标签:决定 部分 操作 style 服务 信息 enter ice www
Sprint3第三阶段
1.类名:软件工程-第三阶段
2.时间:至12.18
3.选题内容:web版-餐厅到店点餐系统
4.团队博客地址:
http://www.cnblogs.com/queenjuan
团队GITHUB地址:
https://github.com/Taolu1234/Taolu1234
5.队员信息
| 姓名 | 学号 | 个人博客链接 | 个人GITHUB链接 |
| 丘娟 | 201406114101 | http://www.cnblogs.com/queenjuan/ | https://github.com/QueenIcey |
| 杨晓霞 | 201406114107 | http://www.cnblogs.com/xiaochenxi/ | https://github.com/nicole01 |
| 周诗琦 | 201406114108 | http://www.cnblogs.com/sr1zsq/ | https://github.com/zhoushiqi |
| 陈程 | 201406054124 | http://www.cnblogs.com/chencheng7/ | https://github.com/ccccchenchengcccc |
6.之前分析了点餐系统实现的具体功能,分为以下几种方案:
方案一:此方案操作界面只有前台、厨房
(1)前台:用户到前台点餐,服务员操作界面,勾选客人所在桌号(不可重复勾选),并输入所选菜品,可增、删、改所点菜品,客人用餐完毕付账后,前台确认,释放该桌桌号,可进行新一轮勾选。界面包括:分类录入菜品名称、价格的页面;选择每桌菜品生成、结算出各桌订单页面;收款完成页面。
(2)厨房:厨房可看见所点菜品,并在显示屏内标注已完成菜品。界面包括:修改菜品状态为已完成页面
方案二:此方案操作界面分为客户、前台、厨房。
(1)客户:客户在座位上根据需求选择所需菜品,未确认前可增、删,确认后不可修改。界面包括:点餐选菜页面;订单确认页面。
(2)前台:可见每桌所点菜品,可增、删、改所点菜品,客人用餐完毕付账后,前台确认收款标注完成订单。界面包括:各桌订单修改页面;结算各桌订单页面;收款完成页面。
(3)厨房:厨房可看见所点菜品,并在显示屏内标注已完成菜品。界面包括:修改菜品状态为已完成页面
方案三:此方案是根据我们的知识点来最终实现我们的代码
可实现功能如下:
1.
2.
3.
4.
5.
6.
7.
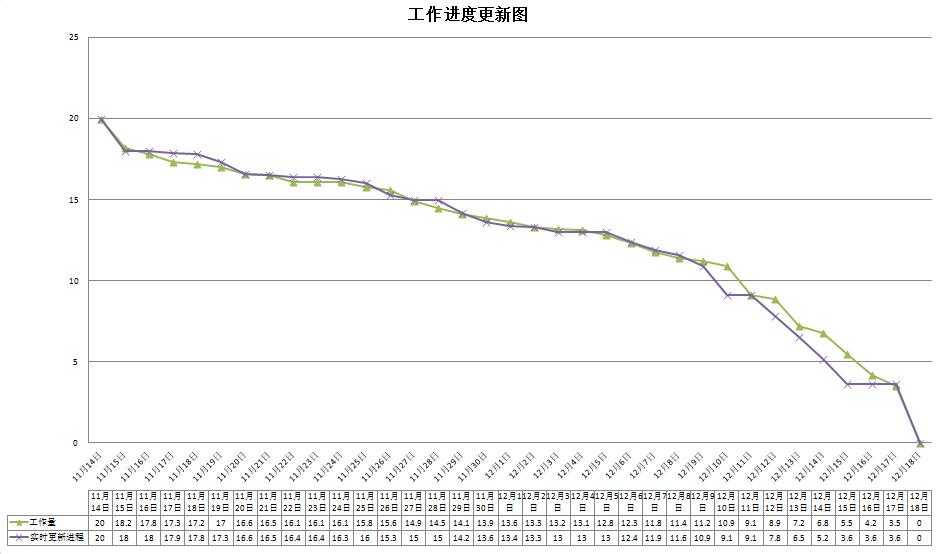
7.燃尽图展示

8.实现过程及遇到问题
9.队员心得总结
陈程:这次的团队任务总的的说经历了一两个月的过程,其中,我们断断续续的把一个较完整的点餐系统给完成了,中间有很多次的方案否定,我们很多次开始了一个方案后,又重新重头开始,所以我们浪费了很多的时间去做那些重复的无用功,虽然过程并不完美,但是到最后我们总算是把基本的任务完成了。从我们的团队任务的进度可以看到,我们有很多次的0进展,这其中有很多我们自己的原因,所以在最后的冲刺阶段我们赶进度得比较吃力,所以进过这次也给我们很大的警醒,也吸取了一定的教训。
10.团队个人贡献分
| 第一次冲刺贡献分 | |
| 团员名字 | 贡献分 |
| 丘娟 | 24 |
| 周诗琦 | 26 |
| 杨晓霞 | 25 |
| 陈程 | 25 |
| 第二次冲刺贡献分 | |
| 团员名字 | 贡献分 |
| 丘娟 | 25 |
| 周诗琦 | 24 |
| 杨晓霞 | 26 |
| 陈程 | 25 |
| 第三次冲刺贡献分 | |
| 团员名字 | 贡献分 |
| 丘娟 | 26 |
| 周诗琦 | 25 |
| 杨晓霞 | 24 |
| 陈程 | 25 |
标签:决定 部分 操作 style 服务 信息 enter ice www
原文地址:http://www.cnblogs.com/chencheng7/p/6194500.html