标签:处理 alt router 等等 sock service 包括 component 映射
项目中用到的主要有angularjs、bootstrap、socket.io、express、mongodb
项目主要的流程是页面通过angularjs的service对后台进行访问,express只负责后台数据处理。个人感觉相当于mvc+webapi的方式。
项目完成有几个月时间了, 当时没有马上进行整理,导致好多细节都忘了,所以这次决定重新整理一遍,加深印象。
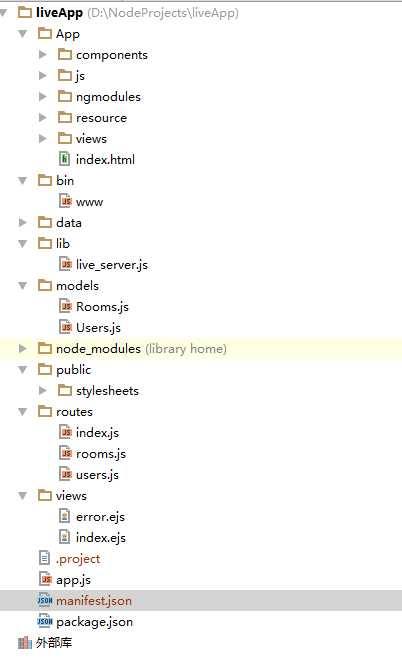
下面是项目的文件结构:

从上到下依次说明:
App文件夹中存放的是前端用到的所有文件,其中:
components:angularjs指令用到的一些html模板。
js:所有的js文件都放在这个目录里,其中包括controlle,service,filters等。
ngmodules:前端用到一些插件,包括socket、ui-router、iscroll等。
resource:所有的静态资源文件。
views:项目中的html页面。
Bin文件夹中只有一个www文件,这个文件用来启动项目,是项目的主入口。
Data文件中存放的是数据库文件。
Lib文件夹中只有一个live_server.js文件,这个文件用来监听和处理socket请求,在服务端进行处理。
models:这个文件夹里存放的是和Mongodb数据库表中映射的实体,项目采用mongoose操作数据库,所以也是mongoose用到的实体。
node_modules:这个文件夹里是项目中一些必不可少的模块。一般在package.json中配置好用到的模块,直接运行命令即可安装到这个目录下。
public:express框架生成的文件夹,里面放的是静态文件,因为前段采用angularjs,所以这个文件夹暂时没有用处。
routers:这个文件存放的是路由文件,在本项目中,这些文件也就是前段访问的接口。用来提供需要数据。
views:框架生成的文件夹,里面放的是前台页面,因为前段采用angularjs,所以这个文件夹暂时没有用处。
app.js:启动项目时,在www文件中会调用这个文件,在这里配置项目引用的模块,静态资源路径,路由,中间件,等等一系列配置。
标签:处理 alt router 等等 sock service 包括 component 映射
原文地址:http://www.cnblogs.com/y8932809/p/6170118.html