标签:const handle mod round pen https src 技术分享 nav
Found the way to handle Auxiliary router for lazy loading moudle and erge load module are different.
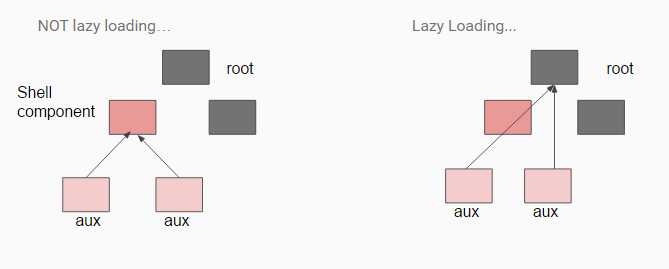
In Erge loading, it is recommended to create a shell component, inside shell component you need to define the router-outlet for each Auxiliary routes and primary route.
const routes: Routes = [ ... { path: ‘speakers‘, component: SpeakersComponent, children: [ { path: ‘speakersList‘, component: SpeakersListComponent, outlet: ‘list‘ }, { path: ‘:id‘, component: BioComponent, outlet: ‘bio‘ } ] }, ];
For example, in the code above, ‘SpeakersComponent‘ is shell component.
<div class="columns"> <md-card> <router-outlet name="list"></router-outlet> </md-card> <md-card> <router-outlet name="bio"></router-outlet> </md-card> </div>
Inside the html, it defines all the auxilliary routes for shell component.
But the story changes when you use lazy loading...
For example, we lazy load a feature module inside our root routes configuration:
{
path: ‘preview‘,
loadChildren: ‘app/preview/preview.module‘
},
And here is the feature module routes:
const routes = [ { path: ‘‘, component: PreviewLeftComponent }, { path: ‘:id‘, component: PokemonDetailComponent }, { path: ‘:id‘, outlet:‘aux‘, component: PreviewDetailComponent } ];
There is one auxiliary route. But here we didn‘t use any shell component.
This is because I found, when using lazy loading, Angular doesn‘t goes into Shell component html to find auxiliary routes‘ router-outlet, it goes to root component,

So we have to define the auxiliary route outlet inside root component:
<!-- aoo.component.html --> <md-sidenav-layout> <md-sidenav align="start" mode="side" opened> <app-sidenav></app-sidenav> </md-sidenav> <div class="main-content"> <router-outlet></router-outlet> </div> <md-sidenav align="end" mode="side" [opened]="curtPath === ‘preview‘"> <router-outlet name="aux"></router-outlet> </md-sidenav> </md-sidenav-layout>
[Angular Router] Lazy loading Module with Auxiliary router
标签:const handle mod round pen https src 技术分享 nav
原文地址:http://www.cnblogs.com/Answer1215/p/6193157.html