标签:配置 整合 文件中 scss 执行 系统 bow ova 输出

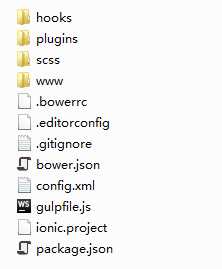
hooks //google之后这个目录应该是在编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中
plugins //cordova插件的目录,插件的安装下一节详述
scss //scss文件,发布时编译这个目录下的文件输出到www的css目录中
www //我们的开发目录,页面、样式、脚本和图片都放在这个目录下
--css
--img
--js
--lib
--index.html
bower.json //bower配置文件
config.xml //Ionic的配置文件 ?可以配置app的id,名称、描述起始页和一起其他配置
gulpfile.js //gulp构建工具的执行文件,在这个文件中创建任务实现编译scss,css、js优化等
ionic.project //Ionic的项目文件可以配置Ionic命令中livereload的监控文件
package.json //npm配置文件
标签:配置 整合 文件中 scss 执行 系统 bow ova 输出
原文地址:http://www.cnblogs.com/eedc/p/6185434.html