标签:join yellow 环境 执行环境 前端 使用 字符串 构建 rom
1、创建数组的基本方式有两种,第一种使用Array构造函数

使用Array构造函数时可以省略new操作符 
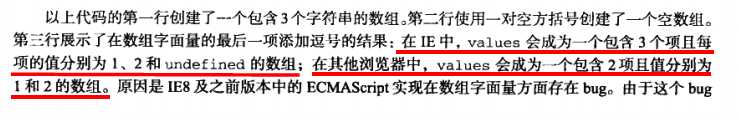
2、第二种方式是使用数组字面量表示法


由于IE的实现与其他浏览器不一致,因此我们不赞同使用这个方法
3、数组的length属性不是只读的,可以从数组的末尾移除项或向数组中添加新项

4、数组最多可以包含4294967295个项,
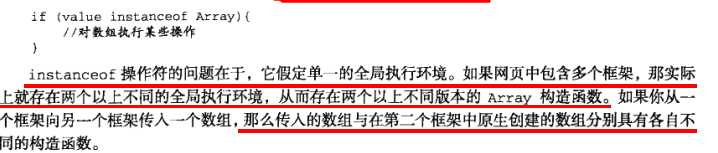
5、检测数组

6、Array.isArray(value);这个方法的目的是最终确定某个值到底是不是数组。而不管是他在哪个全局执行环境中创建的
方法的浏览器支持的有IE9+,Chrome,Opera10.5+,Safari 5+。Firefox+
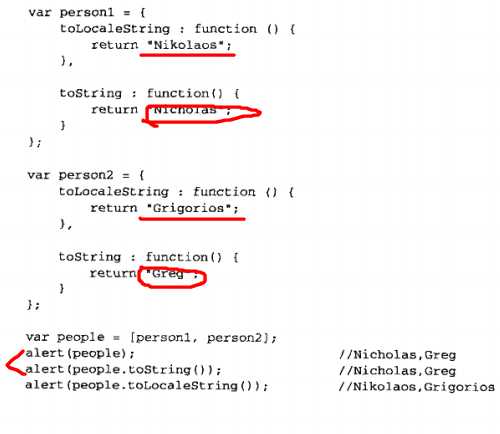
7、转换方法
所有对象都有toLocaleString()/toString()/valueof()
toLocaleString()有时候与toString()方法的值一样,有时候也不一样,比如

8、join()方法,使用不同的分隔符来构建这个字符串
var colors = [‘red‘,‘blur‘,‘yellow‘];
alert(colors.join(‘||‘));
弹出的是
如果数组中的某一项值是null或者undefined,那么join()、toLocale-String()/toString()/valueof()方法返回的 结果中以空字符串表示
var colors= [‘red‘,‘blur‘,‘‘];
alert(colors);
弹出的是

9、push()/pop()栈方法
栈是一种LIFO的数据结构(后进先出),数组也提供了一种让数组的腥味类似于其他数据结构的方法。最先添加的项最早被移除。栈中的项的插入(叫做推入)和移除(交做弹出),只发生在一个位置——栈的顶部。ECMAScript提供了push()/pop()方法来实现类似栈的行为
push()接受任意数量的参数,添加到数组末尾,并返回修改后数组的长度
var colors = new Array();
var count = colors.push("red","green");
alert(count);//2
返回数组的长度为2
var colors = new Array();
var count = colors.push("red","green");
//此时colors为:colors=["red","green"]
count = colors.push("black");
//此时colors为:colors=["red","green","black"]
alert(count);//3
pop()方法从数组末尾移除最后一项,减少数组的length值,返回移除的项
var colors = new Array();
var count = colors.push("red","green");
//此时colors为:colors=["red","green"]
count = colors.push("black");
//此时colors为:colors=["red","green","black"]
alert(count);//3
var item = colors.pop();
//此时colors为:colors=["red","green","black"],pop()方法返回的是数组的最后一项,所以是black
alert(item);//弹出的是black
//此时colors为:colors=["red","green"]
alert(colors.length);//2
10、shift()unshift()队列方法
shift(),移除数组中的第一个项,饼返回该项,同时将数组的长度减1,与push()组合
unshift(),在数组前端添加任意个项并返回新数组的长度,与pop()组合
11、reverse()重排序方法
reverse()和sort()。
reverse()方法会对反转数组项的顺序
var values = [1,2,3,4,5];
values.reverse();
alert(values);//5,4,3,2,1
12、sort()。
reverse()方法不够灵活,因此使用sort()方法
默认情况下sort()是最小的排在最前面,升序排列。sort()调用每个数组项的toString()转型方法,然后比较的道德字符串,以确定如何排序。
标签:join yellow 环境 执行环境 前端 使用 字符串 构建 rom
原文地址:http://www.cnblogs.com/shenq/p/6196966.html