标签:rate 开头 加载 options build rom ati css pos
一,数据库建表,省,市,区/县等级由高到低,定义按个百位十位数字设定。
二,设置最高等级“省”的编号为主键,这里使用ID,不同的省只有一个所以设为主键不会冲突,再设置一个管理下一个层级的PARENTID开头使用0来设置,例如北京的ID设为1,PARENTID为0,山东的ID设为2PARENTID为0。
三,设置市为第二层级关系,因为主键无法重复,上面定义了表示第二层级的PARENTID为0,例属于北京的海淀区ID为101,PARENTID为1 朝阳区的ID为102,PARENTID为2, 济南ID201,PARENTID1,青岛ID202,PARENTID2。第二层级的级别都要相同。
四,设置第三层级关系例如天桥区ID20101,PARENTID201,例如前面的201与后面201对应应。
这样就是实现联查,我选择省的时候,市与区县市固定而不是全部。
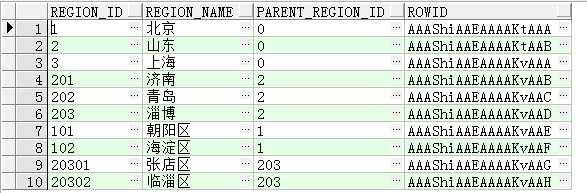
下面是一个例子,第一列为主键

下面是实现三级联动的代码
DAO层
package com.hanqi.dao; import java.util.ArrayList; import java.util.List; import org.hibernate.Session; import org.hibernate.SessionFactory; import org.hibernate.Transaction; import org.hibernate.boot.registry.StandardServiceRegistryBuilder; import org.hibernate.cfg.Configuration; import org.hibernate.service.ServiceRegistry; import com.hanqi.entity.Region; public class RegionDAO { Configuration cfg=null; ServiceRegistry sr=null; SessionFactory sf=null; Session se=null; Transaction tr=null; public RegionDAO(){ //加载配置文件 cfg=new Configuration().configure(); //注册服务 sr=new StandardServiceRegistryBuilder() .applySettings(cfg.getProperties()).build(); } //初始化 private void init() { sf=cfg.buildSessionFactory(sr); se=sf.openSession(); tr=se.beginTransaction(); } //提交和释放资源 private void destory() { tr.commit(); se.close(); sf.close(); } //获取数据列表 public List<Region> getList(String parentid) { List<Region> rtn=new ArrayList<>(); init(); //查询数据 rtn=se.createQuery("from Region where parentRegionID = ?") .setString(0, parentid).list(); destory(); return rtn; } }
Service层代码
package com.hanqi.Service; import java.util.List; import com.hanqi.dao.RegionDAO; import com.hanqi.entity.Region; public class RegionService { //获取 public List<Region> getList(String parentid){ return new RegionDAO().getList(parentid); } }
entity层
ackage com.hanqi.entity; //地区实体类 public class Region { //地区id private String regionID; //地区名称 private String regionName; //上级地区id private String parentRegionID; public String getRegionID() { return regionID; } public void setRegionID(String regionID) { this.regionID = regionID; } public String getRegionName() { return regionName; } public void setRegionName(String regionName) { this.regionName = regionName; } public String getParentRegionID() { return parentRegionID; } public void setParentRegionID(String parentRegionID) { this.parentRegionID = parentRegionID; } }
Servlet层
package com.hanqi.Servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSONArray; import com.hanqi.Service.RegionService; import com.hanqi.entity.Region; public class RegionServlet extends HttpServlet { private static final long serialVersionUID = 1L; public RegionServlet() { super(); // TODO Auto-generated constructor stub } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); //接收参数 String parentid=request.getParameter("parentid"); if(parentid!=null) { //读取地区列表 List<Region> lr=new RegionService().getList(parentid); //返回JSON格式的数据 String json=JSONArray.toJSONString(lr); response.getWriter().print(json); } else { response.getWriter().print("[]"); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
WebContent层
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>修改</title> <!-- 1jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5本地语言包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> 修改页面 <input id="cc2" class="easyui-combobox" data-options="valueField:‘id‘,textField:‘text‘, url:‘json/combo.json‘" /> <br><br> 省:<input id="sheng" class="easyui-combobox" style="width:100px" data-options=" url:‘RegionServlet?parentid=0‘, valueField:‘regionID‘, textField:‘regionName‘, onSelect:function(region){ $(‘#shi‘).combobox(‘clear‘); $(‘#shi‘).combobox(‘reload‘,‘RegionServlet?parentid=‘+region.regionID); //清理原有项 $(‘#qu‘).combobox(‘clear‘); //清理下拉项 $(‘#qu‘).combobox(‘reload‘,‘RegionServlet‘); } "/> <br><br> 市:<input id="shi" class="easyui-combobox" style="width:100px" data-options=" url:‘RegionServlet‘, valueField:‘regionID‘, textField:‘regionName‘, onSelect:function(region){ $(‘#qu‘).combobox(‘clear‘); $(‘#qu‘).combobox(‘reload‘,‘RegionServlet?parentid=‘+region.regionID); } "/> <br><br> 区县:<input id="qu" class="easyui-combobox" style="width:100px" data-options=" url:‘RegionServlet‘, valueField:‘regionID‘, textField:‘regionName‘, "/> </body> </html>
效果截图,可以实现

标签:rate 开头 加载 options build rom ati css pos
原文地址:http://www.cnblogs.com/Levi1995/p/6168614.html