标签:style blog http color 使用 os io 文件
固定UILabel宽度分行显示

这种小伎俩估计都被用烂了,笔者给大家提供一个category文件,供大家简单设置哦.
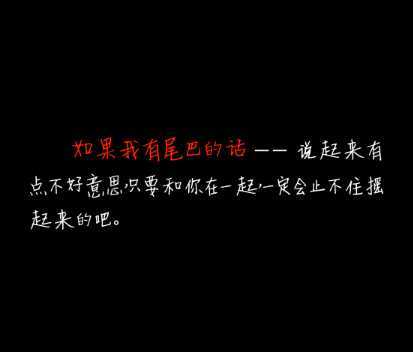
各种富文本效果哦(普通文本也是可以用的呢):
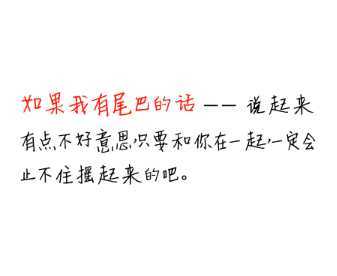
3行,固定宽度200

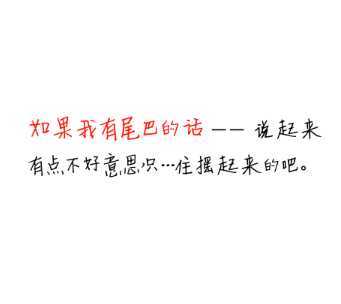
2行,固定宽度200

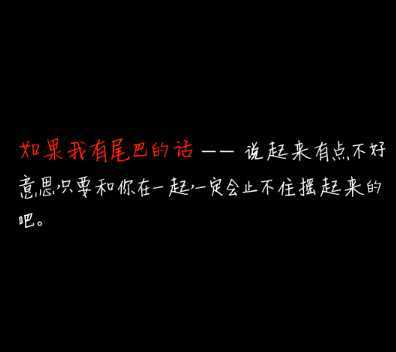
无限行,固定宽度250

无限行,固定宽度250,设置段落样式

源码:
UILabel+SizeToFit.h 与 UILabel+SizeToFit.m
// // UILabel+SizeToFit.h // SizeToFit // // Copyright (c) 2014年 Y.X. All rights reserved. // #import <UIKit/UIKit.h> @interface UILabel (SizeToFit) - (void)fixWidth:(CGFloat)width // 固定宽度 position:(CGPoint)position // 文字起始位置 numberOfLines:(NSInteger)lines // 行数(如果为0则表示为无限行) lineBreakMode:(NSLineBreakMode)mode; // 文字断开方式 @end
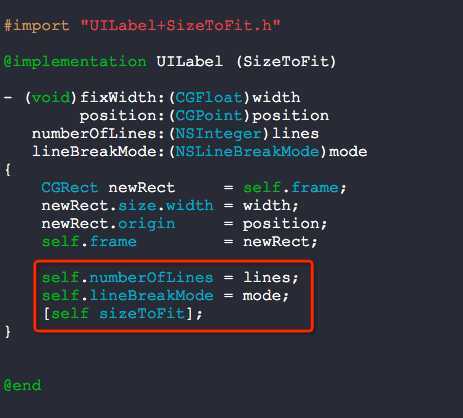
// // UILabel+SizeToFit.m // SizeToFit // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "UILabel+SizeToFit.h" @implementation UILabel (SizeToFit) - (void)fixWidth:(CGFloat)width position:(CGPoint)position numberOfLines:(NSInteger)lines lineBreakMode:(NSLineBreakMode)mode { CGRect newRect = self.frame; newRect.size.width = width; newRect.origin = position; self.frame = newRect; self.numberOfLines = lines; self.lineBreakMode = mode; [self sizeToFit]; } @end
使用的源码(注,此处用到了自己写的一些源码,请君自行替换):
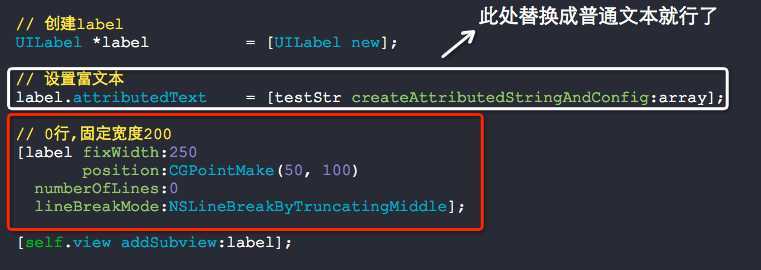
// // RootViewController.m // SizeToFit // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "UILabel+SizeToFit.h" #import "FontPool.h" @interface RootViewController () @end @implementation RootViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { } return self; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 注册字体 REGISTER_FONT(bundleFont(@"新蒂小丸子体.ttf"), @"新蒂小丸子体"); // 设置段落样式 NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init]; style.firstLineHeadIndent = 14.f * 2; // 设置富文本 NSString *testStr = @"如果我有尾巴的话 —— 说起来有点不好意思,只要和你在一起,一定会止不住摇起来的吧。"; NSArray *array = @[[ConfigAttributedString font:[UIFont fontWithName:CUSTOM_FONT(@"新蒂小丸子体", 0) size:12.f] range:[testStr range]], [ConfigAttributedString foregroundColor:[UIColor whiteColor] range:[testStr range]], [ConfigAttributedString paragraphStyle:style range:[testStr range]], [ConfigAttributedString font:[UIFont fontWithName:CUSTOM_FONT(@"新蒂小丸子体", 0) size:14.f] range:[@"如果我有尾巴的话" rangeFrom:testStr]], [ConfigAttributedString foregroundColor:[UIColor redColor] range:[@"如果我有尾巴的话" rangeFrom:testStr]]]; // 创建label UILabel *label = [UILabel new]; // 设置富文本 label.attributedText = [testStr createAttributedStringAndConfig:array]; // 0行,固定宽度200 [label fixWidth:250 position:CGPointMake(50, 100) numberOfLines:0 lineBreakMode:NSLineBreakByTruncatingMiddle]; [self.view addSubview:label]; } @end
核心代码处:

注意,只有执行了sizeToFit才是解决问题的关键所在:

就是这么简单:)
固定UILabel宽度分行显示,布布扣,bubuko.com
标签:style blog http color 使用 os io 文件
原文地址:http://www.cnblogs.com/YouXianMing/p/3916014.html