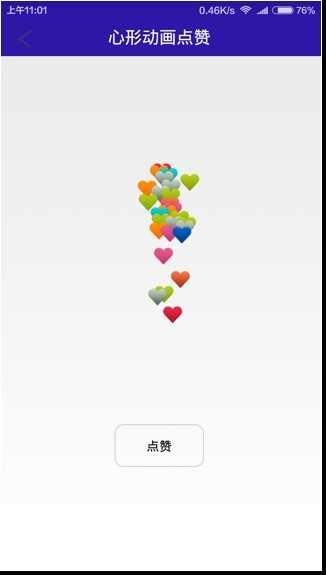
这个示例展示do_Animator组件的简单使用,通过点击“点赞”按钮,不断弹出心形图片,向上动画漂移到顶部消失。间隔时间和上下左右移动的步长都是一定范围的随机值。
二、效果图

三、相关下载
https://github.com/do-project/code4do/tree/master/my_heart
四、相关讨论
http://bbs.deviceone.net/forum.php?mod=viewthread&tid=308
五、更多案例
http://source.deviceone.net/
六、关于DeviceOne
http://www.deviceone.net/
标签:forum tps 组件 效果 art github 技术 alt 通过
原文地址:http://www.cnblogs.com/onlydo/p/6168619.html