标签:from ble tde let log manager 实现 image play
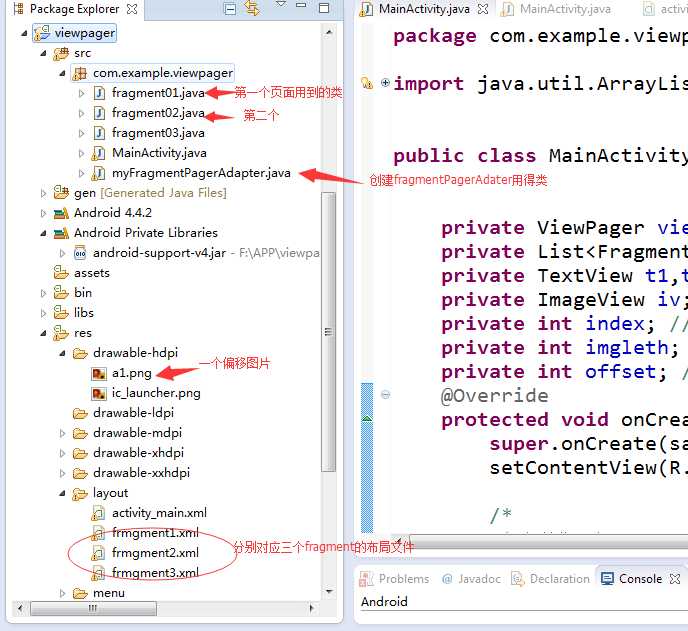
新建一个android项目

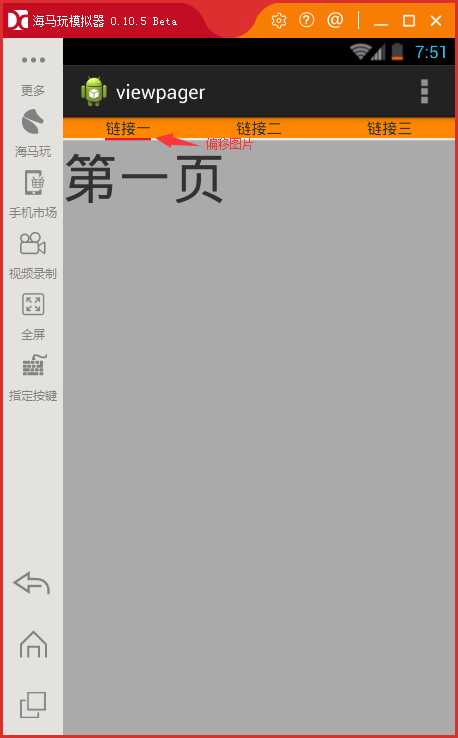
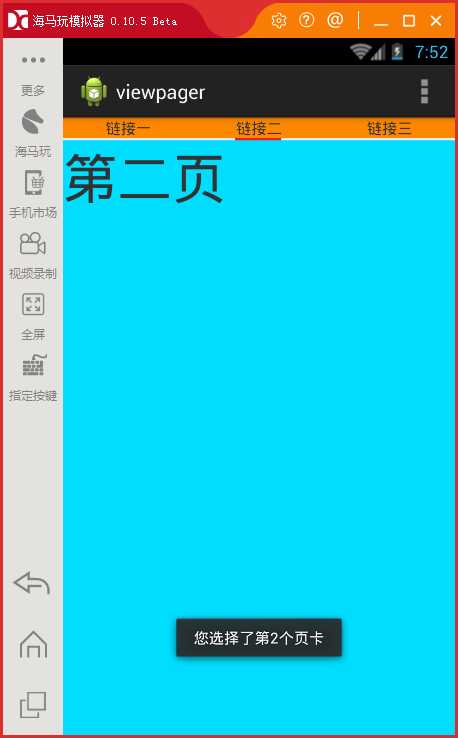
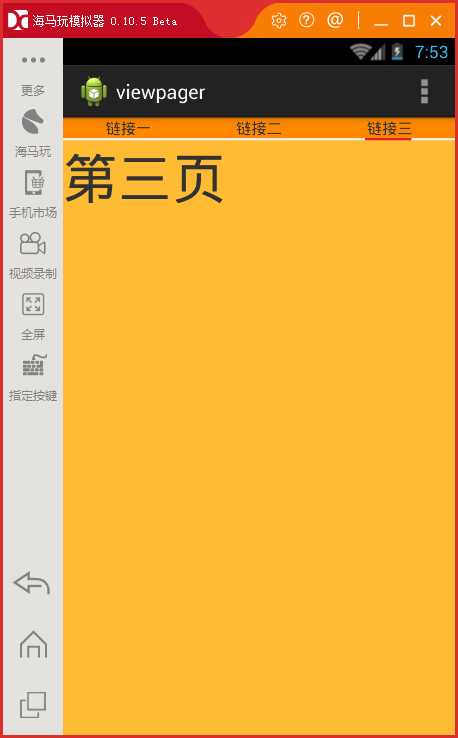
先展示效果吧



首先看myfragmentPagerAdater这个类的代码
package com.example.viewpager; import java.util.List; import android.support.v4.app.Fragment; //注意打包是用support.v4的 import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter;
//继承 public class myFragmentPagerAdapter extends FragmentPagerAdapter { private FragmentManager fragmetnmanager; //创建FragmentManager private List<Fragment> listfragment; //创建一个List<Fragment>
//定义构造带两个参数 public myFragmentPagerAdapter(FragmentManager fm,List<Fragment> list) { super(fm); this.fragmetnmanager=fm; this.listfragment=list; } @Override public Fragment getItem(int arg0) { // TODO Auto-generated method stub return listfragment.get(arg0); //返回第几个fragment } @Override public int getCount() { // TODO Auto-generated method stub return listfragment.size(); //总共有多少个fragment } }
然后到MainActivity初始化ViewPager (这里还没有图片偏移和链接点击事件的代码 后面讲到)
/*
* 初始化Viewpager
*
*/
viewpager=(ViewPager) findViewById(R.id.vp); //获取ViewPager
listfragment=new ArrayList<Fragment>(); //new一个List<Fragment>
Fragment f1 = new fragment01();
Fragment f2 = new fragment02();
Fragment f3 = new fragment03();
//添加三个fragment到集合
listfragment.add(f1);
listfragment.add(f2);
listfragment.add(f3);
FragmentManager fm=getSupportFragmentManager();
myFragmentPagerAdapter mfpa=new myFragmentPagerAdapter(fm, listfragment); //new myFragmentPagerAdater记得带上两个参数
viewpager.setAdapter(mfpa);
viewpager.setCurrentItem(0); //设置当前页是第一页
现在到MainActivity中的三个链接的点击代码(这三个是TextView来着)之后就可以点击实现页面调转,但是图片偏移还没实现
/*
* 初始化链接
*/
t1=(TextView) findViewById(R.id.textView1);
t2=(TextView) findViewById(R.id.textView2);
t3=(TextView) findViewById(R.id.textView3);
t1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(0);
}
});
t2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(1);
}
});
t3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(2);
}
});
然后是图片偏移
private int index; //当前页卡; private int imgleth; //图片宽度 private int offset; //偏移量
/*
* 初始化图片
*/
iv=(ImageView) findViewById(R.id.imageView1);
//获取图片宽度
imgleth=BitmapFactory.decodeResource(getResources(), R.drawable.a1).getWidth();
//获取屏幕宽度
DisplayMetrics dm=new DisplayMetrics();
// 把屏幕尺寸信息赋值给DisplayMetrics dm,注意不是set
getWindowManager().getDefaultDisplay().getMetrics(dm);
// 屏幕宽度
int count=dm.widthPixels;
//计算偏移量
offset=(count/3-imgleth)/2;
//平移动画(第一页的)
Animation an=new TranslateAnimation(0, offset, 0, 0);
an.setFillAfter(true);
an.setDuration(200);
iv.setAnimation(an);
最后是偏移图片跟着页面走 只需要在之前的 viewpager.setCurrentItem(0);后面添加即可
viewpager.setOnPageChangeListener(new OnPageChangeListener() {
int one=offset*2+imgleth;//相邻页面的偏移量
@Override
public void onPageSelected(int arg0) {
//评议动画
Animation anima=new TranslateAnimation(index*one+offset,arg0*one+offset,0,0);
index=arg0; //当前页跟着变
anima.setFillAfter(true); // 动画终止时停留在最后一帧,不然会回到没有执行前的状态
anima.setDuration(200);// 动画持续时间0.2秒
iv.startAnimation(anima);// 是用ImageView来显示动画的
Toast.makeText(MainActivity.this, "您选择了第"+(index+1)+"个页卡", 100).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
特别注意打包时候是打v4包(每个fragment也是打v4包)
import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener;
TranslateAnimation参数说明:
float fromXDelta:这个参数表示动画开始的点离当前View X坐标上的差值;
float toXDelta, 这个参数表示动画结束的点离当前View X坐标上的差值;
float fromYDelta, 这个参数表示动画开始的点离当前View Y坐标上的差值;
float toYDelta, 这个参数表示动画开始的点离当前View Y坐标上的差值;
这4个参数确定移动的起点和终点
标签:from ble tde let log manager 实现 image play
原文地址:http://www.cnblogs.com/chaowang/p/6180825.html