标签:code 高度 bsp isp http 换行 png 总结 其他
今天主要对inline元素做一下归纳总结。
inline是display中的默认属性值,就是将元素设置为内联元素,设置完后元素前后都没有换行符,因此内联元素与前后的元素在一行上。
关于内联元素的特点归纳如下:
1、内联元素中只能容纳其他内联元素或文本。内联元素的高度和宽度由元素中的内容所决定:当元素中存在文本时,其高度由文本的字体大小所决定,宽度由文本内容的长短决定。
当然,关于高度,行高line-height也可以设置内联元素的高度。
除此之外,如果仅仅对内联元素设置高度height和width,是不起作用的。
代码如下:
<head>
<style> div{ width: 100px; height: 100px; background-color: red; border: 1px solid black; display:inline; } </style> </head> <body> <div>12345</div> </body>
最终在界面上显示的效果如下图1所示:

图1
上述代码中可以看到,我们对div设置了宽度width和高度height,但其呈现在界面上的宽度最终由内容长度决定,高度由其内部的内容“123”决定。
如果对line-height进行更改:
<head>
<style> div{ width: 100px; height: 100px; background-color: red; line-height: 50px; border: 1px solid black; display:inline; } </style> </head> <body> <div>12345</div> </body>
那么加入line-height后的效果如下图2所示:

图2
由div距离页面顶部的空白可以看出,内联元素div的高度的确更改了。
2、margin对于内联元素的影响应分为替换元素(replaced element)和非替换元素(non-replaced element)来讨论。
在HTML中,替换元素:作为其他内容占位符的一个元素,比如img和input;
非替换元素:内容包含在文档中的元素,比如div等,内容都放在本身之中。
1)左右外边距margin-left和margin-right不管是否为替换元素,都是有效的;
2)对于行内非替换元素(例如div)来说,margin不会改变其行高line-height。因此,margin不能改变内联元素的margin-top和margin-bottom:
代码如下:
<head>
<style> #div1{ background-color: red; border: 1px solid black; display: inline; margin: 100px; } #div2{ width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div id="div1">12345</div> <div id="div2"></div> </body>
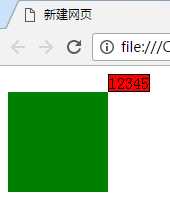
设置margin后在页面上的展示效果如下图3所示:

图3
由上图可以看到,margin-left已经起到作用,以下方长宽皆为100px的正方形div为参照物,内联元素div1距离左边距为100px,但是上下的外边距均未发生改变。
3)对于行内替换元素来说,由于margin外边距可以改变其行高line-height,所以margin-top和margin-bottom都有效。此处就不做代码演示了,大家可以使用input或者img元素测试一下。
3、padding对于内联元素的影响也应分为替换元素和非替换元素来讨论。
1)左右内边距padding-left和padding-right,不管元素是否为替换元素,都是有效;
2)对于非替换元素(例如div)来讲,上下内边距padding-top和padding-bottom是有效可见的,但是需要注意,上下内边距的值不会改变元素的line-height,也就是说,如果该元素外部还有一个父级,padding-top和padding-bottom的增减是可见的,但是不会撑大父级div。
代码如下:
加入内边距padding之前:
<style> #div1{ background-color: red; border: 1px solid black; display: inline; } div{ width: 200px; height: 200px; background-color: green; border: 1px solid black; } </style> <body> <div></div> <div> <div id="div1">12345</div> </div> <div></div> </body>
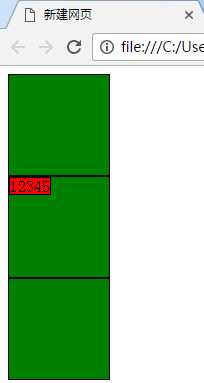
其效果如下图4所示:

图4
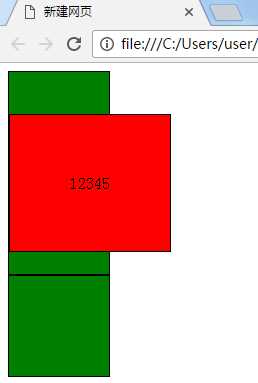
如果在上述代码块中,在div1的样式中插入:padding:60px; 则效果变成如下图5:

图5
通过上图5可以看到,padding值是可见的,上下左右均增加了60px,但是并没有撑大父级div的大小。
3)对于替换元素来讲,上下内边距padding-top和padding-bottom是有效可见的,且会撑大父级,此处就不做代码演示了。
标签:code 高度 bsp isp http 换行 png 总结 其他
原文地址:http://www.cnblogs.com/May-study/p/6164150.html