标签:ons 技术分享 传递 工程文件 .com line 配置 views png
django基础
3.1测试你的配置
测试你的python版本和你的django版本是否兼容
3.2新建django工程
在dos里面进到你事先新建的code文件夹,然后在执行下列命令新建工程
c:\python27\scripts\django-admin.py startproject tango_with_django_project
新建完工程之后,你会在tango_with_django_project 文件夹里面看到另外两项
。。。。另一个相同名字的文件夹tango_with_django_project
。。。。一个python脚本manage.py
你会在tango_with_django_project/tango_with_django_project下面看到4个文件
__init__一个空的python脚本,告诉python编译器,这个文件夹是一个python包
settings.py放置django工程所有的配置
urls.py储存你的工程的URL形式
wsgi.py用来帮助运行你的开发服务器,发布你的项目到产品环境上
note:虽然两个一样名字的文件夹看起来有点奇怪,但是创建独立的应用的时候,变化就会发生了
在工程文件夹里面有一个叫做manage.py的文件。在开发过程中你会经常使用到他。
现在使用下面这条命令,前提你已经进到你的工程文件夹的根目录下面,输入
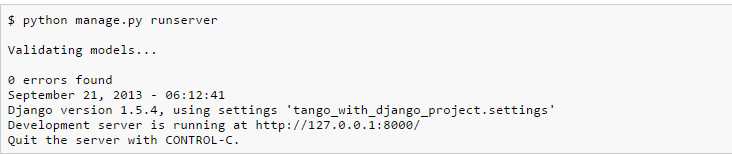
python manage.py runserver
执行这条命令之后,你会开启django自己的一个轻量的服务器。你会在你的terminal里面看见下面所示的信息

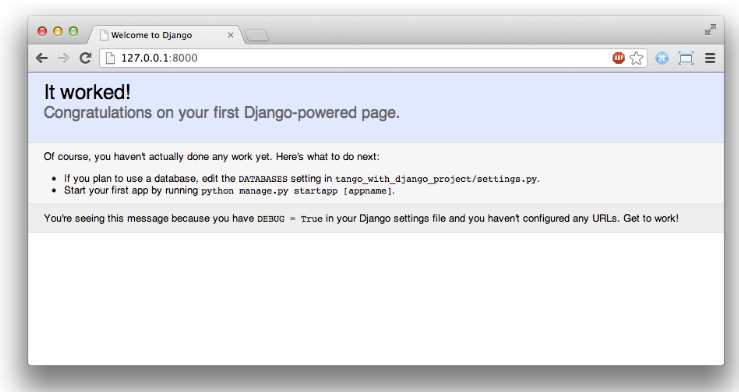
现在打开浏览器,输入http://127.0.0.1:8000/,你会看到下面所示的

你可以在dos里面使用ctrl+c停止服务器
如果你希望运行服务器在别的端口,或者允许其他的用户从另外的机器上进去你的网站,你可以使用下面的命令:
python manage.py runserver <your_machines_ip_address>:5555
同样你需要将上面的127.0.0.1换成你自己的ip地址
设置端口的时候,你不止可以使用默认的TCP80端口作为HTTP的传输端口。1024以下的端口你的系统都可以使用
如果你不使用默认的服务器去发布你的应用的话,因为有时你同事可能也想看你的应用。你可以在他电脑上输入http:<your_machines_ip_address>;port,就可以查看你的应用了。当然这也取决你们的网络布局
note:djangp-admin.py和manage.py脚本提供了很多有用又省时的功能。django-admin.py可以新建工程和新建应用。你可以在official Django documentation provides a detailed list and explanation of each possible command查看每条命令具体的含义
3.3 新建django应用
一个django工程就是配置文件和应用文件夹的集合组成了一个web应用或者说是一个网站。创建独立的应用,就可以避免重复的造轮子
一个django应用就对应一个特殊的任务。你需要为你的网站创建不同功能的应用。例如,一个网站可能包括有投票应用、注册应用、还有特殊的内容关联应用。在另一个工程里,我们可能希望重复使用这些应用。
现在开始创建一个Rango应用,在你的工程根目录下面(tango_with_django_project),运行下面的命令
python manage.py startapp rango
上面这条命令新建了一个名叫rango的文件夹,里面有4个文件
另一个__init__文件,跟之前的作用一样
models.py,为了存放你的应用的数据模型-也就是你的实体和数据之间的关系
tests.py,存放测验你的应用的函数
views.py处理客户端请求并响应
models.py和views.py,你会经常使用,符合django的model-view-template
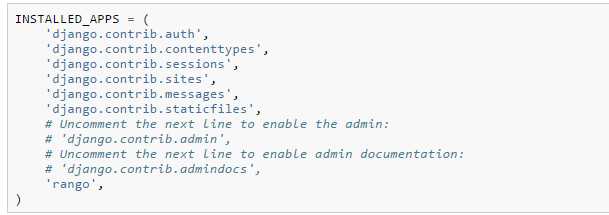
在你创建你自己的数据模型(models)和视图(views)之前,你需要先告诉你的django工程这个应用的存在,修改settings.py文件,找到INSTALLED_A PPS元组,添加rango应用到元组末尾,如下图
PPS元组,添加rango应用到元组末尾,如下图

运行服务器,看看有没错
3.4新建视图
新建rango应用之后,我们来新建一个简单的视图。在我们的第一个视图里面,仅仅只发送一些简单的文字到客户端,先还不考虑models和template
打开rango应用下面的views.py文件,添加如下代码
from django.http import HttpResponse
def index(request):
return HttpResponse("Rango says helo world!")
上面这个几段代码有这样几个知识点:
。。。我们第一次从django.http模块导入HttpResponse
。。。每一个视图都是以独立的函数存在于views.py里,我们只创建了一个视图index
。。。每一个视图都至少需要一个变量-一个HttpRequest对象,也是django.http模块里的。
。。。每一个视图都必须返回一个HttpResponse对象。
view创建好之后,你只是提供了一个给用户进入的通道。为了让用户看见你的视图,你必须映射一个URL给视图
3.5映射URLS
在rangp文件夹下面新建一个urls.py文件,这个文件里的内容就是为了能让URLs映射到对应的视图。对照下面的urls.py文件
from django.conf.urls import patterns,url
from rango import views
urlpatterns = patterns(‘‘,
url(r‘^$‘,views.index,name=‘index‘)
)
这段代码里面导入rango/view.py,可以提供更精确的URL指向
我们在urlpatterns元组里面创建映射每一个调用都只处理一个唯一的映射。在上面的代码里面,我们只使用了一次url(),因此我们只定义了一次url映射。我们提供给django.conf.urls.url()函数的第一个参数是通用的表达式^$,匹配一个空字符串。任何一个链接满足这样的形式的都可以访问views.index()。这个视图会传递一个HttpRequest对象作为参数,里面包含了用户传递给服务器的信息。里面的name是可选参数
你可能已经发现了,在你的工程配置文件夹里面已经有一个urls.py文件了,为什么又要另建一个?技术上说,你能将你工程应用所有的URL都放在这里面。然而,但是随着你的应用增多,这并不是一个好的体验。独立的应用有一个独立的uel文件,最后你也可以将它们全都集中在你的主urls.py文件里面。
这也就是说我们得配置工程下面的urls.py文件,使主工程和我们的rango应用链接起来
怎么做呢?打开tango_with_django_project/tango_with_django_project/urls.py.像下面这样更新代码
urlpatterns = patterns(‘‘,
#Examples:
#url(r‘^$‘,‘tango_with_django_project.views.home‘,name=‘home‘),
#url(r‘^tango_with_django_project/‘,include(‘tango_with_django_project.foo.urls‘)),
#Uncomment the admin/doc line below to enable admin documentation:
#url(r‘^admin/doc/‘,include(‘django.contrib.admindocs.urls‘)),
#Uncomment the next line to enable the admin:
#url(r‘^admin/‘,include(admin.site.urls)),
url(r‘^rango/‘,include(‘rango.urls‘)),
)
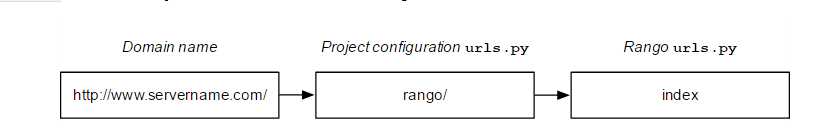
新添加的映射匹配^rango/的url字符串。一匹配就转交给rango.urls处理,这是inlude()实现的。就像下面的这个链接一样。一层一层的往下找。最后找到rango下面的urls.py,当输入的URL的地址匹配空字符串,就调用我们创建的index()视图
重启服务器,访问http://127.0.0.1:8000/rango.要是操作没错的话,就会出现下面的效果



3.6基本的工作流
3.6.1创建一个新的应用
python django-admin.py startproject <name>
3.6.2创建一个新的django 应用
1.python manage.py startap <appname>
2.在INSTALLED_APPS里面注册你刚刚新建的app
3.在你工程文件下面的urls.py里面,创建一个到你刚新建的应用的映射
4.在你的应用的文件夹里面,新建一个urls.py映射视图
5.在你们应用文件夹里面的view.py,新建一个要求的视图,并能够返回一个HttpResponse对象
3.7练习
3.7.1提示
【翻译】How To Tango With Django 1.5.4 第三章
标签:ons 技术分享 传递 工程文件 .com line 配置 views png
原文地址:http://www.cnblogs.com/yingqml/p/6181581.html