标签:load element 深圳市 -- turn 就会 分享 onchange chage
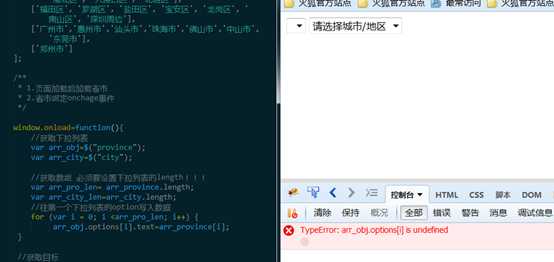
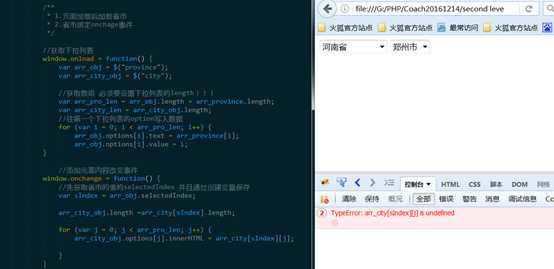
必须要设置下拉列表的length 不然就会出现未定义!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var arr_province = ["请选择省/城市", "北京市", "上海市", "天津市", "重庆市", "深圳市", "广东省", "河南省"];
var arr_city = [
["请选择城市/地区"],
["东城区", "西城区", "朝阳区", "宣武区", "昌平区", "大兴区", "丰台区", "海淀区"],
[‘宝山区‘, ‘长宁区‘, ‘丰贤区‘, ‘虹口区‘, ‘黄浦区‘, ‘青浦区‘, ‘南汇区‘, ‘徐汇区‘, ‘卢湾区‘],
[‘和平区‘, ‘河西区‘, ‘南开区‘, ‘河北区‘, ‘河东区‘, ‘红桥区‘, ‘塘古区‘, ‘开发区‘],
[‘俞中区‘, ‘南岸区‘, ‘江北区‘, ‘沙坪坝区‘, ‘九龙坡区‘, ‘渝北区‘, ‘大渡口区‘, ‘北碚区‘],
[‘福田区‘, ‘罗湖区‘, ‘盐田区‘, ‘宝安区‘, ‘龙岗区‘, ‘南山区‘, ‘深圳周边‘],
[‘广州市‘, ‘惠州市‘, ‘汕头市‘, ‘珠海市‘, ‘佛山市‘, ‘中山市‘, ‘东莞市‘],
[‘郑州市‘]
];
/**
* 1.页面加载后加载省市
* 2.省市绑定onchage事件
*/
//获取下拉列表
window.onload = function() {
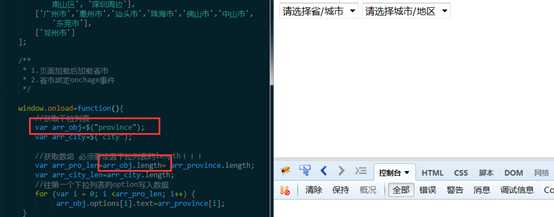
var arr_obj = $("province");
var arr_city_obj = $("city");
//获取数组 必须要设置下拉列表的length!!!
var arr_pro_len = arr_obj.length = arr_province.length;
var arr_city_len = arr_city_obj.length;
//往第一个下拉列表的option写入数据
for (var i = 0; i < arr_pro_len; i++) {
arr_obj.options[i].text = arr_province[i];
arr_obj.options[i].value = i;
}
//添加元素内容改变事件
window.onchange = function() {
//先获取省市的值的selectedIndex 并且通过创建变量保存
var sIndex = arr_obj.selectedIndex;
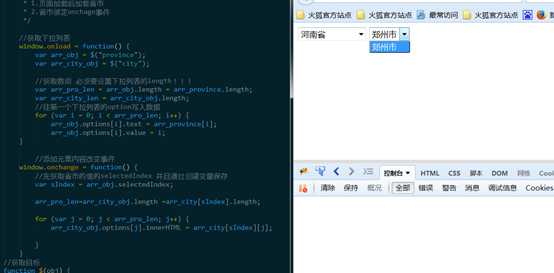
arr_pro_len=arr_city_obj.length =arr_city[sIndex].length;
for (var j = 0; j < arr_pro_len; j++) {
arr_city_obj.options[j].innerHTML = arr_city[sIndex][j];
}
}
//获取目标
function $(obj) {
return document.getElementById(obj);
}
}
</script>
</head>
<body>
<select id="province">
</select>
<select id="city">
<!--为城区下拉列表设置默认选项-->
<option> 请选择城市/地区 </option>
</select>
</body>
</html>




标签:load element 深圳市 -- turn 就会 分享 onchange chage
原文地址:http://www.cnblogs.com/bbqwifi/p/6180833.html