标签:length osi div htm :hover css abs auto http

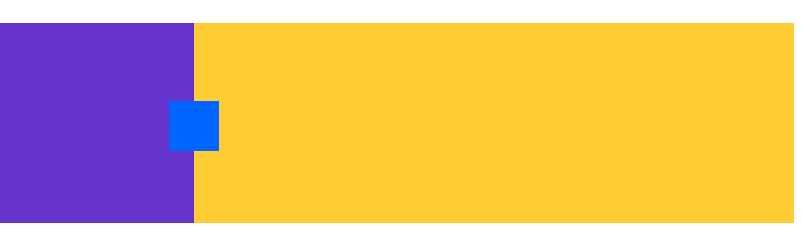
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>无标题文档</title> 5 <style type="text/css"> 6 *{ margin:0px auto; padding:0px} 7 #wai{ width:100%; height:200px;} 8 #left{height:200px; background-color:#63C; float:left} 9 #right{ height:200px; background-color:#FC3; float:left} 10 #anniu{ width:50px; height:50px; background-color:#06F; position:absolute; top:120px; z-index:10; } 11 #anniu:hover{ cursor:pointer} 12 </style> 13 </head> 14 15 <body> 16 </br></br> 17 <div id="wai"> 18 <div id="left" style="width:200px"></div> 19 <div id="right" style="width:600px"></div> 20 </div> 21 22 <div id="anniu" style="left:175px" onclick="hua()"></div> 23 24 <script type="text/javascript"> 25 26 var id; 27 28 function hua() 29 { 30 id = window.setInterval("dong()",10); 31 } 32 33 //滑动的方法,调一次滑动3px 34 function dong() 35 { 36 //改蓝色的宽度 200px 37 var zuo = document.getElementById("left"); 38 kd = zuo.style.width; 39 40 if(parseInt(kd.substr(0,kd.length-2))>=600) 41 { 42 window.clearInterval(id); 43 return; 44 } 45 46 kd = parseInt(kd.substr(0,kd.length-2))+3; 47 zuo.style.width = kd+"px"; 48 49 //改黄色的宽度 50 var you = document.getElementById("right"); 51 ykd = you.style.width; 52 ykd = parseInt(ykd.substr(0,ykd.length-2))-3; 53 you.style.width = ykd+"px"; 54 55 //改小块的left 56 var hong = document.getElementById("anniu"); 57 hleft = hong.style.left; 58 hleft = parseInt(hleft.substr(0,hleft.length-2))+3; 59 hong.style.left = hleft+"px"; 60 61 62 } 63 64 </script> 65 66 </body> 67 </html>
标签:length osi div htm :hover css abs auto http
原文地址:http://www.cnblogs.com/aqxss/p/6180365.html