标签:name 自动 targe set ati 根目录 src pre 配置
假设我购买的域名为www.easonjim.com,想把www.easonjim.com和easonjim.com的域名跳转到下面的网址easonjim.github.io。
而我在github上的账号为easonjim,并且新建了easonjim.github.io的目录。
那么在这个目录上新建一个名为CNAME的文件,里面的内容:
easonjim.com
www.easonjim.com
下一步是设置域名的解析地址,如下设置:

只要把@和www解析到github的ip即可。
参考:
https://help.github.com/articles/troubleshooting-custom-domains/
那么接下来,对于我单个项目想搞个主页时,就要设置项目的主页配置
参考:
http://chitanda.me/2015/11/03/multiple-git-pages-in-one-github-account/
只要在项目的Settings配置里设置如下:
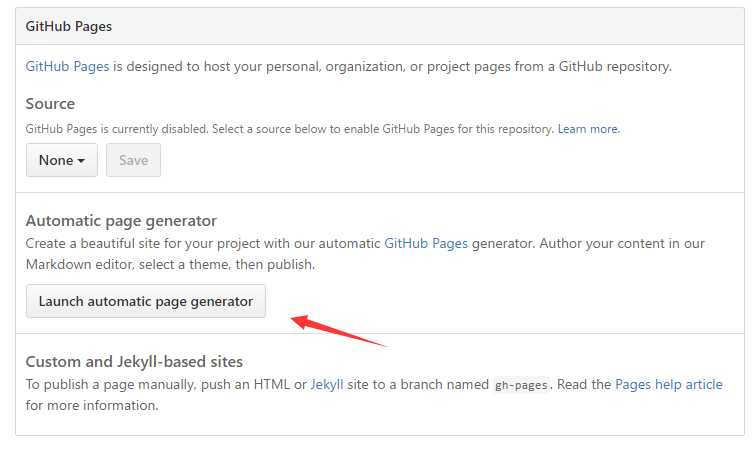
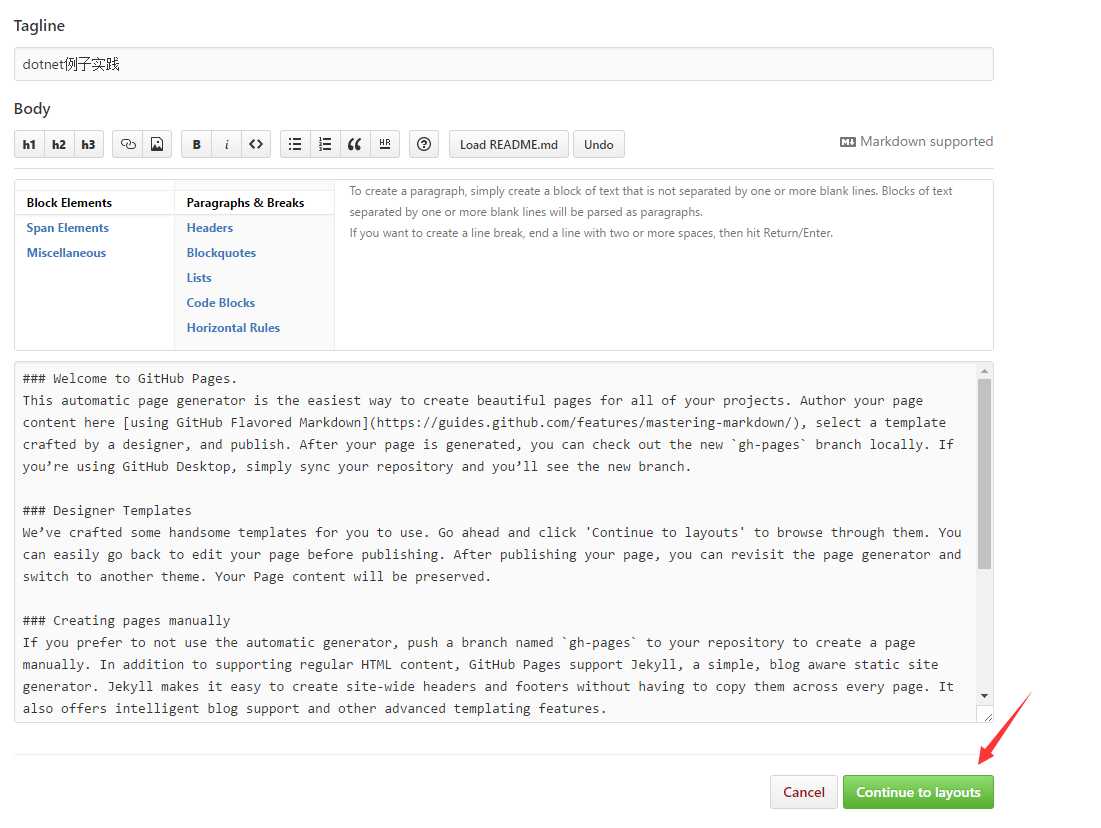
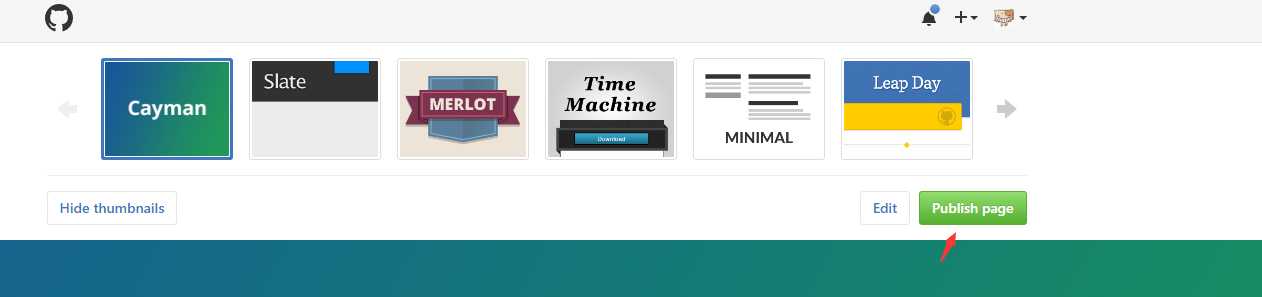
点击右面的【Settings】,页面往下拉到【GitHub Pages】部分,选择【Launch automatic page generator】>【Continue to layouts】>【Publish page】即可。



搞定之后,可以这样访问,easonjim.github.io/test,其中test为当前项目的名称。
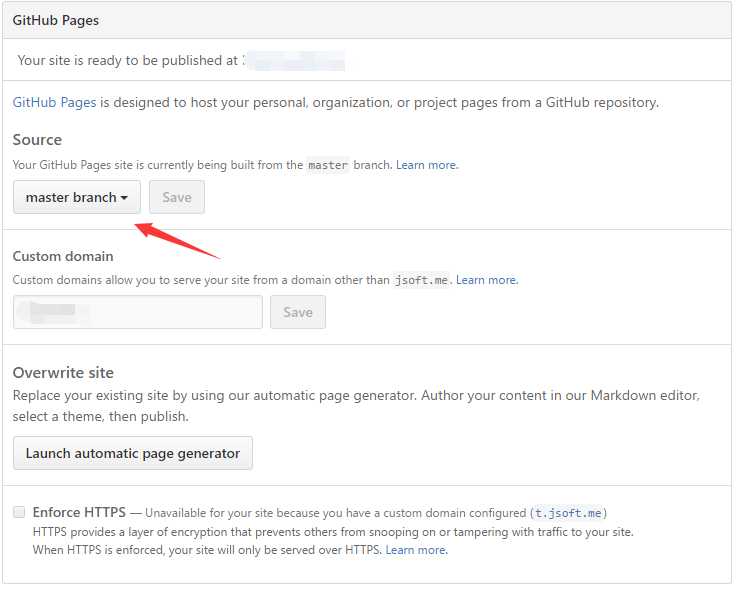
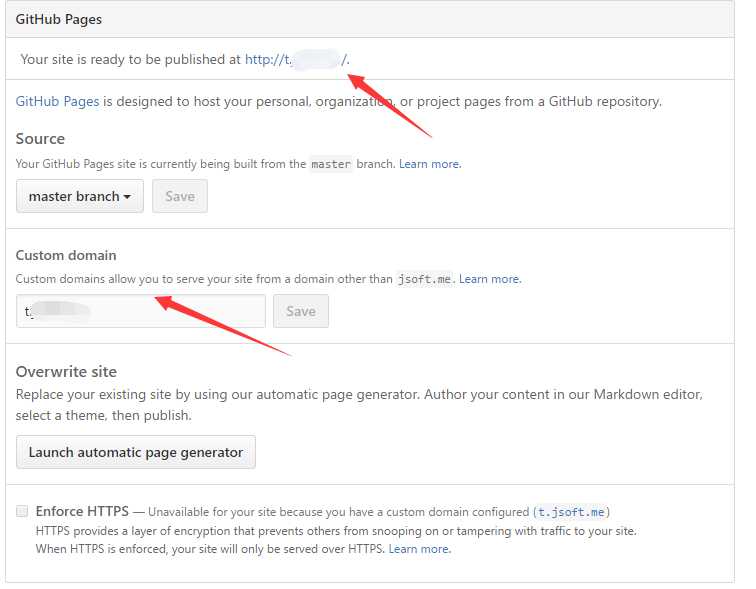
那么问题来了,上面自动创建的页面是放在gh-pages branch分支里面,那么如果要换成主分支的时,主要在这里选择master branch即可:

那么此时的访问地址还是没改变,依然是easonjim.github.io/test
如果要改变这样形式,只能绑定自己的域名过去才能实现,假设我将要绑定的域名为t.easonjim.com,在项目的根目录下新建CNAME的文件,并写入:
t.easonjim.com
然后,会发现GitHub Pages的页面上已经自动显示上了自己上面设置的域名:

接下来,在去域名解析管理页面,把t.easonjim.com的域名指向github的IP,如下:

最后,就可以用t.easonjim.com访问自己自定义项目上的主页了。
这个功能可以参考一下阮一峰的这个项目,灵感来自这里:https://github.com/ruanyf/es6tutorial
GitHub Pages和每个项目绑定自定义域名(支持多个和顶级域名)
标签:name 自动 targe set ati 根目录 src pre 配置
原文地址:http://www.cnblogs.com/EasonJim/p/6180261.html