标签:require 手动 inf 数据 style laravel 设置 attribute span
1、asset(‘path‘):用于引入静态文件,包括css。js。img
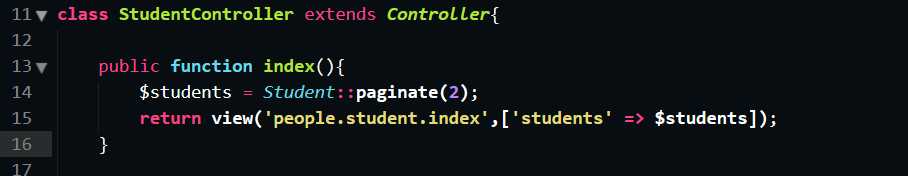
2、分页,调用模型的paginate(每页显示的行数)方法,
如$student = Student::paginate(2);
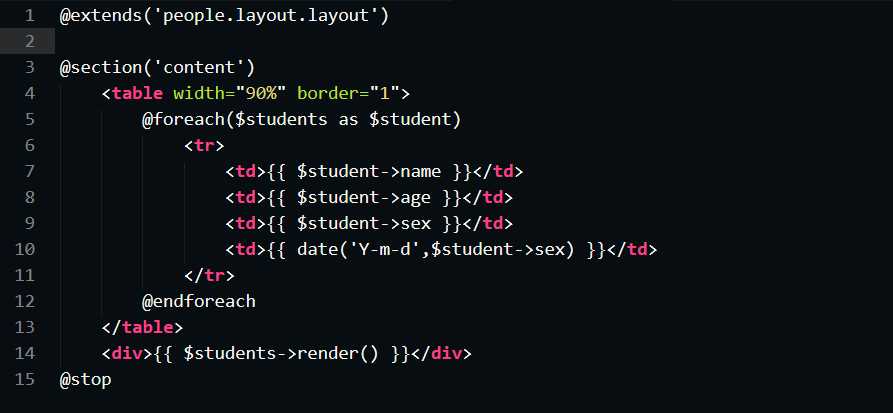
在模板中输出分页信息
<div class="pull-right">
{{ $students->render() }}
</div>


3、获取请求路径信息
{{$request->getPathInfo()}} 当前请求路径
4、使用web中间件,要在表单里加入{{ csrf_field }},生成隐藏的元素
5、通过控制器添加数据
1 public function create(Request $request){ 2 3 if($request->isMethod(‘POST‘)){ 4 $data = $request->input(‘Student‘); 5 6 //1、控制器验证 7 //如果通过,继续向下执行,没有通过,重定向到上一个页面 8 //抛出一个异常,通过中间件将错误信息存到session里 9 /* 10 $this->validate($request,[ 11 ‘Student.name‘ => ‘required|min:2|max:20‘, 12 ‘Student.age‘ => ‘required|integer‘, 13 ], [ 14 ‘required‘ => ‘:attribute:为必填项,‘, 15 ], [ 16 ‘Student.name‘ => ‘姓名‘, 17 ‘Student.age‘ = > ‘年龄‘, 18 ]); 19 */ 20 //2、Validator类验证 21 $validator = \Validator::make($reuqest->input,[ 22 ‘Student.name‘ => ‘required|min:2|max:20‘, 23 ‘Student.age‘ => ‘required|integer‘, 24 ], [ 25 ‘required‘ => ‘:attribute:为必填项,‘, 26 ], [ 27 ‘Student.name‘ => ‘姓名‘, 28 ‘Student.age‘ = > ‘年龄‘, 29 ]); 30 //withInput()自动保持,验证失败时自动保持 31 //在表单里设置其value={{ old(‘Student‘)[‘name‘]}} 32 if($validator->fails()){ 33 return redirct()->back() 34 ->withErrors($validator) 35 ->withInput(); 36 //没有错误信息,需要t通过withErrors()手动注册 37 } 38 39 if(Student::create($data)){ 40 //开启session 41 return redirect(‘people/student/index‘) 42 ->with(‘success‘,‘添加成功‘); 43 }else{ 44 return redirect()->back(); 45 } 46 } 47 }
标签:require 手动 inf 数据 style laravel 设置 attribute span
原文地址:http://www.cnblogs.com/helloJiu/p/6194656.html