标签:9.png 否则 install 技术分享 log 建立 ima 连接 最好
开始学习ionic2,试验各种方法,感觉以下是紧跟rc版本的最佳方案
STEP1 设置cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org 一句话建立cnpm
STEP2 安装ionic
cnpm install -g cordova ionic 全局安装ionic
STEP3 创建项目
ionic start --v2 myApp tabs


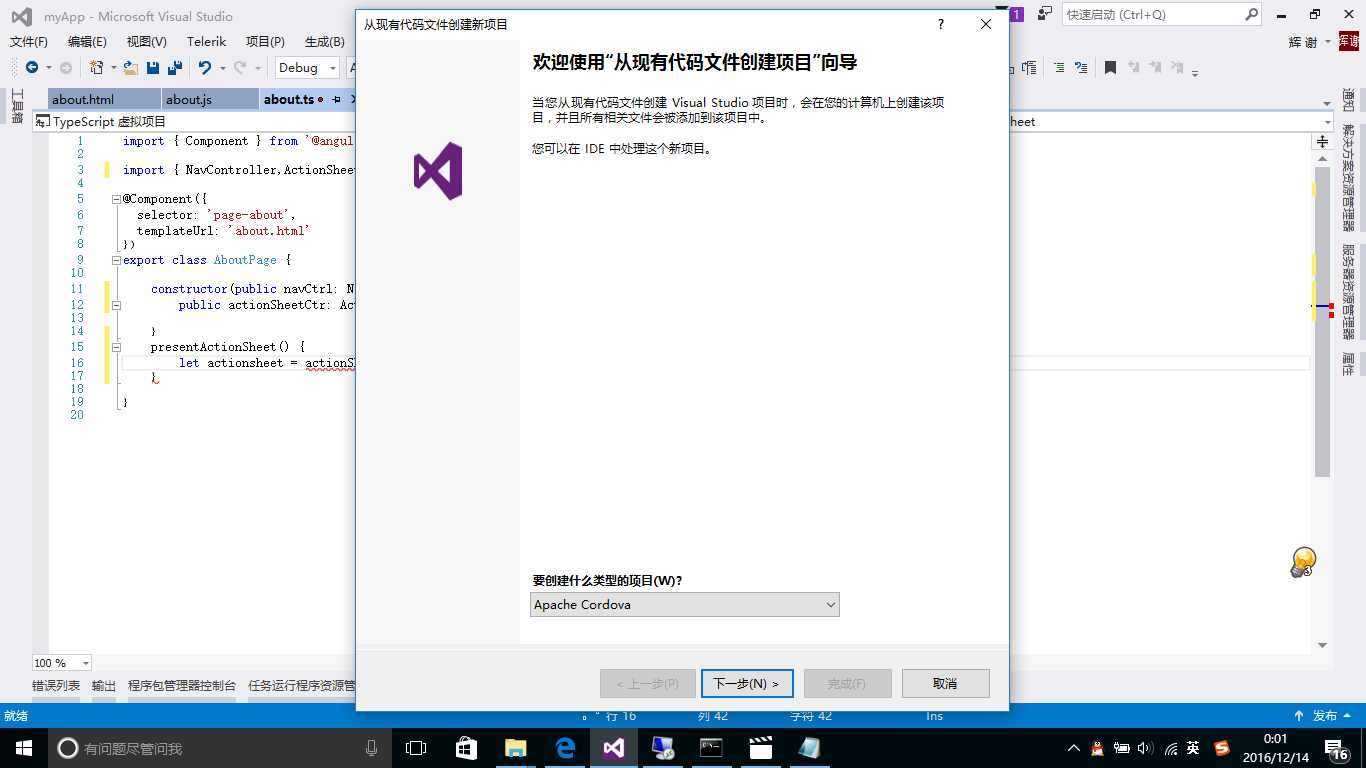
STEP 4 导入visualstudio2015

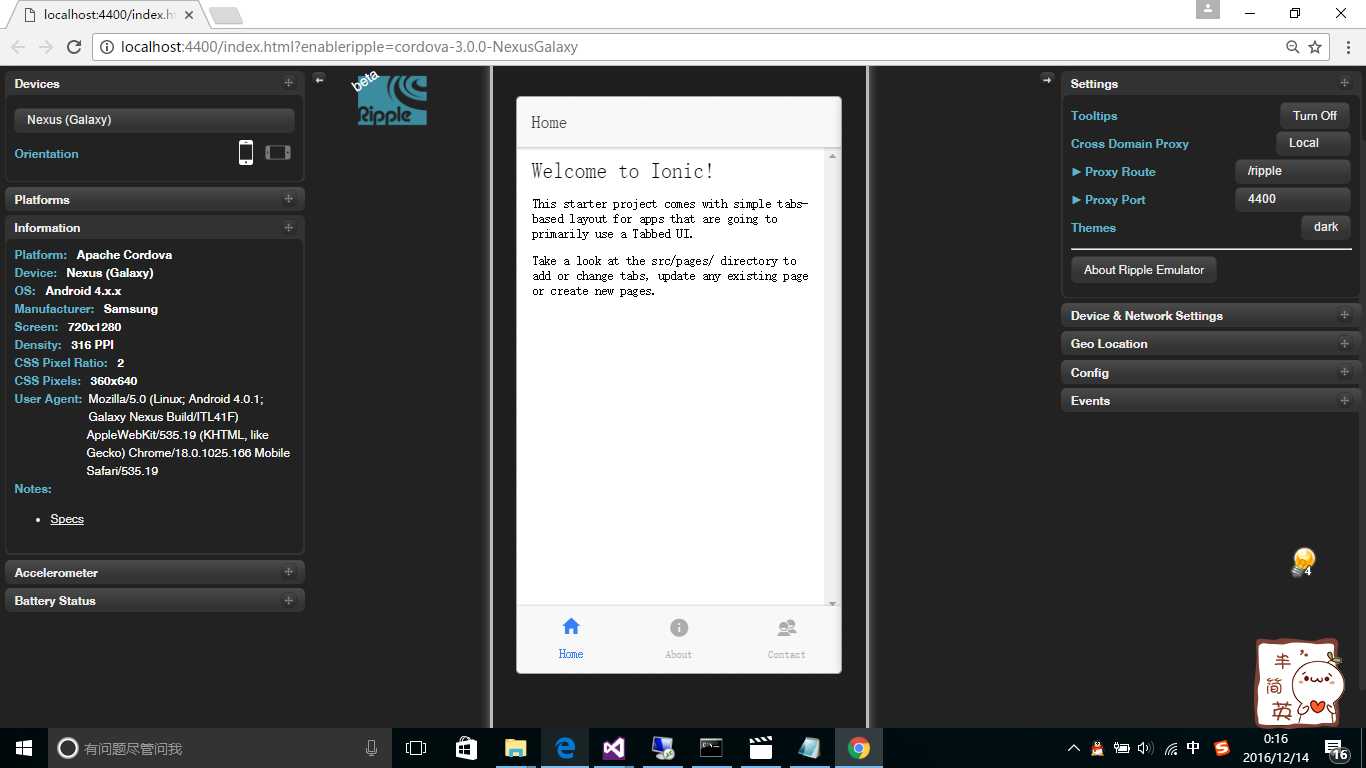
STEP 5 运行。。打完收工

标签:9.png 否则 install 技术分享 log 建立 ima 连接 最好
原文地址:http://www.cnblogs.com/sempaintshop/p/6175663.html